Kuinka tehdä WordPress®-verkkosivustostasi nopeampi ja skaalautuvampi.
Tutustu WordPress® suorituskyvyn optimointioppaihimme.
Suorituskyvyllä on väliä.
Se vaikuttaa käyttökokemukseesi, myyntiisi ja tuloksiin sekä hakusi sijoitukseen.
Parempi muuntoprosentti
Amazonin, Googlen ja muiden tekemät tutkimukset ovat osoittaneet selvästi, että nopeammilla verkkosivustoilla on parempi tulosprosentti. Mitä hitaampi verkkosivustosi on, sitä epätodennäköisemmin kävijäsi ostaa, ottaa sinuun yhteyttä tai kommentoi. 1 sekunti hitaampi vastaa 7 % konversioiden vähenemistä.
Lisää sivun katseluja
1 sekunnin viive sivun latausajassa tarkoittaa 11 % vähemmän sivun katseluja. Mitä nopeammin verkkosivustosi latautuu, sitä todennäköisemmin kävijät viettävät enemmän aikaa verkkosivustollasi. Näin saat enemmän sivun katseluita ja enemmän rahaa mainoksista.
Parempi sijoitus
Google rakastaa nopeampia verkkosivustoja. Nopeampi sivusto sijoittuu paremmin hakukoneissa, mikä johtaa enemmän vierailijoita sivustollesi. Tietysti emme voi taata parempaa sijoitusta hakutuloksissa, mutta nopeampi verkkosivusto lisää mahdollisuuksiasi saada parempia sijoituksia.
Lisää rahaa
Kevyt verkkosivusto kuluttaa vähemmän palvelinresursseja, joten se pystyy ylläpitämään suurempaa liikennettä ilman, että sinun tarvitsee päivittää isännöintisuunnitelmaasi. Joten jos sinulla on optimoitu verkkosivusto, voit isännöidä sitä jopa jaetussa hosting-suunnitelmassa ja säästää rahaa.
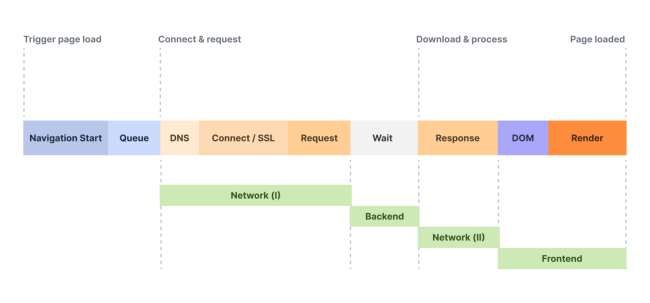
Mitä tapahtuu, kun joku vierailee WordPress®-sivustosi sivulla?
WordPress®-verkkosivustosi nopeuttamiseksi on tärkeää ymmärtää, miten asiat toimivat, jotta voit ottaa käyttöön oikeat korjaukset.
Käyttäjä napsauttaa linkkiä verkkosivustollesi
Kun vierailija käyttää verkkosivustoasi, vierailijan selain tarkistaa verkkotunnuksesi IP:n DNS:ssä ja lähettää sitten sivupyynnön palvelimelle. Jos sivusto käyttää SSL:ää, asiakas ja palvelin neuvottelevat suojatusta yhteydestä ennen pyynnön suorittamista.
Palvelin rakentaa HTML:n
Palvelin vastaanottaa pyynnön ja käsittelee verkkosivuston koodin. Tietokannasta ja tiedostojärjestelmästä kysytään kaikki tarvittavat elementit ja HTML-sivu kootaan. Kun HTML on luotu, palvelin lähettää sen takaisin selaimeen.
Palvelin lähettää HTML-koodin selaimeen
Kun HTML on luotu, palvelin lähettää sen selaimeen.
Selain lukee HTML:n ja pyytää kaikkia elementtejä
Selain vastaanottaa HTML-koodin, lukee koodin ja huomaa, että se tarvitsee lisää elementtejä (CSS-tiedostoja, fontteja, kuvia, Javascript-tiedostoja). Ne voivat tulla samalta palvelimelta tai muilta palvelimilta, jolloin ne vaativat uusia DNS-kyselyitä ja SSL-yhteyksiä.
Selain alkaa rakentaa sivua
Samalla kun selain kerää edelleen elementtejä, se alkaa rakentaa sivua ja näyttää sivun ensimmäisen version. Sitä kutsutaan nimellä First Contentful Paint (FCP) ja se on tärkeä mittari. Koska sivu ei ole vielä latautunut, käyttäjä ei voi vielä olla vuorovaikutuksessa sen kanssa.
Selain valmistelee sivun vuorovaikutusta varten
Sivulta on kerättävä useita elementtejä, ennen kuin käyttäjä voi aloittaa vuorovaikutuksen sivun kanssa, napsauttaa tai vierittää, jotta selain valmistelee sivun vuorovaikutusta varten.
Sivu on valmis käytettäväksi
Kun kaikki elementit on ladattu ja kaikki komentosarjat ovat suorittaneet konfigurointitehtävänsä, sivu on vihdoin valmis käytettäväksi. Joten tavoitteemme verkkosivustoa optimoinnissa on saavuttaa "käyttövalmis" mahdollisimman lyhyessä ajassa.

