Staging -Sites sind ein wichtiges Merkmal des Hosting -Bedienfelds von Simplenet. Sie ermöglichen es Ihnen, Änderungen zu testen, neue Designs auszuprobieren und Probleme zu beheben, ohne sich auf Ihre Live -Website auszuwirken.
In diesem Handbuch wird angezeigt, wie Sie Sites erstellen, verwalten und bereitstellen.
1. Melden Sie sich in Ihrem Kundenbereich an
Gehen Sie zu Simplenet.io und melden Sie sich in Ihrem Client -Konto an. Navigieren Sie dann zu Ihrem verwalteten WordPress -Hosting -Dienst und klicken Sie auf Login , um auf das Hosting -Bedienfeld zuzugreifen.
2. Erstellen Sie eine Staging -Site
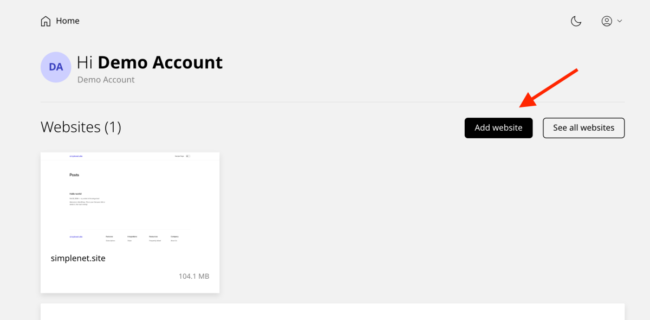
Klicken Sie im Hosting -Bedienfeld auf die Website hinzufügen .

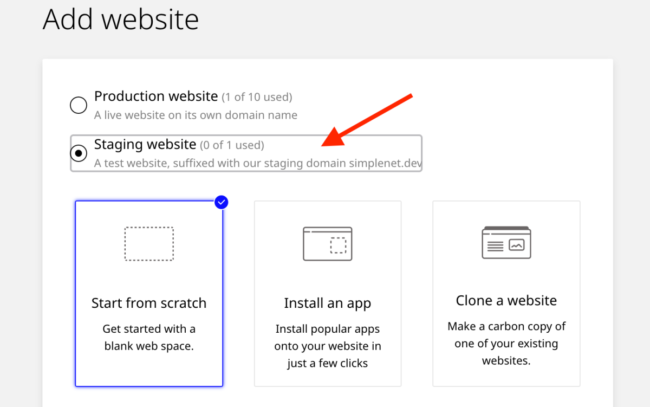
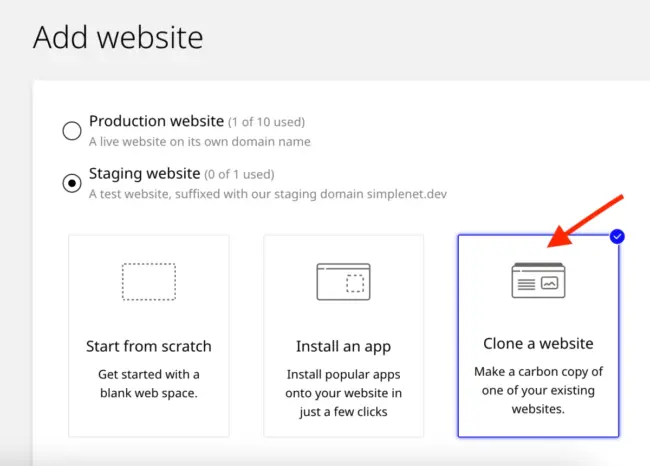
Wählen Sie die Staging -Website . Wählen Sie eine der folgenden Optionen aus:
- Beginnen Sie von vorne: Erstellen Sie eine leere Staging -Site.
- Installieren Sie eine App: Richten Sie eine neue WordPress -Instanz ein.
- Klonen Sie eine vorhandene Website: Duplizieren Sie Ihre Live -Website in die Staging -Umgebung.

