Ein responsives WordPress-Theme macht Ihre Website nicht automatisch mobilfreundlich. Reaktionsfähigkeit ist kein perfektes Synonym für Mobilfreundlichkeit. Für eine mobilfreundliche Website ist ein responsives Design jedoch zwingend erforderlich.
Vor einigen Jahren überstieg die Zahl der mobilen Nutzer die Zahl der Desktop-Nutzer. Der Unterschied wird immer größer und man kann mit Sicherheit davon ausgehen, dass die Zahl der Desktop-Nutzer nie wieder größer sein wird als die der mobilen Nutzer.
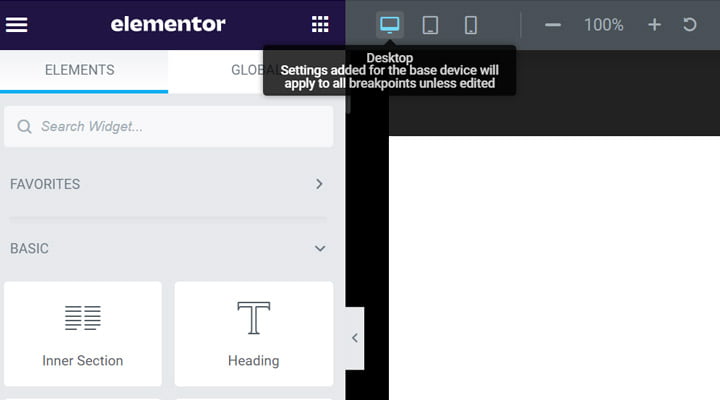
Dennoch konzentrieren sich viele Webmaster immer noch mehr auf Desktop-Benutzer. Manchmal bewusst, manchmal unbewusst. Machen Sie sich für diesen Fehler keine Vorwürfe; Selbst komplexe Seitenersteller wie Elementor weisen diskret darauf hin, dass Desktop-Benutzer relevanter sind.

Tappen Sie nicht in diese Falle. Verfolgen Sie stattdessen einen „Mobile First“-Ansatz. Beginnen Sie mit der Entwicklung für die kleinste Bildschirmgröße – langfristig betrachtet ist dies die erfolgreiche Strategie. Die folgenden Tipps helfen Ihnen dabei, Ihre Website mobilfreundlicher zu gestalten.
Benutzer sind alles
Sie könnten versucht sein zu glauben, dass nur Unternehmensprojekte über das Budget verfügen, um sich auf die Bedürfnisse des Publikums zu konzentrieren. Webmaster kleiner und mittlerer Websites betreiben ihre Websites hauptsächlich auf der Grundlage früherer Erfahrungen. Das ist nicht unbedingt ein schlechter Ansatz, aber er begrenzt die Möglichkeiten, das Geschäft zu vergrößern. Die Wahrheit ist, dass Sie mehr für Ihre Benutzer tun können, auch wenn Ihr Budget begrenzt ist.
Beginnen Sie mit Google Analytics, das einen guten und zuverlässigen Datensatz für die Profilierung Ihrer Zielgruppe bereitstellt. Sehen Sie sich den Anteil der mobilen Nutzer, die besuchten Webseiten, die Verweildauer auf der Website und die Demografie an. Interpretieren Sie die Daten und entwickeln Sie Strategien, um Kunden besser zu bedienen. Einige Aspekte sind zwar anspruchsvoller, einige Analysen können jedoch auch von Anfängern interpretiert werden. Ermitteln Sie beispielsweise, woher die meisten Ihrer Kunden kommen. Ihre Website wird schneller geladen, wenn Sie sie auf einem Server hosten, der dem größten Teil Ihrer Kunden am nächsten ist. Ändern Sie einfach den Standort der Server und Ihre Website wird für Ihre Kunden schneller geladen.
Entfernen Sie unnötige Inhalte
Schämen Sie sich nicht, wenn Sie sich mehr auf das Desktop-Layout Ihrer Website konzentriert haben. Sie sind nicht allein und es kann einige Zeit dauern, den Fokus zu ändern. Wenn Sie planen, eine neue Website zu starten, denken Sie daran, dass eine Person ein Gerät mit kleinem Bildschirm und einer schlechten Internetverbindung verwendet. Ihre Website sollte möglichst schnell laden und die gewünschten Informationen reibungslos liefern. In diesem Zusammenhang wirkt sich jeder zusätzliche Inhalt auf die Leistung der Website aus. Dieser Ansatz garantiert, dass Sie Ihrer Website nur wesentliche Inhalte hinzufügen.
Eine größere Herausforderung stellt es dar, wenn Sie bereits eine Website betreiben, die für Desktop-Benutzer erstellt wurde. Ihre Site-Architektur entspricht deutlich mehr Bildschirmfläche. Dennoch muss man sich an die Bedürfnisse mobiler Nutzer anpassen. Glücklicherweise ermöglichen moderne WordPress-Themes die Anpassung jedes Pixels der Seiten der Website. Es braucht nur Zeit, die unwichtigen Inhalte zu identifizieren und zu entfernen.
Testen Sie alles

