Το Wide Magazine είναι ένα lifestyle περιοδικό που παρουσιάζει δροσερές εμπειρίες στο κέντρο του Βουκουρεστίου.
Αν και το περιοδικό φιλοξενήθηκε σε VPS, η ταχύτητα ήταν αργή. Το κόστος του διαχειριζόμενου VPS φαινόταν αδικαιολόγητα υψηλό.
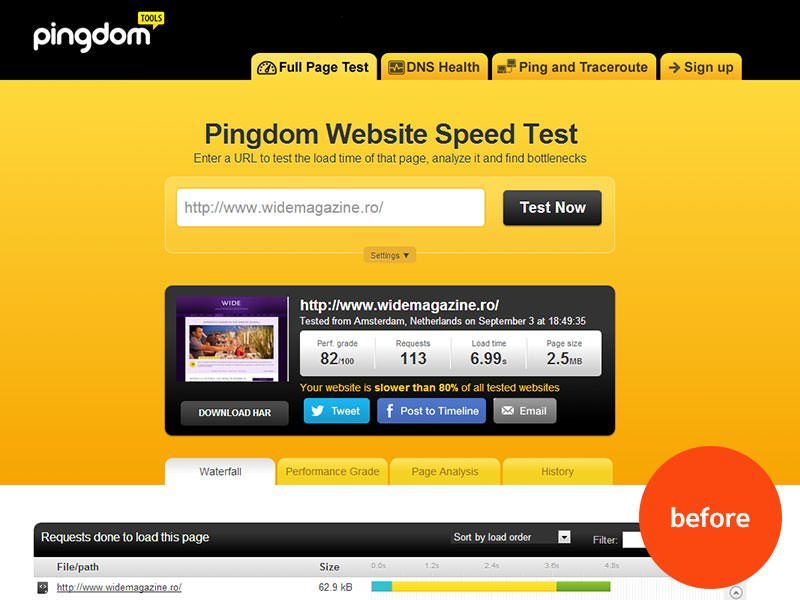
Η ταχύτητα φόρτωσης του ιστότοπου ήταν 6,99 δευτερόλεπτα, τα στοιχεία της σελίδας έφταναν συνολικά τα 2,5 MB και πραγματοποιούσαν 113 αιτήματα στον διακομιστή.

Η αρχική σελίδα φορτωνόταν:
- 30 αρχεία JS – 883,2 K
- 11 αρχεία CSS – 138,3 K
- 22 εικόνες CSS – 255,2 K
- 13 εικόνες – 1320,7 Κ
- 1 favicon – 16,9 K
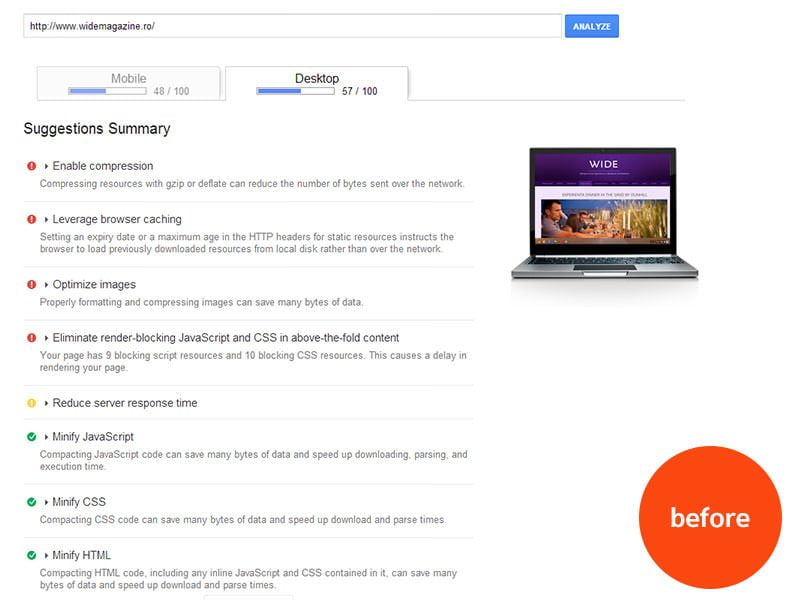
Η βαθμολογία Google PageSpeed Insights ήταν 57/100, οι προτάσεις ήταν:
- ενεργοποιήστε τη συμπίεση
- αξιοποιήστε την προσωρινή αποθήκευση του προγράμματος περιήγησης
- βελτιστοποίηση εικόνων
- μειώνει τον χρόνο απόκρισης του διακομιστή

Αναφορά βελτιστοποίησης
Ακόμα και το favicon έχει πάρα πολλά KB. Κάναμε μια δοκιμή, το κατεβάσαμε και το εισαγάγαμε στο favicon.cc όπου δημιουργήσαμε ένα νέο. Πήραμε ένα αρχείο 1,6 K (αν και μικρότερης ποιότητας).
