Ένα αποκριτικό θέμα WordPress δεν κάνει αυτόματα τον ιστότοπό σας φιλικό προς τα κινητά. Η ανταπόκριση δεν είναι τέλειο συνώνυμο της φιλικότητας προς κινητά. Ωστόσο, η σχεδίαση με απόκριση είναι υποχρεωτική για έναν ιστότοπο φιλικό προς κινητά.
Ο αριθμός των χρηστών κινητής τηλεφωνίας ξεπέρασε τον αριθμό των χρηστών επιτραπέζιων υπολογιστών πριν από μερικά χρόνια. Η διαφορά συνεχίζει να αυξάνεται και είναι ασφαλές να υποθέσουμε ότι οι χρήστες επιτραπέζιων υπολογιστών δεν θα είναι ποτέ ξανά περισσότεροι από τους χρήστες κινητών.
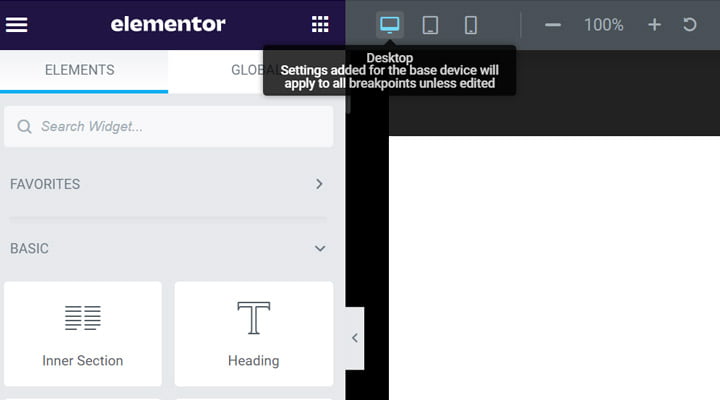
Παρόλα αυτά, πολλοί webmasters εξακολουθούν να εστιάζουν περισσότερο στους χρήστες επιτραπέζιων υπολογιστών. Άλλοτε συνειδητά, άλλοτε ασυνείδητα. Μην κατηγορείτε τον εαυτό σας για αυτό το λάθος. Ακόμη και σύνθετες εφαρμογές δημιουργίας σελίδων όπως το Elementor προτείνουν διακριτικά ότι οι χρήστες επιτραπέζιων υπολογιστών είναι πιο σχετικοί.

Μην πέσετε σε αυτή την παγίδα. Αντ 'αυτού, υιοθετήστε μια προσέγγιση «πρώτα τα κινητά». Ξεκινήστε τη δημιουργία για το μικρότερο μέγεθος οθόνης—είναι η στρατηγική που κερδίζει από μακροπρόθεσμη προοπτική. Οι παρακάτω συμβουλές θα σας βοηθήσουν να κάνετε τον ιστότοπό σας πιο φιλικό προς τα κινητά.
Οι χρήστες είναι τα πάντα
Μπορεί να μπείτε στον πειρασμό να πιστέψετε ότι μόνο τα επιχειρηματικά έργα έχουν τον προϋπολογισμό για να επικεντρωθούν στις ανάγκες του κοινού. Οι διαχειριστές ιστοσελίδων μικρών και μεσαίων ιστότοπων διαχειρίζονται τις ιστοσελίδες τους βασιζόμενοι κυρίως σε προηγούμενες εμπειρίες. Δεν είναι απαραίτητα μια κακή προσέγγιση, αλλά περιορίζει τον τρόπο με τον οποίο αναβαθμίζετε την επιχείρηση. Η αλήθεια είναι ότι μπορείτε να κάνετε περισσότερα για τους χρήστες σας παρόλο που έχετε προϋπολογισμό.
Ξεκινήστε με το Google Analytics που παρέχει ένα καλό και αξιόπιστο σύνολο δεδομένων για το προφίλ του κοινού σας. Δείτε το ποσοστό των χρηστών κινητών τηλεφώνων, τις ιστοσελίδες που επισκέφθηκαν, τον χρόνο στον ιστότοπο και τα δημογραφικά στοιχεία. Ερμηνεύστε τα δεδομένα και δημιουργήστε στρατηγικές για την καλύτερη εξυπηρέτηση των πελατών. Πράγματι, ορισμένες πτυχές είναι πιο περίπλοκες, αλλά ορισμένες αναλύσεις μπορούν να ερμηνευτούν από αρχάριους. Για παράδειγμα, καθορίστε από πού προέρχονται οι περισσότεροι πελάτες σας. Ο ιστότοπός σας θα φορτώσει πιο γρήγορα εάν τον φιλοξενήσετε σε έναν διακομιστή που βρίσκεται πλησιέστερα στο μεγαλύτερο μερίδιο των πελατών σας. Απλώς αλλάξτε την τοποθεσία των διακομιστών και ο ιστότοπός σας θα φορτώσει πιο γρήγορα για τους πελάτες σας.