In den letzten Absätzen werden in vielen Artikeln zum Thema Website-Mobilfreundlichkeit Tests erwähnt. Tatsächlich ist das Testen die letzte Phase, aber es ist gut zu bedenken, dass Sie nach jeder Änderung des Website-Layouts Tests durchführen können. Es ist eine große Hilfe, insbesondere für weniger geschulte Webmaster. Auf diese Weise haben Sie eine detaillierte Kontrolle über jede Änderung. Die Tiefe der Tests hängt vom Ausmaß der Änderungen ab. Eine umfassende Überarbeitung erfordert mehr Tests und Sie benötigen möglicherweise professionelles Feedback. Für eine geringfügige Änderung, beispielsweise eine Verbesserung des Farbkontrasts, sind keine komplizierten Tests erforderlich, sondern lediglich eine einfache Überprüfung mit einem Farbkontrastprüfgerät.
Leistungsprüfung
Ist eine leistungsfähigere Website auch mobilfreundlicher? In gewisser Weise ja, das ist es! Tatsächlich ist die Website-Leistung ein eigenständiger Bereich, aber es gibt eine fließende Grenze zwischen Leistung und Mobilfreundlichkeit. Eine Website kann nicht für Mobilgeräte geeignet sein, wenn sie langsam lädt. Überprüfen Sie daher die Leistung Ihrer Website, um sie wirklich für Mobilgeräte geeignet zu machen.
Es liegt an Ihnen, wie Sie die Leistung der Website überprüfen, aber Google PageSpeed Insights und GTmetrix sind zwei häufig verwendete Tools. Diese enthalten nützliche Empfehlungen zur Verbesserung Ihrer Website und sollten von Ihnen befolgt werden.
Einige der häufigsten Empfehlungen sind:
- Bildoptimierung und Einsatz eines modernen Formats . Sie verbessern die Ladegeschwindigkeit der Website und sorgen gleichzeitig für ein großartiges Benutzererlebnis, indem Sie den Website-Besuchern hochwertige Bilder liefern.
- CSS- und JavaScript-Code minimieren . Unter CSS- und JavaScript-Minimierung versteht man den Prozess der Minimierung des Codes, ohne seine Funktionalität zu beeinträchtigen. Höchstwahrscheinlich ist Ihr Code aufgrund einer komplizierten Site-Struktur zu groß und Sie sollten einige Elemente entfernen. Es kommt also auf den obigen Vorschlag an: Entfernen Sie unnötige Inhalte!
- Beseitigen Sie die Ressourcen, die das Rendering blockieren . Auch hier geht Einfachheit mit Leistung und Mobilfreundlichkeit einher.
Größe, Platz, Platzierung

Sie haben eine allgemeine Vorstellung von den Besonderheiten mobiler Benutzer, da Sie wahrscheinlich selbst Tausende von Websites mit Ihren Handheld-Geräten besucht haben. Sie haben wahrscheinlich die Stärken und Schwächen jeder Website bemerkt. Hier ist eine kurze Zusammenfassung der häufigsten Funktionen, die Sie einbinden sollten, um Ihre Website mobilfreundlich zu gestalten:
- Schaltflächen müssen tippbar sein . Denken Sie an Ihre Finger, wenn Sie antippbare Elemente in Ihrem Website-Layout entwerfen. Diese sollten mindestens 10 mm x 10 mm groß sein, um fingerfreundlich zu sein.
- Achten Sie auf die Daumenzone . Beim mobilen Design geht es vor allem um Einschränkungen. Ein mobiler Bildschirm ist nicht nur kleiner als ein Desktop-Bildschirm, sondern auch nicht gleichermaßen gut berührbar. Die Daumenzone ist am einfachsten zu verwenden, und Sie sollten sich auf diese Zone für die entscheidenden Elemente Ihrer Website konzentrieren. Platzieren Sie niemals wichtige, tippbare Gegenstände in dem mit einer Hand schwer erreichbaren Bereich.
- Platzieren Sie Links . Sie wissen, wie ärgerlich es ist, auf einen unerwünschten Link zu tippen. Frustrieren Sie Ihre Benutzer nicht. Platzieren Sie Links und anklickbare Elemente ordnungsgemäß.
- Lesbare Schriftarten. Egal wie sehr Ihnen eine Schriftart gefällt, Ihre Website ist für Kunden da und soll sie bestmöglich bedienen. Verwenden Sie lesbare Schriftarten und eine Größe, die das Lesen des Inhalts aus normaler Entfernung ermöglicht.
- Der Farbkontrast ist entscheidend . Das ist eine der Folgen des Einflusses des Desktops. Im Gegensatz zu Desktop-Benutzern verwenden Menschen Handheld-Geräte in zahlreichen Kontexten – auch in hellen Umgebungen. In diesen Situationen ist ein starker Farbkontrast erforderlich, um Ihren Website-Besuchern zu helfen.
Zusammenfassung
Mit diesen Ratschlägen können Sie Ihre Website für mobile Benutzer angenehmer gestalten. Bedenken Sie, dass eine zwingende Voraussetzung für die Anwendung aller oben genannten Punkte ein vollständig responsives WordPress-Theme ist. Andernfalls ist es eine nahezu unmögliche Aufgabe, eine für Mobilgeräte optimierte Website zu erstellen. Heutzutage sind die meisten Themes responsiv, daher ist es wahrscheinlich, dass Ihre Website ein responsives Theme installiert hat.
Eine Website wird niemals mobilfreundlich genug sein, aber Sie werden wichtige Schritte unternehmen, um Ihre Website-Besucher zu begeistern, indem Sie die oben genannten Regeln anwenden.

Hinterlasse eine Antwort.