Ich bin ein Fan von Genesis Framework und verwende es jetzt seit 3-4 Jahren. GeneratePress oder Astra ansehen . Es sind großartige Themen und nicht so aufgeblasen, wie ich vielleicht denke.
Normalerweise bieten die Themen für Anfänger Hunderte von Optionen. Sie sind nicht sehr leicht, aber lassen Sie uns nichts annehmen und testen.
Ich habe die Lizenzen für beide Themes gekauft und einige Demoseiten eingerichtet. Ich habe einige Inhalte aus dem Modeblog meiner Frau importiert.
Erste Tests
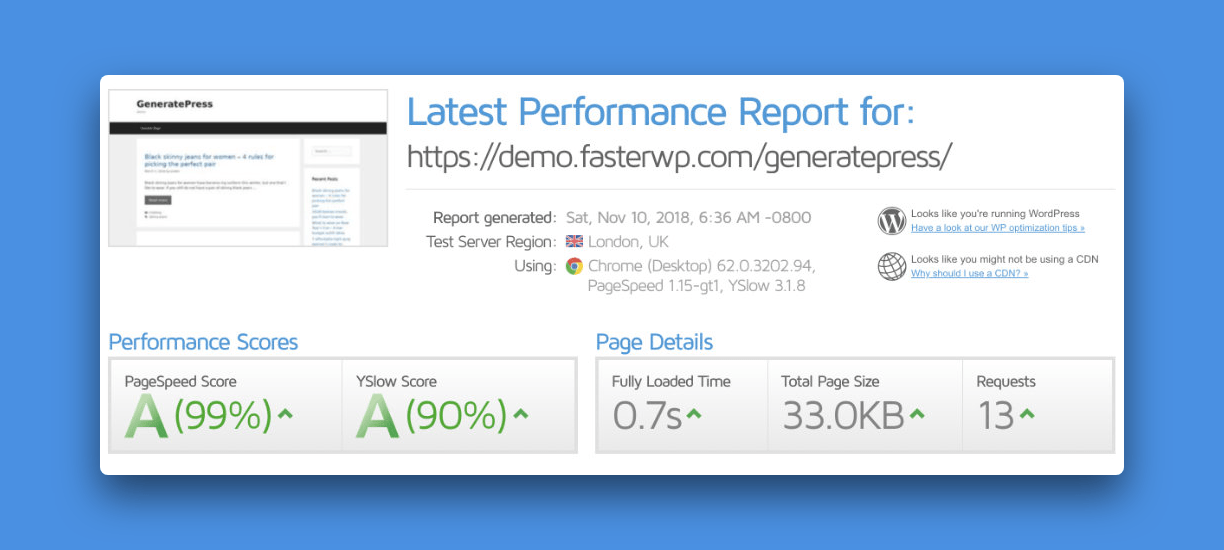
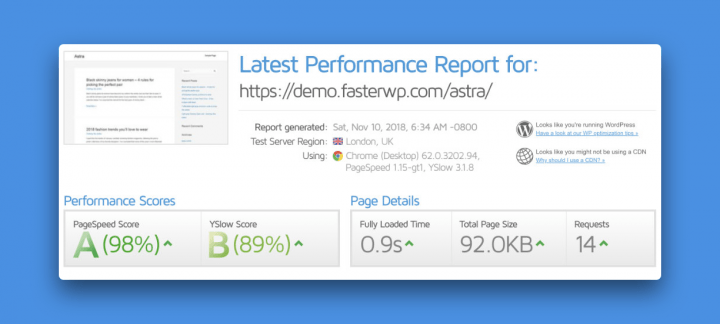
Mit GTMetrix sehen die ersten Tests so aus:

Eine WordPress-Installation mit GeneratePress Premium hat 33 KB und stellt 13 Anfragen. Die Ladezeit beträgt 0,7 Sekunden (ich habe aus 3 Tests die beste Zeit gewählt).