Αφαιρέστε το περιττό περιεχόμενο
Μην ντρέπεστε αν έχετε επικεντρωθεί περισσότερο στη διάταξη της επιφάνειας εργασίας του ιστότοπού σας. Δεν είστε μόνοι και μπορεί να χρειαστεί χρόνος για να αλλάξετε την εστίαση. Εάν σκοπεύετε να ανοίξετε έναν νέο ιστότοπο, να έχετε κατά νου ένα άτομο που χρησιμοποιεί μια συσκευή μικρής οθόνης με κακή σύνδεση στο Διαδίκτυο. Ο ιστότοπός σας θα πρέπει να φορτώνει όσο το δυνατόν γρηγορότερα και να παρέχει τις επιθυμητές πληροφορίες χωρίς τριβές. Σε αυτό το πλαίσιο, οποιοδήποτε επιπλέον τμήμα περιεχομένου επηρεάζει την απόδοση του ιστότοπου. Αυτή η προσέγγιση εγγυάται ότι προσθέτετε μόνο ουσιαστικό περιεχόμενο στον ιστότοπό σας.
Είναι πιο δύσκολο αν έχετε ήδη τρέξει έναν ιστότοπο που έχει δημιουργηθεί για χρήστες επιτραπέζιου υπολογιστή. Η αρχιτεκτονική του ιστότοπού σας αντιστοιχεί σε πολύ μεγαλύτερη περιουσία οθόνης. Ωστόσο, πρέπει να προσαρμοστείτε στις ανάγκες των χρηστών κινητής τηλεφωνίας. Ευτυχώς, τα σύγχρονα θέματα WordPress επιτρέπουν την προσαρμογή κάθε pixel των σελίδων του ιστότοπου. Απλώς χρειάζεται χρόνος για τον εντοπισμό και την αφαίρεση του μη κρίσιμου περιεχομένου.
Δοκιμάστε τα πάντα

Πολλά άρθρα που σχετίζονται με τη φιλικότητα του ιστότοπου για κινητές συσκευές αναφέρουν τη δοκιμή στις τελευταίες παραγράφους. Πράγματι, η δοκιμή είναι η τελική φάση, αλλά είναι καλό να θυμάστε ότι μπορείτε να κάνετε δοκιμές μετά από κάθε αλλαγή στη διάταξη του ιστότοπου. Είναι πολύ χρήσιμο, ειδικά για λιγότερο εκπαιδευμένους webmasters. Με αυτόν τον τρόπο, έχετε αναλυτικό έλεγχο σε κάθε τροποποίηση. Το βάθος των δοκιμών ποικίλλει ανάλογα με το μέγεθος των αλλαγών. Μια σημαντική ανανέωση συνεπάγεται περισσότερες δοκιμές και μπορεί να χρειαστείτε επαγγελματική ανατροφοδότηση. Μια ανεπαίσθητη αλλαγή, όπως η βελτίωση της χρωματικής αντίθεσης, δεν απαιτεί περίπλοκες δοκιμές, απλώς έναν απλό έλεγχο χρησιμοποιώντας έναν ελεγκτή χρωματικής αντίθεσης.
Έλεγχος Απόδοσης
Είναι ένας ιστότοπος με μεγαλύτερη απόδοση και πιο φιλικός προς κινητά; Σε κάποιο βαθμό, ναι, είναι! Πράγματι, η απόδοση του ιστότοπου είναι μια αυτόνομη περιοχή, αλλά υπάρχει μια θολή γραμμή μεταξύ της απόδοσης και της φιλικότητας προς κινητά. Ένας ιστότοπος δεν μπορεί να είναι φιλικός προς κινητά εάν φορτώνει αργά. Επομένως, ελέγξτε την απόδοση του ιστότοπού σας για να τον κάνετε πραγματικά φιλικό προς τα κινητά.
Εξαρτάται από εσάς πώς να ελέγξετε την απόδοση του ιστότοπου, αλλά το Google PageSpeed Insights και το GTmetrix είναι δύο εργαλεία που χρησιμοποιούνται συνήθως. Αυτά παρέχουν χρήσιμες συστάσεις για τη βελτίωση του ιστότοπού σας και θα πρέπει να τις ακολουθήσετε.
Μερικές από τις πιο κοινές συστάσεις είναι:
- Βελτιστοποίηση εικόνας και χρήση σύγχρονης μορφής . Βελτιώνετε την ταχύτητα φόρτωσης του ιστότοπου και, ταυτόχρονα, εξασφαλίζετε εξαιρετική εμπειρία χρήστη παρέχοντας ποιοτικές εικόνες στους επισκέπτες του ιστότοπου.