εικόνες
Οι εικόνες δεν βελτιστοποιούνται και μπορούν επίσης να εμφανίζονται σταδιακά καθώς οι επισκέπτες κάνουν κύλιση για να επιταχύνουν τη φόρτωση του περιεχομένου πάνω από το επάνω μέρος (τεμπέλικο φόρτωμα).
Ένα άλλο πρόβλημα με την εμφάνιση των εικόνων είναι ότι φορτώνονται στο αρχικό τους μέγεθος (1024*682px) και το πρόγραμμα περιήγησης αλλάζει το μέγεθός τους σε 676*450px.
Συνιστάται η απευθείας μεταφόρτωση των εικόνων σε ανάλυση 676*450 px ή η ρύθμιση μιας μικρογραφίας στο συγκεκριμένο μέγεθος.
Με αυτόν τον τρόπο το πρόγραμμα περιήγησης λειτουργεί λιγότερο με την αλλαγή μεγέθους εικόνων + το μέγεθος σελίδας (KB) μειώνεται. Αυτοί οι δύο παράγοντες οδηγούν στη βελτίωση της ταχύτητας φόρτωσης.
Για παράδειγμα, τραβήξαμε μια τυχαία φωτογραφία που είχε 163 KB, αλλάξαμε το μέγεθος σε 676*450 px και μετά
Ακόμα και στα 1024*682px και μόλις το βελτιστοποιήσαμε με το JPEGMini, λάβαμε ένα αρχείο 90,3K, μια αξιοσημείωτη βελτίωση σε σχέση με τα αρχικά 163K.
αρχεία JS
Το επόμενο πράγμα που αναζητήσαμε είναι ο αριθμός και το συνολικό μέγεθος των αρχείων JS – 30 αρχεία συνολικά 883,2K.
Και εδώ βρήκαμε και κάποια προβλήματα.
Το JQuery φορτωνόταν δύο φορές – η έκδοση 1.9.1 (92.6K) από το code.jquery.com και η έκδοση 1.8.3 (93.6K) που φορτώθηκε από τον τοπικό φάκελο του WordPress.
Το ίδιο πρόβλημα με τον κώδικα του Google Analytics – μια φορά η παλιά έκδοση, ga.js (39,8K) και μια φορά η νέα έκδοση, analytics.js (20,3K).
Αυτό είναι ένα επιπλέον 133,4K.
Υπάρχουν πολλά αρχεία JS που φορτώνονται από 2 πρόσθετα που ουσιαστικά κάνουν το ίδιο πράγμα, εμφανίζοντας γκαλερί φωτογραφιών: NextGen Gallery και PrettyPhoto Media.
Το PrettyPhoto Media δεν φαίνεται να χρησιμοποιείται, επομένως μπορεί να αφαιρεθεί για να αποθηκεύσετε περίπου 50K και 2 αιτήματα.
Πρόσθετα
Μπορούν να εξαλειφθούν 2 επιπλέον πρόσθετα, το jQuery Mega Menu και το Useful Banner Manager. Το jQuery Mega Menu δεν φαίνεται να χρησιμοποιείται πουθενά. Το χρήσιμο Banner Manager χρησιμοποιείται για ένα μεμονωμένο banner, το οποίο θα μπορούσε να εμφανιστεί με έναν απλό κώδικα html που εισάγεται σε ένα γραφικό στοιχείο κειμένου.