Eine WordPress-Installation mit Astra Pro-Theme hat 92 KB und stellt 14 Anfragen. Die Ladezeit beträgt 0,9 Sekunden (Bester aus 3 Tests).
Bei beiden handelt es sich um einfache WordPress-Installationen, keine Plugins, aber ich habe Gutenberg installiert. Ich denke, es ist wichtig, mit aktiviertem Gutenberg zu testen, da es Teil von WordPress sein wird.
Es sieht so aus, als ob GeneratePress jQuery nicht lädt und das ist der Grund, warum es weniger KB hat als Astra.
Erstellen einer echten Website
Das ist großartig, aber ich möchte sehen, was passiert, wenn ich versuche, eine echte Website zu erstellen.
Also werde ich weitere Plugins installieren, Bilder hinzufügen und versuchen, eine Website im Mauerwerksstil zu erstellen, einfach so, um ein klares Ziel zu haben.

Außerdem werde ich einige kleine Änderungen vornehmen, wie ich es beim Erstellen einer echten Website tun würde. Das bedeutet, das zu entfernen wp-emoji Und wp-embed JS, Bilder optimieren und ich verwende das Litespeed Cache-Plugin CSS und JS zu optimieren und einzurichten
Anpassen
Beginnen wir mit der Anpassung und nehmen auf beiden Seiten genau die gleichen Änderungen vor:
- Richten Sie ein Logo und ein Site-Symbol ein
- Richten Sie das Layout ein
- Richten Sie die Farben ein
Mir gefällt die Einfachheit der Arbeit im WordPress Customizer. Es ist eine großartige Richtung, in die WordPress und die WordPress-Themes gehen, aber es ist nicht 100 % für mich.
Ich mag es, einige Dinge im Customizer einzurichten. Aber um dort jeden Aspekt der Website zu gestalten – zu viele Mausklicks, ich spüre, wie das Karpaltunnelsyndrom einsetzt.
Es fühlt sich überflüssig an, ich muss an drei oder vier verschiedenen Stellen die gleiche Farbe einstellen – im Hauptmenü, im Sticky-Menü, im mobilen Menü.
Es ist das gleiche Menü. Warum so viele Klicks, um eine Farbe festzulegen?
Ich würde lieber in einem Texteditor (ich verwende Atom) nach dem HEX-Farbcode suchen und ersetzen. Aber das beweist, dass die Themes, sowohl Astra als auch GeneratePress, nicht für Leute wie mich gemacht sind, die sich mit einem Texteditor auskennen und wissen, was HEX ist.
Einzelner Beitrag
Sie sind für Leute gedacht, die ganz einfach eine Website erstellen möchten, indem sie einfach herumklicken und Optionen festlegen.
Und mit dieser Prämisse im Hinterkopf denke ich, dass Astra besser ist, weil ich mit GeneratePress nicht das erreicht habe, was ich wollte.
Was GeneratePress fehlt, ist die Möglichkeit, die Breite des einzelnen Beitragsinhalts anzupassen. Sie müssen benutzerdefiniertes CSS hinzufügen, um es wie gewünscht zu erhalten.
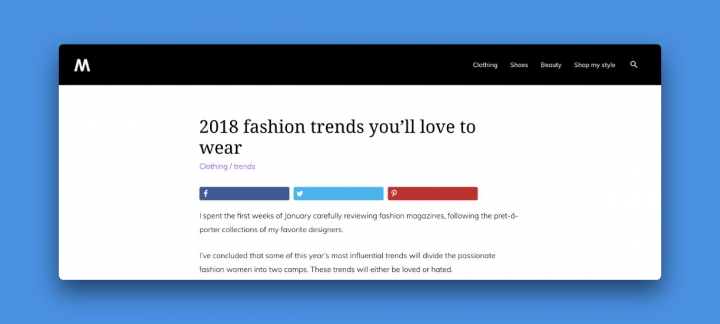
Dieses Bild unten zeigt, wie ich aussehen wollte. Astra macht es fast richtig. Ich wollte eine Breite von 700 Pixel und in Astra gibt es eine Grenze von 768 Pixel – aber es ist in Ordnung.