Web-sivun lataaminen voidaan jakaa kolmeen pääkomponenttiin.
Ilmausta "sivuston latausnopeus" on käytetty, mutta se on itse asiassa AIKA, ei nopeus.
01.
Palvelimen vasteaika
Palvelimen vasteaika on suurin vaikutus käyttökokemukseen. Täällä toimii palvelin, joka käyttää sivuston PHP-koodia. Jos tämä ensimmäinen pyyntö on hidas, kaikki muut verkkosivun katselun vaiheet viivästyvät.
02.
Tiedonsiirtoaika
Tiedonsiirtoaika on aika, joka tarvitaan sivun muodostavien elementtien kuljettamiseen palvelimelta (tai palvelimilta) selaimeen. Se riippuu tiedon määrästä ja matkasta, jonka sen on kuljettava.
03.
Sivun renderöintiaika
Renderöintiaikaan vaikuttavat tulkittavan koodin laatu ja monimutkaisuus, elementtien määrä ja koko sekä selaimen käyttämän laitteen nopeus.
01.
Kuinka parantaa palvelimen vasteaikaa?
Tässä palvelin toimii ja käsittelee PHP-koodia. Tavoitteena on antaa palvelimelle mahdollisimman vähän työtä. Tai anna työlle mahdollisimman paljon palvelinta. Ihannetapauksessa… molemmat.
Koko sivun välimuisti
Asenna WordPress®-välimuistilaajennus tai keskustele palveluntarjoajasi kanssa palvelintason välimuistista tai avusta reunavälimuistin integroinnissa.
Käytä parempia laajennuksia
Testaa WordPress®-laajennusten resurssien käyttöä; tarkista, onko olemassa laajennuksia, jotka tekevät pyyntöjä, joita ei voi tallentaa välimuistiin; vaihda ne parempiin.
Käytä parempia teemoja
Testaa aktiivisen WordPress®-teeman resurssien käyttöä ja vaihda se kevyempään teemaan, jos sinulla on ongelmia.
Tietokannan optimointi
Puhdista orvot meta_avaimet wp_postmeta-taulukosta; puhdista merkinnät wp_options-taulukosta autoload:yes-komennolla; puhdistaa vanhat laajennus- ja teemamerkinnät; poistaa vanhentuneet transientit; vaihda pöytämoottori INNODB:ksi.
WordPressin asetukset
Poista Trackbacks, pingbacks, emojis, upotus käytöstä; poistaa tai rajoittaa versioita; aseta säännöllinen roskien puhdistus; poistaa käytöstä tai muokata heartbeat API:ta; poista xml-rpc käytöstä, jos sitä ei tarvita; määritä palvelin cronjob.
Hanki parempi isännöinti
Jaettu webhotelli ei voi taata jatkuvaa suorituskykyä. Jos suorituskyky on sinulle kriittistä, kokeile hallittua WordPress® Hosting- tai hallittua WooCommerce® Hosting -ratkaisua.
02.
Kuinka parantaa tiedonsiirtoaikaa?
Tavoitteena on vähentää palvelimelta selaimeen siirrettävän tiedon määrää ja lyhentää tiedonsiirtoetäisyyttä.
Optimoi kuvat
Älä käytä suurempia resoluutioita kuin on tarpeen; käytä oikeaa muotoa (jpg, png, svg, webp) jokaisessa skenaariossa; puhdista palvelin käyttämättömistä kuvista.
Optimoi CSS ja JS
- poista turhat CSS ja JS
- ketjuttaa CSS & JS
- minimoi CSS ja JS
Optimoi fontit
- käytä vain yhtä fonttia, enintään 2 (yksi otsikoille, yksi tekstille)
- palvelee fonttitiedostoja palvelimeltasi
- vaihtoehtoisesti käytä järjestelmäfontteja
Käytä CDN:ää
- Cloudflare (ilmainen)
- Quic.pilvi
- BunnyCDN
- KeyCDN
- AWS Cloudfront
- Google Cloud CDN
- Nopeasti
03.
Kuinka parantaa sivun renderöintiaikaa?
Täällä vierailijan laitteen selain toimii. Emme voi hallita hänen Internet-yhteyden nopeutta tai hänen laitteensa laskentatehoa, voimme vain antaa selaimelle vähemmän työtä.
DOM
Vähennä DOM:n monimutkaisuutta käyttämällä natiivi Gutenberg-lohkoja sivujen luomiseen sivunrakennuslaajennusten sijaan.
Javascript
Mitä enemmän JS:ää sivustollasi on, sitä vaikeampaa on saada nopea renderöintiaika. Poista se, minkä voit, lykkää ja lykkää sitä, mitä et voi.
CSS
Vähennä CSS:n monimutkaisuutta, poista syntaksivirheet, vähennä @import- ja !important -tunnusten käyttöä, poista päällekkäiset, ylimääräiset valitsimet ja ominaisuudet.
Tee WordPress®-verkkosivustosi lentäväksi Simplenetillä.
Rekisteröidy tänään isännöintisuunnitelmaan ja hanki ILMAINEN suoritustarkastus ja optimointi.
