Sie haben also eine WordPress-Website und haben das Gefühl, dass sie zu langsam lädt, und Sie möchten sie schneller machen.
Es gibt eine ganze Reihe von Tools, mit denen Sie die Geschwindigkeit/Leistung Ihrer Website testen können:
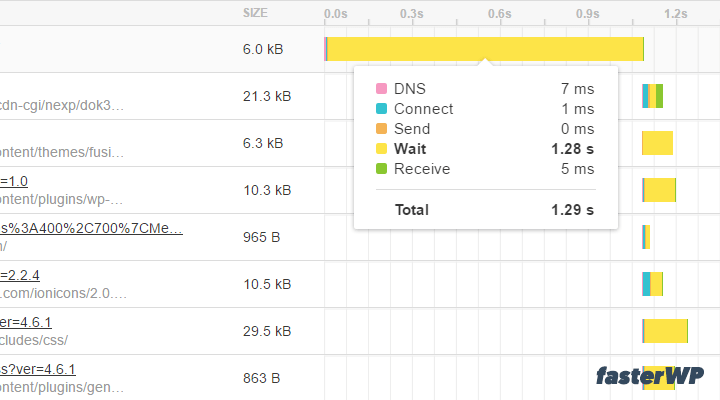
Sie können Pingdom Tools verwenden, um die Ladezeit der Elemente anzuzeigen. Die lange gelbe Linie (Warten) im Bild unten könnte beispielsweise bedeuten, dass eine langsame Abfrage vorliegt, PHP zu lange dauert, Sie keinen Cache haben oder der Server möglicherweise zu langsam antwortet.

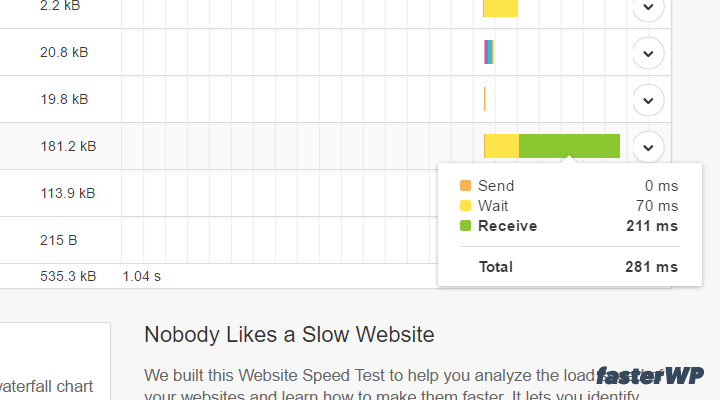
Bei Bildern könnte die lange grüne Linie (Empfangen) bedeuten, dass das Foto zu groß ist und es für das Web optimiert werden könnte, um eine kleinere Größe in KB zu erhalten, was zu einer schnelleren Ladezeit führt.

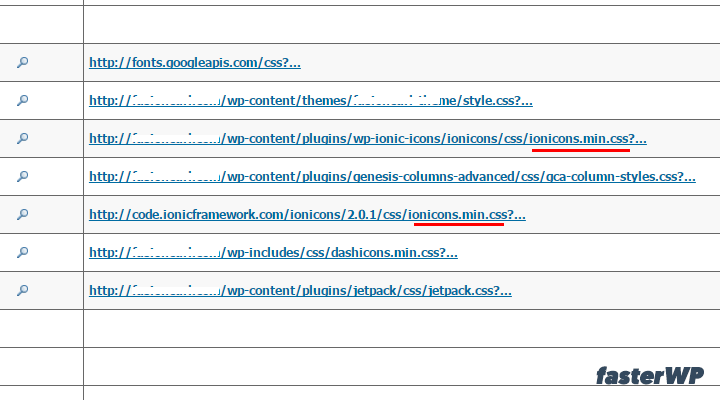
YSlow ist auch ein hervorragendes Tool, um zu sehen, wie viele Elemente die Seite lädt. Es kann Ihnen Informationen darüber geben, wie viele CSS- und JS-Dateien ein Theme oder Plugin lädt.
Sie können auch prüfen, ob ungenutzte oder redundante Dateien vorhanden sind, wie im folgenden Beispiel.