Η προσθήκη ShareThis που προσθέτει κουμπιά κοινής χρήσης στις δημοσιεύσεις χρησιμοποιεί ένα JS 125,1K. Θα μπορούσε να αντικατασταθεί με Jetpack που χρησιμοποιεί JS μόνο 38,5K.
Το Facebook Like Box δεν υλοποιείται με τον πιο αποτελεσματικό τρόπο, χρησιμοποιώντας JS 171,9K.
Η απλούστερη και πιο αποτελεσματική μέθοδος είναι να αντιγράψετε τον κώδικα iframe από τη σελίδα Like Box του Facebook Developers και να τον επικολλήσετε σε ένα widget κειμένου, εξαλείφοντας έτσι την ανάγκη για JS.
Η προσθήκη Χαρτών Google χρησιμοποιεί τέσσερα αρχεία JS συνολικού αριθμού 60,7 χιλιάδων.
Όπως και με το Like Box, οι Χάρτες Google μπορούν επίσης να ενσωματωθούν με ένα iframe.
Έλεγξα τις τελευταίες 10 αναρτήσεις και καμία δεν έχει ενσωματώσει χάρτη, οπότε αν δεν είναι τυπική λειτουργία και χρησιμοποιείται μόνο σπάνια, είναι πιο αποτελεσματικό να εισάγετε χειροκίνητα τους χάρτες με iframes σε αναρτήσεις.
Αυτό που κάναμε
- βελτιστοποιήσαμε τις εικόνες
- ορίσαμε προοδευτική φόρτωση εικόνων στον ιστότοπο
- υλοποιήσαμε cache σελίδας + cache βάσης δεδομένων
- λύσαμε το διπλότυπο jQuery
- λύσαμε το διπλότυπο Google Analytics JS
- λύσαμε το Facebook Like Box.
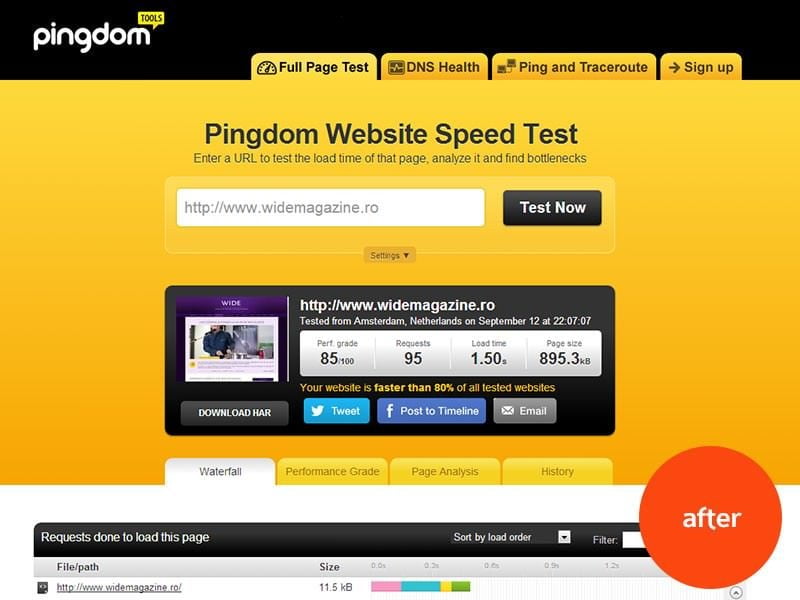
Το αποτέλεσμα

Η αρχική σελίδα έχει τώρα 62 στοιχεία συνολικού αριθμού 672,6 χιλιάδων – σε σύγκριση με 113 στοιχεία συνολικού μεγέθους 2,5 MB = βελτίωση 73% .
Η μέση ταχύτητα φόρτωσης είναι τώρα 1,5 δευτερόλεπτα – σε σύγκριση με 6,99 δευτερόλεπτα = βελτίωση 78% .
Εάν χρειάζεστε έναν ταχύτερο ιστότοπο WordPress, μη διστάσετε να επικοινωνήσετε μαζί μας και να δείτε τι μπορούμε να κάνουμε για να βοηθήσουμε.

Αφήστε μια