Zu viele Leute denken, dass die Barrierefreiheit einer Website in die Kategorie „Verschiedenes“ fällt, wenn es um die unverzichtbaren Funktionen einer Website geht. Unabhängig vom eingesetzten CMS sind für die meisten Nutzer Reaktionsgeschwindigkeit und Geschwindigkeit deutlich wichtiger als die Erreichbarkeit.
Es ist völlig verständlich, nach responsiven und geschwindigkeitsoptimierten Themes , aber es ist nicht akzeptabel, die Zugänglichkeit Ihrer Website zu ignorieren. Laut W3.org bezieht sich Web-Barrierefreiheit auf die Methoden zum Erstellen von Websites und Apps, die von Menschen mit Behinderungen genutzt werden können.
Jeder schätzt echtes Einfühlungsvermögen und eine zugängliche Website beweist, dass Ihnen jeder einzelne Website-Besucher am Herzen liegt. Die folgenden Tools liefern solide Daten über die Zugänglichkeit Ihrer Website. Nutzen Sie sie, um eine Website für alle zu entwerfen!
NV-Zugriff

NV Access ist die berührende Geschichte zweier blinder Unternehmer, die einen Open-Source-Screenreader namens NVDA (NonVisual Desktop Access) entwickelt haben. Aufgrund der Tatsache, dass Screenreader-Software für die meisten Menschen teuer ist, beschlossen sie, eine Open-Source-Alternative zu entwickeln. Laden Sie daher den NVDA-Screenreader kostenlos herunter und testen Sie Ihre Website.
Auf diese Weise testen Sie die Barrierefreiheit Ihrer Website für blinde und sehbehinderte Personen. Darüber hinaus können Sie Ihren eigenen Beitrag zur Entwicklung von NVDA leisten. Es handelt sich um ein Open-Source-Projekt. Machen Sie also mit, indem Sie es in Ihre Sprache übersetzen oder Verbesserungsvorschläge machen.
WELLE

WebAIM ist eine gemeinnützige, führende Organisation, deren Ziel die Bereitstellung von Lösungen für die Barrierefreiheit im Internet ist . Die Organisation hat eines der nützlichsten Tools zur Überprüfung der Barrierefreiheit von Websites entwickelt – WAVE. Sie müssen lediglich die Linkadresse in das Formular einfügen, auf die Schaltfläche „Senden“ klicken und schon erhalten Sie eine vollständige Analyse dieser Webseite. Die WAVE-Vorschläge sind prägnant und praktisch, sodass Sie die überprüften Webseiten problemlos verbessern können.
AChecker

Es gibt einige offizielle Richtlinien zur Barrierefreiheit; Leider gibt es hierzu kein weltweit anerkanntes Dokument. Allerdings sind die Unterschiede nicht signifikant. Webmaster, die eine bestimmte Richtlinie einhalten möchten (z. B. Abschnitt 508 italienischen Regierung ausgearbeitete Stanca-Gesetz ), können ihre Website mithilfe von AChecker anhand dieser Richtlinien überprüfen. Dieses Tool eignet sich zur Überprüfung von Webseiten, aber auch von HTML-Dateien oder einfachen Snippets.
UI-Test

UI Test ist eine herausragende Ressource, die in der Lesezeichenleiste jedes Entwicklers vorhanden sein sollte. Es testet Ihre Website anhand von 70 Tools und erstellt ein Ranking für den ersten Eindruck. Die Tools decken einen großen Bereich wie Reputationsanalyse, Netzwerk, Sicherheit, Leistung und natürlich Zugänglichkeit ab. UI Test ist definitiv ein echtes Taschenmesser für Entwickler und Barrierefreiheitsexperten.
Kein Kaffee

No Coffee ist eine Chrome-Erweiterung, die nicht auf allen Websites funktioniert – ich glaube, dass die Entwickler diesbezüglich etwas unternehmen sollten. Es funktioniert jedoch auf den meisten Websites (von mir selbst getestet) und zeigt, wie frustrierend das Surfen im Internet für Menschen mit Behinderungen sein kann.
Praktisch gesehen ist NoCoffee ein Sehsimulator. Sie haben Schieberegler für verschiedene Grade von Unschärfe, Kontrastverlust, Trübung oder Flattern. Darüber hinaus simuliert diese Erweiterung eine Reihe von Mängeln wie Makuladegeneration, diabetische Retinopathie oder Hemianopsie.
ColorSafe

Während NoCoffee potenzielle Probleme im Zusammenhang mit den verwendeten Farben aufdeckt, hilft Ihnen ColorSafe bei der Auswahl von Farbschemata, die für jedermann zugänglich sind. Es handelt sich um eine einfache Webanwendung, die für Designer äußerst nützlich ist . Color Safe stellt sicher, dass das Kontrastverhältnis Ihres Farbschemas den WebAIM-Empfehlungen entspricht.
FAE