Das einzige Tool, das mir nicht gefällt, ist Google PageSpeed Insights (nur ein Scherz, ich hasse es nicht zu 100 %).
Aber es macht die Leute verrückt. Es bringt sie alle dazu, eine hohe Punktzahl zu erreichen, und sie verbringen viel Zeit damit, Dinge zu verbessern, die nicht so wichtig sind.
Ich habe Websites mit einer niedrigen Punktzahl (75–80) gesehen, die schneller geladen werden als Websites mit einer höheren Punktzahl (90).
Hängen Sie sich also nicht auf Ergebnisse ein, nutzen Sie es, um einen Blick darauf zu werfen, was möglicherweise falsch ist, und um die Leistung von WordPress zu verbessern, gehen Sie zum Ursprung und schauen Sie sich Ihre Grundlage an.
Ihre Grundlage ist der Code (WP + Theme + Plugins).
Um es zu testen, können Sie diese WordPress-Plugins verwenden:
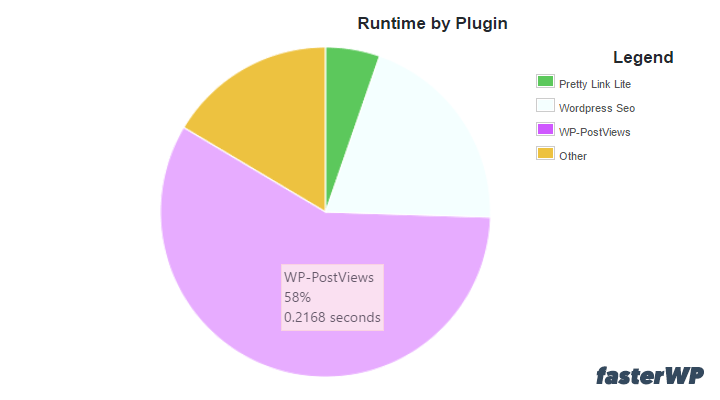
P3 (Plugin-Leistungsprofiler)

Dies ist eine hervorragende Möglichkeit herauszufinden, ob ein Plugin fehlerhaft ist, zu viele Ressourcen verbraucht oder sich negativ auf die Ladezeit auswirkt.
Es ist selbst für Anfänger einfach zu bedienen, aber manchmal ist es nicht sehr genau, oder Sie können nichts finden, was möglicherweise falsch ist.
In diesen Fällen können Sie das Query Monitor-Plugin verwenden, um detailliertere Informationen darüber zu erhalten, was unter der Haube vor sich geht.
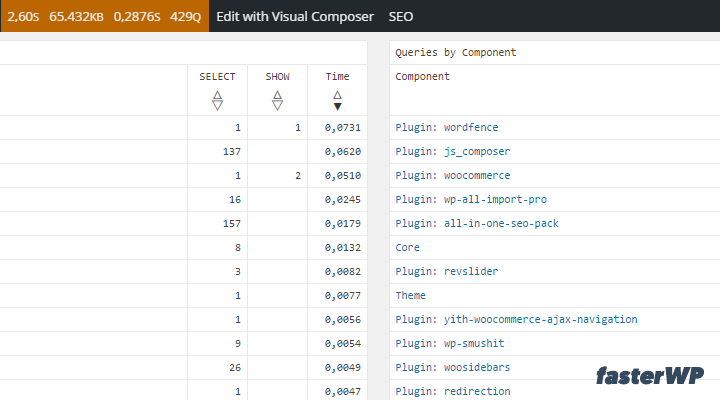
Abfragemonitor

Das Plugin ist hilfreich, um Debugging- und Leistungsinformationen zu Datenbankabfragen, Hooks, Bedingungen, HTTP-Anfragen, Weiterleitungen und mehr anzuzeigen.
Nachdem Sie das Plugin installiert haben, sehen Sie ein neues Admin-Leistenmenü mit einem schnellen Überblick über die aktuelle Seite. Sie können auf ein beliebiges Element in der Liste klicken und gelangen zur Fußzeile der Seite, wo Sie die vollständigen Daten sehen können.
Es ist ein großartiges Plugin, um zu sehen, ob das Theme oder ein Plugin zu viele Abfragen macht, wenn Sie langsame Abfragen haben und mehr.
Nachdem Sie herausgefunden haben, was Ihre Website beeinträchtigen könnte, ist es an der Zeit, die Probleme zu beheben.
Abschluss
Unter Kosten-Nutzen-Gesichtspunkten sind 5 Dinge am wichtigsten:
- Gut codierte Themes und Plugins
- saubere Datenbank
- Caching
- optimierte Bilder
- ordentliches Hosting
Das Wichtigste ist Ihre Grundlage (der Code), aber wir beginnen umgekehrt und beginnen mit den Dingen, die für Endbenutzer am bequemsten zu implementieren sind.

Hinterlasse eine Antwort.