Πώς να κάνετε τον ιστότοπό σας στο WordPress πιο γρήγορο και πιο επεκτάσιμο.
Ρίξτε μια ματιά στον οδηγό βελτιστοποίησης απόδοσης του WordPress.
Σημασία έχει η απόδοση.
Επηρεάζει την εμπειρία χρήστη, τις πωλήσεις και τις μετατροπές σας και την κατάταξή σας στην αναζήτηση.
Καλύτερο ποσοστό μετατροπής
Μελέτες που έγιναν από την Amazon, την Google και άλλους είχαν δείξει ξεκάθαρα ότι οι ταχύτεροι ιστότοποι έχουν βελτιωμένο ποσοστό μετατροπών. Όσο πιο αργός είναι ο ιστότοπός σας, τόσο λιγότερο πιθανό είναι ο επισκέπτης σας να αγοράσει, να επικοινωνήσει μαζί σας ή να σχολιάσει. 1 δευτερόλεπτο πιο αργή ισοδυναμεί με 7% μείωση στις μετατροπές.
Περισσότερες προβολές σελίδας
1 δευτερόλεπτο καθυστέρηση στο χρόνο φόρτωσης σελίδας ισούται με 11% λιγότερες προβολές σελίδας. Όσο πιο γρήγορα φορτώνει ο ιστότοπός σας, τόσο πιο πιθανό είναι οι επισκέπτες σας να περάσουν περισσότερο χρόνο στον ιστότοπό σας. Αυτό σημαίνει περισσότερες προβολές σελίδας για εσάς και περισσότερα χρήματα από διαφημίσεις.
Καλύτερη κατάταξη
Η Google αγαπά πιο γρήγορους ιστότοπους. Ένας πιο γρήγορος ιστότοπος κατατάσσεται καλύτερα στις μηχανές αναζήτησης, οδηγώντας σε περισσότερους επισκέπτες στον ιστότοπό σας. Σίγουρα, δεν μπορούμε να εγγυηθούμε καλύτερες κατατάξεις στα αποτελέσματα αναζήτησης, ωστόσο η ύπαρξη ενός ταχύτερου ιστότοπου θα αυξήσει τις πιθανότητές σας για καλύτερη κατάταξη.
Περισσότερα χρήματα
Ένας ελαφρύς ιστότοπος θα καταναλώνει λιγότερους πόρους διακομιστή, επομένως θα είναι σε θέση να διατηρεί υψηλότερη επισκεψιμότητα χωρίς να χρειάζεται να αναβαθμίσετε το πρόγραμμα φιλοξενίας σας. Έτσι, εάν έχετε έναν βελτιστοποιημένο ιστότοπο, μπορείτε να τον φιλοξενήσετε ακόμη και σε ένα κοινό πρόγραμμα φιλοξενίας και να εξοικονομήσετε χρήματα.
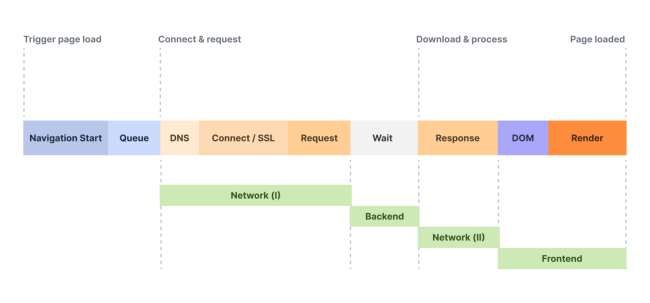
Τι συμβαίνει όταν κάποιος επισκέπτεται μια σελίδα στον ιστότοπό σας στο WordPress;
Για να επιταχύνετε τον ιστότοπό σας στο WordPress, είναι σημαντικό να κατανοήσετε πώς λειτουργούν τα πράγματα, ώστε να μπορείτε να εφαρμόσετε τις σωστές διορθώσεις.
Ο χρήστης κάνει κλικ σε έναν σύνδεσμο προς τον ιστότοπό σας
Κατά την πρόσβαση στον ιστότοπό σας, το πρόγραμμα περιήγησης του επισκέπτη ελέγχει την IP του τομέα σας στο DNS και, στη συνέχεια, στέλνει το αίτημα για τη σελίδα στον διακομιστή. Εάν ο ιστότοπος χρησιμοποιεί SSL, ο πελάτης και ο διακομιστής διαπραγματεύονται μια ασφαλή σύνδεση προτού ολοκληρωθεί το αίτημα.
Ο διακομιστής δημιουργεί το HTML
Ο διακομιστής λαμβάνει το αίτημα και επεξεργάζεται τον κώδικα του ιστότοπου. Ζητείται η βάση δεδομένων και το σύστημα αρχείων για όλα τα απαιτούμενα στοιχεία και η σελίδα HTML μεταγλωττίζεται. Όταν δημιουργείται το HTML, ο διακομιστής το στέλνει πίσω στο πρόγραμμα περιήγησης.