Szenario 1: Erstellen einer neuen Website für einen Kunden
Für Exemples, wenn Sie eine neue Website für Sie oder für einen Kunden erstellen möchten und sie vor dem Live zuerst in der Staging -Umgebung aufbauen möchten, befolgen Sie die nächsten Schritte.
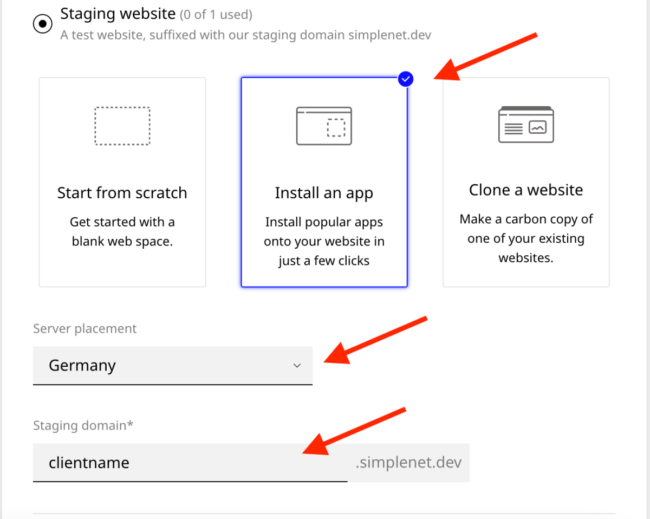
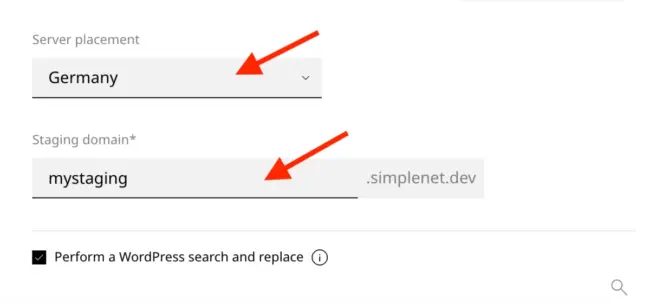
Wie im folgenden Screenshot gezeigt, wählen Sie eine App installieren , den Serverspeicherort aus der Dropdown -Down -Server -Platzierung auswählen und Ihren gewünschten Website -Namen ausfüllen.

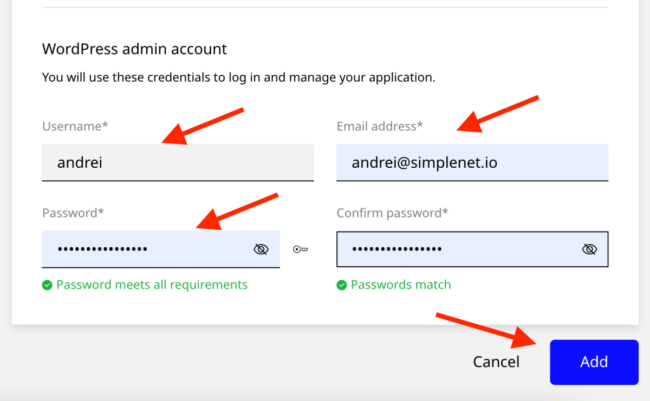
Scrollen Sie nach unten und geben Sie die gewünschten WordPress -Administratorkonto -Details ein: Ihr Benutzername, Ihre E -Mail und Ihr Passwort. Klicken Sie dann auf Hinzufügen , um die Staging -Website zu erstellen.