FAE steht für Functional Accessibility Evaluator und dieses Tool testet Ihre Website anhand der W3C-Richtlinien zur Barrierefreiheit von Webinhalten . Für eine vollständige Website-Bewertung müssen Sie sich anmelden. Wenn Sie kein Konto erstellen möchten, erhalten Sie nur eine Website-Bewertung.
Unabhängig von Ihrer Wahl erhalten Sie eine riesige Datenmenge und umfassende Vorschläge zur Erstellung einer besser zugänglichen Website. Es zeigt Fehler, Warnungen und bestandene Tests für jedes Problem sowie Tipps zu deren Behebung an.
Spätere Bearbeitung: Dieses Tool ist nicht mehr verfügbar.
W3C-Validator

Dies ist ein weiteres einfaches, aber effektives Tool zur Verbesserung der Website-Zugänglichkeit durch Überprüfung der Codegültigkeit. Fügen Sie einfach die URL in die Suchleiste ein und Sie erhalten einen vollständigen Bericht mit den potenziellen Codeproblemen. Bedenken Sie, dass W3C Validator ein laufendes Projekt ist; es könnte sich in Zukunft ändern.
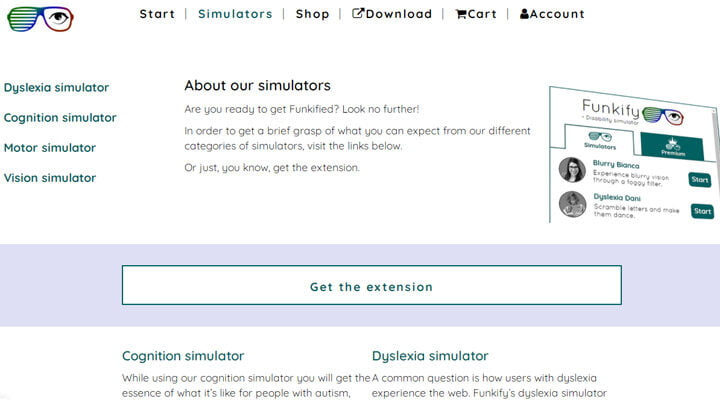
Funkify

Funkify hat zwei Optionen; einen kostenlosen und einen Premium-Plan. Ziel ist es, hervorzuheben, wie Menschen mit Behinderungen eine Website wahrnehmen. Sie erhalten 119 $ für ein lebenslanges Abonnement oder 4,99 $ für ein monatliches Abonnement.
Funkify ist eine Google Chrome-Erweiterung, die ähnlich wie Legasthenie-, Kognitions-, Motorik- und Sehsimulatoren funktioniert. Dadurch versetzen Sie sich in die Lage von Menschen mit Behinderung.
WP-Barrierefreiheit

Dieses Plugin kann kostenlos aus dem WordPress-Repository heruntergeladen werden und bietet nützliche Tipps, um Ihre Website zugänglicher zu machen. Es bewirkt unter anderem Folgendes:
- Identifizieren Sie die Bilder, denen das Alt-Attribut fehlt, und fügen Sie Bildbeschreibungen hinzu.
- Textersetzung für „Weiterlesen“-Links hinzufügen;
- Fügen Sie Beschriftungen zu WordPress-Formularfeldern hinzu.
- Testen Sie den Farbkontrast;
- Entfernen Sie überflüssige Titelattribute.
Spätere Bearbeitung:
EXPERTE.com hat einen Barrierefreiheitsprüfer entwickelt, mit dem Sie Hunderte von URLs automatisch testen können. Nach Eingabe einer URL crawlt das Tool die Website und ermittelt die Erreichbarkeit für jede Unterseite in 8 Kategorien. Einige der Kategorien sind z. B. korrekte Beschriftung, Kontrast oder ARIA-Attribute. https://www.experte.com/accessibility genutzt werden .
Zusammenfassung
Die Zugänglichkeit der Website wird oft ignoriert, aber das sollte nicht der Fall sein. Es zeigt, wie sehr Sie die Besucher der Website respektieren. Darüber hinaus ist eine barrierefreie Website etwas, das Sie Menschen mit funktionalen Bedürfnissen zur Verfügung stellen können. Tatsächlich erfordert die Verbesserung der Zugänglichkeit einer Website Zeit und viele Tests. Die oben genannten Tools helfen Ihnen jedoch dabei, Ihre Website in kürzerer Zeit zugänglicher zu machen.

Hinterlasse eine Antwort.