Έτσι, έχετε έναν ιστότοπο WordPress και πιστεύετε ότι φορτώνει πολύ αργά και θα θέλατε να τον κάνετε πιο γρήγορο.
Υπάρχουν αρκετά εργαλεία για να ελέγξετε την ταχύτητα/απόδοση του ιστότοπού σας:
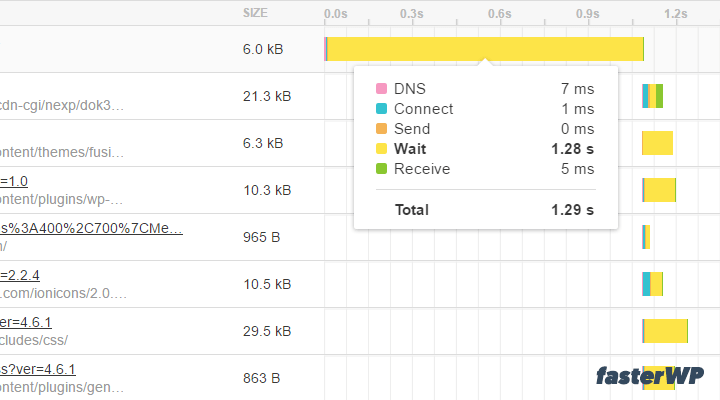
Μπορείτε να χρησιμοποιήσετε τα Εργαλεία Pingdom για να δείτε το χρόνο φόρτωσης των στοιχείων. Για παράδειγμα, η μεγάλη κίτρινη γραμμή (αναμονή) στην παρακάτω εικόνα μπορεί να σημαίνει ότι υπάρχει ένα αργό ερώτημα, η PHP διαρκεί πολύ, δεν έχετε προσωρινή μνήμη ή ίσως ο διακομιστής ανταποκρίνεται πολύ αργά.

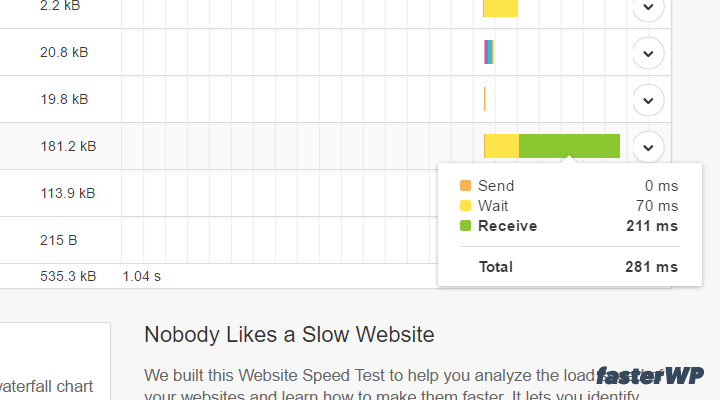
Όσον αφορά τις εικόνες, η μεγάλη πράσινη γραμμή (λήψη) μπορεί να σημαίνει ότι η φωτογραφία είναι πολύ μεγάλη και ότι θα μπορούσε να βελτιστοποιηθεί ώστε ο ιστός να αποκτά μικρότερο μέγεθος σε KB που θα έχει ως αποτέλεσμα ταχύτερο χρόνο φόρτωσης.

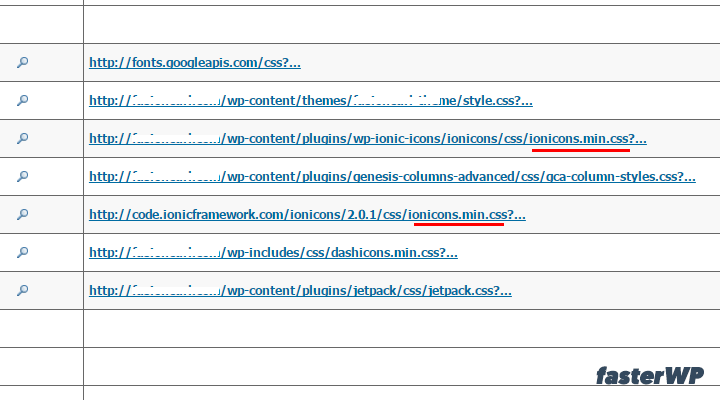
Το YSlow είναι επίσης ένα εξαιρετικό εργαλείο για να δείτε πόσα στοιχεία φορτώνει η σελίδα. Μπορεί να σας δώσει πληροφορίες για το πόσα αρχεία CSS & JS φορτώνει ένα θέμα ή ένα πρόσθετο.
Μπορείτε επίσης να ελέγξετε εάν υπάρχουν αχρησιμοποίητα ή περιττά αρχεία, όπως στο παρακάτω παράδειγμα.