Ο διακομιστής στέλνει το HTML στο πρόγραμμα περιήγησης
Όταν δημιουργείται το HTML, ο διακομιστής το στέλνει στο πρόγραμμα περιήγησης.
Το πρόγραμμα περιήγησης διαβάζει το HTML και ζητά όλα τα στοιχεία
Το πρόγραμμα περιήγησης λαμβάνει τον κώδικα HTML, διαβάζει τον κώδικα και βλέπει ότι χρειάζεται περισσότερα στοιχεία (αρχεία CSS, γραμματοσειρές, εικόνες, αρχεία Javascript). Μπορούν να προέρχονται από τον ίδιο διακομιστή ή από άλλους διακομιστές, οπότε απαιτούν νέα ερωτήματα DNS και συνδέσεις SSL.
Το πρόγραμμα περιήγησης ξεκινά τη δημιουργία της σελίδας
Ενώ εξακολουθεί να συλλέγει τα στοιχεία, το πρόγραμμα περιήγησης ξεκινά τη δημιουργία της σελίδας και εμφανίζει μια πρώτη έκδοση της σελίδας. Ονομάζεται First Contentful Paint (FCP) και είναι μια σημαντική μέτρηση. Επειδή η σελίδα δεν έχει ολοκληρώσει τη φόρτωση, ο χρήστης δεν μπορεί να αλληλεπιδράσει ακόμη μαζί της.
Το πρόγραμμα περιήγησης προετοιμάζει τη σελίδα για αλληλεπίδραση
Πρέπει να συγκεντρωθούν αρκετά στοιχεία στη σελίδα για να μπορέσει ο χρήστης να αρχίσει να αλληλεπιδρά με τη σελίδα, να κάνει κλικ ή να κάνει κύλιση, ώστε το πρόγραμμα περιήγησης να προετοιμάσει τη σελίδα για αλληλεπίδραση.
Η σελίδα είναι έτοιμη για χρήση
Όταν όλα τα στοιχεία έχουν φορτωθεί και όλα τα σενάρια έχουν ολοκληρώσει τις εργασίες διαμόρφωσης, η σελίδα είναι τελικά έτοιμη για χρήση. Επομένως, ο στόχος μας κατά τη βελτιστοποίηση του ιστότοπου είναι να φτάσουμε στο "έτοιμο για χρήση" στο συντομότερο δυνατό χρόνο.

Ο χρόνος φόρτωσης μιας σελίδας αποτελείται από 3 μέρη.
Η φράση "ταχύτητα φόρτωσης ιστότοπου" έχει χρησιμοποιηθεί, αλλά στην πραγματικότητα είναι TIME, όχι ταχύτητα.
01.
Χρόνος απόκρισης διακομιστή
Ο χρόνος απόκρισης διακομιστή είναι αυτός που έχει τον μεγαλύτερο αντίκτυπο στην εμπειρία του χρήστη. Εδώ λειτουργεί ο διακομιστής, εκτελώντας τον κώδικα PHP του ιστότοπου. Εάν αυτό το πρώτο αίτημα είναι αργό, όλα τα άλλα βήματα για την προβολή της ιστοσελίδας θα καθυστερήσουν.
02.
Χρόνος μεταφοράς δεδομένων
Ο χρόνος μεταφοράς δεδομένων είναι ο χρόνος που απαιτείται για τη μεταφορά των στοιχείων που απαρτίζουν τη σελίδα από τον διακομιστή (ή τους διακομιστές) στο πρόγραμμα περιήγησης. Εξαρτάται από την ποσότητα των δεδομένων και την απόσταση που πρέπει να διανύσει.
03.
Χρόνος απόδοσης σελίδας
Ο χρόνος απόδοσης επηρεάζεται από την ποιότητα και την πολυπλοκότητα του προς ερμηνεία κώδικα, τον αριθμό των στοιχείων και το μέγεθός τους, καθώς και από την ταχύτητα της συσκευής στην οποία εκτελείται το πρόγραμμα περιήγησης.
01.
Πώς να βελτιώσετε τον χρόνο απόκρισης του διακομιστή;
Εδώ λειτουργεί ο διακομιστής, επεξεργάζοντας τον κώδικα PHP. Ο στόχος είναι να δοθεί στον διακομιστή όσο το δυνατόν λιγότερη δουλειά. Ή δώστε στην εργασία όσο το δυνατόν περισσότερο διακομιστή. Ιδανικά… και τα δύο.
Προσωρινή μνήμη πλήρους σελίδας
Εγκαταστήστε μια προσθήκη WordPress caching ή μιλήστε με τον πάροχο φιλοξενίας σχετικά με την προσωρινή αποθήκευση σε επίπεδο διακομιστή ή βοήθεια με την ενσωμάτωση της προσωρινής αποθήκευσης άκρης.