Es kann ein paar Minuten dauern, bis ein kostenloses Let's Encrypt -SSL -Zertifikat automatisch ausgestellt wird.
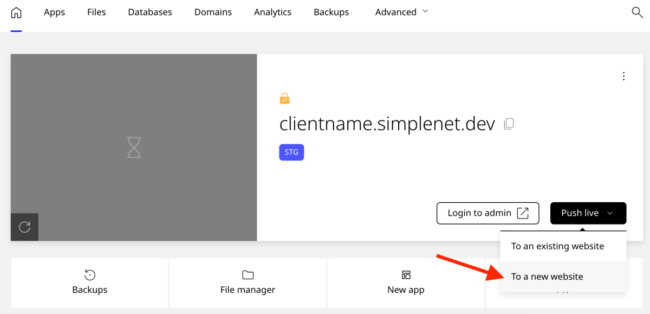
Sie können auf der Website arbeiten, die URL der Staging -Site mit Ihrem Kunden teilen, um Feedback zu erhalten. Sobald die Website fertig ist, klicken Sie live auf Push und wählen Sie Live auf eine neue Website .

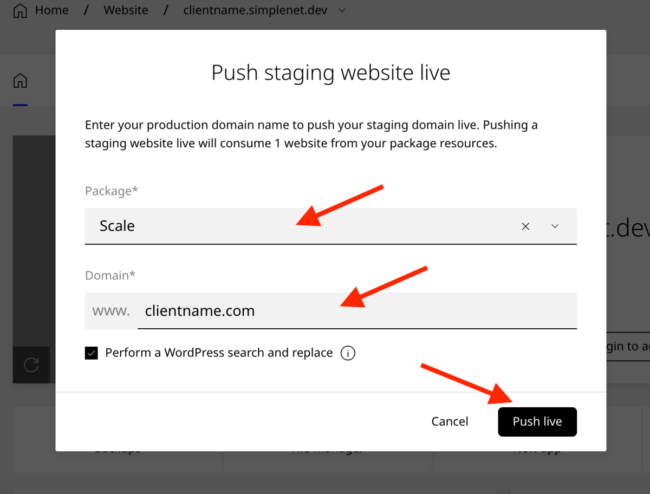
Wählen Sie im angezeigten Modal -Fenster das Hosting -Paket aus, geben Sie die Live -Domäne (z. B. ClientName.com) ein und führen Sie die WordPress -Suche und ersetzen Sie sie auf, um die Domänen -URL -Referenzen zu aktualisieren.
Klicken Sie live auf Push, um die Operationen zu beenden.

Die neue Live -Website wird in Kürze erstellt und Sie können sie aus dem Bedienfeld verwalten. Bei Bedarf können wir Ihnen auch helfen, das Eigentum an den Hosting -Plan des Kunden zu übertragen.
Szenario 2: Aktualisierung einer vorhandenen Website
Wenn Sie eine vorhandene Website für Sie oder einen Kunden aktualisieren möchten, und dies in der Staging -Umgebung vornehmen möchten, bevor Sie die Aktualisierungen der Live -Version erstellen, befolgen Sie die nächsten Schritte.
Wie im folgenden Screenshot gezeigt, wählen Sie die dritte Option: Klonen Sie eine Website .

Geben Sie die folgenden Details ein: die Servergruppe aus dem Dropdown -Abschnitt Server Placement und dem gewünschten Namen für die Staging -Domäne. Halten Sie die WordPress -Suche und Ersetzen Sie überprüft.

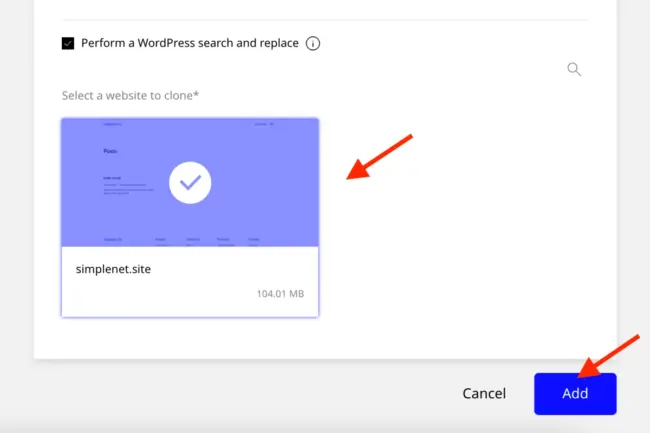
Der nächste Schritt besteht darin, die Live -Website zum Klonen auszuwählen und dann auf Hinzufügen , um die Staging -Site zu erstellen.