Το μόνο εργαλείο που δεν μου αρέσει είναι το Google PageSpeed Insights (πλάκα, δεν το μισώ 100%).
Αλλά τρελαίνει τον κόσμο. Τους κάνει όλους να κολλήσουν στο να πάρουν υψηλή βαθμολογία και ξοδεύουν πολύ χρόνο προσπαθώντας να βελτιώσουν πράγματα που δεν έχουν και τόση σημασία.
Έχω δει ιστότοπους με χαμηλή βαθμολογία (75-80) που φορτώνουν πιο γρήγορα από ιστότοπους με υψηλότερη βαθμολογία (90).
Επομένως, μην κολλάτε στις βαθμολογίες, χρησιμοποιήστε το για να δείτε τι μπορεί να είναι λάθος και για να βελτιώσετε την απόδοση του WordPress πηγαίνετε στην αρχή και κοιτάξτε το ίδρυμά σας.
Η βάση σας είναι ο κώδικας (WP + θέμα + πρόσθετα).
Για να το δοκιμάσετε, μπορείτε να χρησιμοποιήσετε αυτά τα πρόσθετα WordPress:
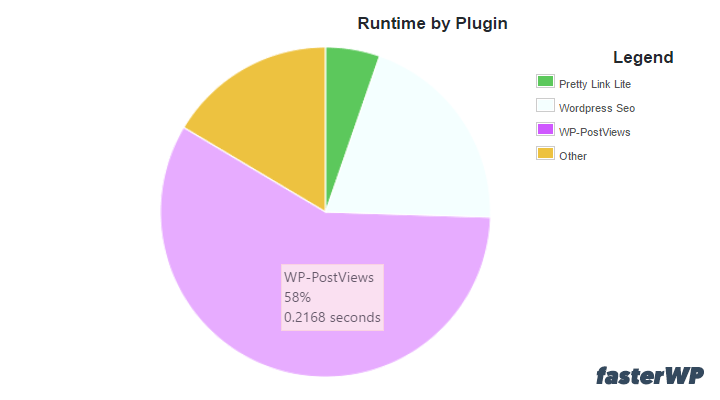
P3 (Plugin Performance Profiler)

Είναι ένας εξαιρετικός τρόπος για να μάθετε εάν υπάρχει μια κακή προσθήκη, μια προσθήκη που χρησιμοποιεί πάρα πολλούς πόρους ή έχει αρνητικό αντίκτυπο στον χρόνο φόρτωσης.
Είναι εύκολο στη χρήση ακόμη και για αρχάριους, αλλά μερικές φορές δεν είναι πολύ ακριβές ή δεν μπορείτε να βρείτε κάτι που μπορεί να είναι λάθος.
Σε αυτές τις περιπτώσεις, για να δείτε πιο λεπτομερείς πληροφορίες σχετικά με το τι συμβαίνει κάτω από την κουκούλα, μπορείτε να χρησιμοποιήσετε την προσθήκη Query Monitor.
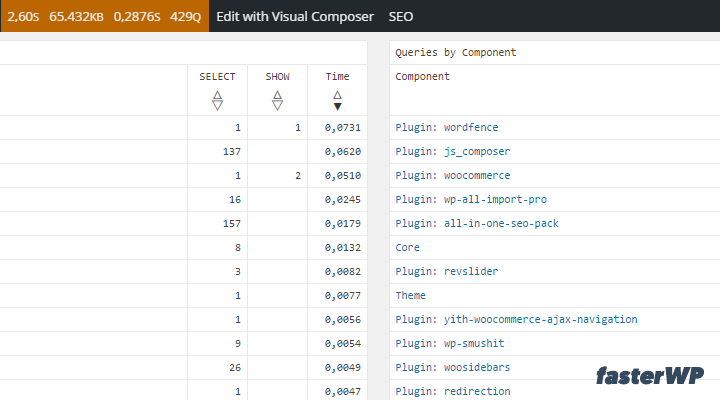
Παρακολούθηση ερωτημάτων

Η προσθήκη είναι χρήσιμη για την προβολή πληροφοριών εντοπισμού σφαλμάτων και απόδοσης σε ερωτήματα βάσης δεδομένων, αγκίστρια, προϋποθέσεις, αιτήματα HTTP, ανακατευθύνσεις και άλλα.
Αφού εγκαταστήσετε την προσθήκη, θα δείτε ένα νέο μενού γραμμής διαχειριστή με μια γρήγορη επισκόπηση της τρέχουσας σελίδας. Μπορείτε να κάνετε κλικ σε οποιοδήποτε στοιχείο της λίστας και θα σας μεταφέρει στο υποσέλιδο της σελίδας όπου μπορείτε να δείτε πλήρη δεδομένα.
Είναι μια εξαιρετική προσθήκη για να δείτε εάν το θέμα ή μια προσθήκη κάνει πάρα πολλά ερωτήματα εάν έχετε αργά ερωτήματα και άλλα.
Αφού έχετε εντοπίσει τι μπορεί να παρασύρει τον ιστότοπό σας, ήρθε η ώρα να διορθώσετε τα προβλήματα.
Σύναψη
Από την άποψη κόστους-οφέλους, 5 πράγματα έχουν τη μεγαλύτερη σημασία:
- καλά κωδικοποιημένα θέματα και πρόσθετα
- καθαρή βάση δεδομένων
- προσωρινή αποθήκευση
- βελτιστοποιημένες εικόνες
- αξιοπρεπής φιλοξενία
Το πιο σημαντικό είναι το θεμέλιο σας (ο κώδικας), αλλά θα ξεκινήσουμε αντίστροφα, με τα πιο άνετα πράγματα για εφαρμογή για τους τελικούς χρήστες.

Αφήστε μια