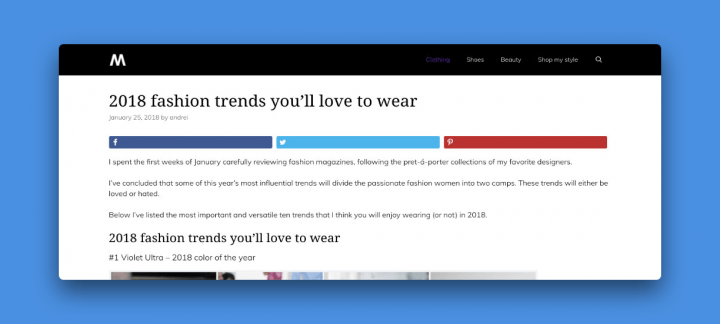
In GeneratePress hingegen sieht der einzelne Beitrag wie im Bild unten aus. Der Inhalt erstreckt sich über die gesamte Breite des Containers. Sie können es nicht im Customizer festlegen, sondern müssen benutzerdefiniertes CSS hinzufügen.
Außerdem verfügt Astra über ein besseres Design für die Navigation sowie die Einzelpostnavigation, die Standardstile sind für mich gut genug. In GeneratePress müsste ich mehr CSS hinzufügen, um es so zu gestalten, wie ich es möchte.
Wenn das Ziel also darin besteht, eine Website zu erstellen, ohne Code zu berühren, scheitert GeneratePress an dieser Stelle.

Astra hat auch ein besseres Design für die Navigation sowie die Einzelpost-Navigation, die Standardstile sind für mich gut genug. In GeneratePress müsste ich mehr CSS hinzufügen, um es zu formatieren.
Insgesamt sind beides schöne Themes, ideal für Anfänger, die mit WordPress beginnen.
Abschluss
Aus Sicht der Benutzererfahrung tendiere ich leicht zu Astra Pro. Es fühlte sich für mich nach weniger Arbeit an, es so aussehen zu lassen, wie ich es beabsichtigt hatte. Es verfügt über mehr Optionen und feinere Steuerelemente wie Abstände und benutzerdefinierte Breiten.
Der Mauerwerkseffekt ist in GeneratePress jedoch besser. Es ändert sich von 3 Spalten auf 2 und dann auf 1, wenn das Ansichtsfenster kleiner wird. In Astra wechselt es von 3 Spalten direkt zu 1 Spalte. Kleine Details, aber wenn Sie möchten, dass Ihre Website pixelgenau ist, kommt es darauf an.
Aus Leistungssicht scheint GeneratePress besser zu sein, es verfügt über kleinere CSS- und JS-Dateien und stellt weniger Anfragen.
Eine Sache, die ich nicht bewerten soll, ist das ganze Inline-CSS, das beide Themes generieren, Astra mehr als GeneratePress.
Wie viel Inline-CSS ist zu viel? Wenn Sie Daten darüber haben, wie sich dies auf die Geschwindigkeit auswirken könnte, lassen Sie es mich im Kommentarbereich wissen.
Ich kann keinen klaren Gewinner erkennen, die Ergebnisse sind widersprüchlich. Manchmal ist Astra schneller als GeneratePress, manchmal ist es umgekehrt.
Die Ladegeschwindigkeit ist bei beiden Testseiten nahezu gleich und liegt bei etwa 1,1 Sekunden.
Ich habe mit GTMetrix, Pingdom Tools und den Chrome DevTools (Cache deaktiviert) mit beiden Demo-Websites auf demselben Shared-Hosting-Konto getestet.
Was denken Sie? Welches Thema bevorzugen Sie?

Hinterlasse eine Antwort.