- Ελαχιστοποιήστε τον κώδικα CSS και JavaScript . Η ελαχιστοποίηση CSS και JavaScript είναι η διαδικασία ελαχιστοποίησης του κώδικα χωρίς να επηρεάζεται η λειτουργικότητά του. Πιθανότατα, ο κώδικάς σας είναι πολύ μεγάλος λόγω περίπλοκης δομής ιστότοπου και θα πρέπει να αφαιρέσετε ορισμένα στοιχεία. Έτσι, καταλήγουμε στην παραπάνω πρόταση — αφαιρέστε το περιττό περιεχόμενο!
- Καταργήστε τους πόρους που μπλοκάρουν την απόδοση . Για άλλη μια φορά, η απλότητα πηγαίνει χέρι-χέρι με την απόδοση και τη φιλικότητα προς το κινητό.
Μέγεθος, Χώρος, Τοποθέτηση

Έχετε μια γενική ιδέα για τις ιδιαιτερότητες των χρηστών κινητών, επειδή πιθανότατα έχετε επισκεφτεί χιλιάδες ιστότοπους με τις φορητές συσκευές σας. Πιθανότατα έχετε παρατηρήσει τα δυνατά και τα αδύνατα σημεία κάθε ιστότοπου. Ακολουθεί μια σύντομη ανακεφαλαίωση των πιο κοινών λειτουργιών που πρέπει να συμπεριλάβετε για να κάνετε τον ιστότοπό σας φιλικό προς τα κινητά:
- Τα κουμπιά πρέπει να μπορούν να πατηθούν . Σκεφτείτε τα δάχτυλά σας όταν σχεδιάζετε στοιχεία που μπορούν να πατηθούν στη διάταξη του ιστότοπού σας. Αυτά θα πρέπει να είναι τουλάχιστον 10 mm x 10 mm για να είναι φιλικά προς τα δάχτυλα.
- Προσέξτε τη ζώνη του αντίχειρα . Η σχεδίαση κινητών αφορά κυρίως περιορισμούς. Μια οθόνη κινητού δεν είναι μόνο μικρότερη από μια οθόνη επιτραπέζιου υπολογιστή, αλλά δεν είναι εξίσου αγγίσιμη. Η ζώνη αντίχειρα είναι η πιο εύκολη στη χρήση και θα πρέπει να εστιάσετε σε αυτήν τη ζώνη για τα κρίσιμα στοιχεία του ιστότοπού σας. Μην προσθέτετε ποτέ ζωτικής σημασίας αντικείμενα που μπορούν να πατηθούν στη δυσπρόσιτη ζώνη με το ένα χέρι.
- Διαχωρίστε τους συνδέσμους . Ξέρετε πόσο ενοχλητικό είναι να πατάτε σε έναν ανεπιθύμητο σύνδεσμο. Μην απογοητεύετε τους χρήστες σας. Διαχωρίστε σωστά τους συνδέσμους και τα στοιχεία με δυνατότητα κλικ.
- Ευανάγνωστες γραμματοσειρές. Ανεξάρτητα από το πόσο σας αρέσει μια γραμματοσειρά, ο ιστότοπός σας είναι για πελάτες και πρέπει να τους εξυπηρετεί όσο το δυνατόν καλύτερα. Χρησιμοποιήστε ευανάγνωστες γραμματοσειρές και μέγεθος που επιτρέπει την ανάγνωση του περιεχομένου από κανονική απόσταση.
- Η χρωματική αντίθεση είναι καθοριστική . Αυτή είναι μια από τις συνέπειες της επιρροής της επιφάνειας εργασίας. Σε αντίθεση με τους χρήστες επιτραπέζιων υπολογιστών, οι άνθρωποι χρησιμοποιούν συσκευές χειρός σε πολλά περιβάλλοντα—συμπεριλαμβανομένων των φωτεινών περιβαλλόντων. Η έντονη χρωματική αντίθεση είναι απαραίτητη για να βοηθήσετε τους επισκέπτες του ιστότοπού σας σε αυτές τις περιπτώσεις.
Αναδίπλωση
Αυτές οι συμβουλές θα σας βοηθήσουν να κάνετε τον ιστότοπό σας πιο ευχάριστο για τους χρήστες κινητών. Λάβετε υπόψη ότι μια υποχρεωτική προϋπόθεση για την εφαρμογή όλων των παραπάνω είναι ένα πλήρως αποκριτικό θέμα WordPress. Διαφορετικά, είναι μια σχεδόν αδύνατη αποστολή να δημιουργήσετε έναν ιστότοπο φιλικό προς κινητά. Σήμερα, τα περισσότερα θέματα είναι αποκριτικά, επομένως πιθανότατα ο ιστότοπός σας έχει εγκαταστήσει ένα αποκριτικό θέμα.
Ένας ιστότοπος δεν θα είναι ποτέ αρκετά φιλικός προς κινητά, αλλά θα κάνετε σημαντικά βήματα για να ευχαριστήσετε τους επισκέπτες του ιστότοπού σας εφαρμόζοντας τους παραπάνω κανόνες.

Αφήστε μια