Χρησιμοποιήστε καλύτερα πρόσθετα
Δοκιμάστε τη χρήση πόρων των προσθηκών WordPress. ελέγξτε αν υπάρχουν πρόσθετα που κάνουν αιτήματα που δεν μπορούν να αποθηκευτούν στην προσωρινή μνήμη. αντικαταστήστε τα με καλύτερα.
Χρησιμοποιήστε καλύτερα θέματα
Δοκιμάστε τη χρήση πόρων του ενεργού θέματός σας WordPress και, εάν υπάρχουν προβλήματα, αντικαταστήστε το με ένα πιο ανοιχτόχρωμο θέμα.
Βελτιστοποίηση βάσης δεδομένων
Καθαρίστε τα ορφανά meta_keys από τον πίνακα wp_postmeta. καθαρές καταχωρήσεις με αυτόματη φόρτωση:ναι από τον πίνακα wp_options. καθαρίζει τις παλιές εγγραφές πρόσθετων και θεμάτων. διαγραφή ληγμένων μεταβατικών στοιχείων. αλλαγή μηχανής τραπεζιού σε INNODB.
Ρυθμίσεις WordPress
Απενεργοποίηση trackback, pingback, emoji, ενσωματώσεις. απενεργοποιήστε ή περιορίστε τις αναθεωρήσεις. ορίστε τακτικό καθαρισμό απορριμμάτων. απενεργοποιήστε ή τροποποιήστε το API καρδιακών παλμών. απενεργοποιήστε το xml-rpc εάν δεν χρειάζεται. ρυθμίστε ένα cronjob διακομιστή.
Αποκτήστε καλύτερη φιλοξενία
Η κοινή φιλοξενία ιστοσελίδων δεν μπορεί να εγγυηθεί σταθερή απόδοση. Εάν η απόδοση είναι κρίσιμη για εσάς, δοκιμάστε μια διαχειριζόμενη φιλοξενία WordPress ή μια διαχειριζόμενη λύση φιλοξενίας WooCommerce.
02.
Πώς να βελτιώσετε τον χρόνο μεταφοράς δεδομένων;
Ο στόχος είναι να μειωθεί ο όγκος των δεδομένων που πρέπει να μεταφερθούν από τον διακομιστή στο πρόγραμμα περιήγησης και να μειωθεί η απόσταση στην οποία μεταφέρονται τα δεδομένα.
Βελτιστοποίηση εικόνων
Μην χρησιμοποιείτε υψηλότερες αναλύσεις από αυτές που χρειάζεται. χρησιμοποιήστε τη σωστή μορφή (jpg, png, svg, webp) για κάθε σενάριο. καθαρίστε τον διακομιστή από αχρησιμοποίητες εικόνες.
Βελτιστοποίηση CSS & JS
- αφαιρέστε τα άχρηστα CSS & JS
- συνένωση CSS & JS
- ελαχιστοποίηση CSS & JS
Βελτιστοποίηση γραμματοσειρών
- χρησιμοποιήστε μόνο μία γραμματοσειρά, το πολύ 2 (μία για επικεφαλίδες, μία για σώμα)
- εξυπηρετεί αρχεία γραμματοσειράς από τον διακομιστή σας
- Εναλλακτικά, χρησιμοποιήστε γραμματοσειρές συστήματος
Χρησιμοποιήστε ένα CDN
- Cloudflare (δωρεάν)
- Quic.cloud
- BunnyCDN
- KeyCDN
- AWS Cloudfront
- Google Cloud CDN
- Γρήγορα
03.
Πώς να βελτιώσετε τον χρόνο απόδοσης της σελίδας;
Εδώ λειτουργεί το πρόγραμμα περιήγησης στη συσκευή του επισκέπτη. Δεν μπορούμε να ελέγξουμε την ταχύτητα της σύνδεσής του στο Διαδίκτυο ή την υπολογιστική ισχύ της συσκευής του, μπορούμε μόνο να δώσουμε λιγότερη δουλειά σε αυτό το πρόγραμμα περιήγησης.
DOM
Μειώστε την πολυπλοκότητα του DOM χρησιμοποιώντας εγγενή μπλοκ Gutenberg για τη δημιουργία σελίδων αντί για προσθήκες δημιουργίας σελίδων.
Javascript
Όσο περισσότερα JS έχετε στον ιστότοπό σας, τόσο πιο δύσκολο θα είναι να έχετε γρήγορο χρόνο απόδοσης. Αφαιρέστε ό,τι μπορείτε, αναβάλετε και καθυστερήστε ό,τι δεν μπορείτε.
CSS
Μειώστε την πολυπλοκότητα του CSS, αφαιρέστε τα συντακτικά σφάλματα, μειώστε τη χρήση των @import και !important, αφαιρέστε τους διπλότυπους, περιττούς επιλογείς και ιδιότητες.
Κάντε τον ιστότοπό σας να πετάξει με το Simplenet Hosting.
Εγγραφείτε σήμερα για ένα πρόγραμμα φιλοξενίας και αποκτήστε ΔΩΡΕΑΝ έλεγχο απόδοσης και βελτιστοποίηση.