Abhängig von der Größe der Website kann dieser Vorgang einige Zeit dauern.
Sobald die Klonseite fertig ist, erhält die Klonseite in wenigen Minuten ein automatisches kostenloses Let's Encrypt -SSL -Zertifikat.
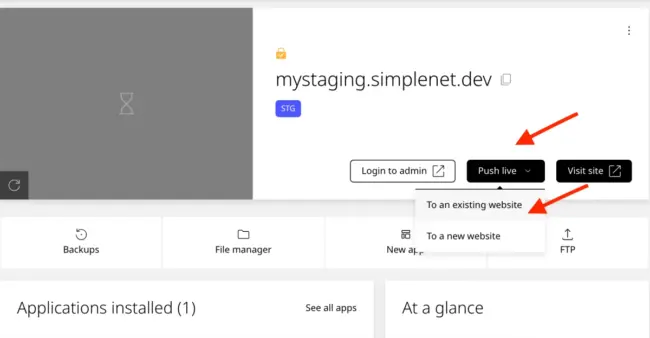
Als nächstes können Sie sich beim Administratorbereich der Staging -Site anmelden, um Updates oder Änderungen durchzuführen. Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf Live und wählen Sie auf eine vorhandene Website :

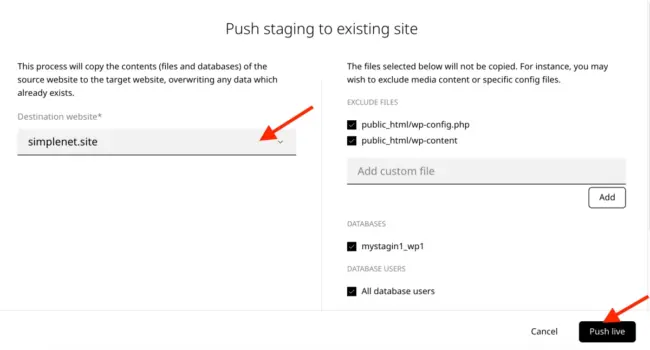
Im neuen Fenster, das angezeigt wird, müssen Sie die Live -Website aus dem Abschnitt "Zielwebsite" auswählen.
Sie können Einstellungen wie das Ausschluss von Dateien, die Synchronisierung von PHP -Versionen oder das Ausführen einer Suche und Ersetzen konfigurieren. Klicken Sie dann live auf Push, um die Änderungen bereitzustellen.
Hinweis: Die Live -Website wird überschrieben. Stellen Sie daher sicher, dass während dieses Prozesses keine kritischen Änderungen an der Live -Site vorgenommen wurden.

Schlüsselmerkmale von Staging -Sites
- SSL -Unterstützung: Bei Simplenet wird automatisch ein kostenloses Let Let's Encrypt SSL -Zertifikat ausgestellt.
- Suchen und ersetzen: Aktualisieren Sie die Domänenreferenzen automatisch, wenn Sie Änderungen live übertragen.
- Anpassbare Optionen: Während der Bereitstellung, der Einbeziehung der Steuerdatei, der PHP -Einstellungen und anderer Parameter.
FAQ
Wie oft sollte ich eine Staging -Site verwenden?
Sie sollten eine Staging -Site verwenden, wenn Sie vorhaben, erhebliche Änderungen vorzunehmen, z. B. Plugins, Themen oder KernwordPress -Dateien.
Kann ich Änderungen zurücksetzen, wenn etwas schief geht?
Ja, die Staging -Site -Funktion von SimplEnet ermöglicht es Ihnen, bei Bedarf Änderungen zurückzusetzen. Bitte stellen Sie sicher, dass Sie die richtigen Sicherungen .
Wie lange dauert es, eine Staging -Site zu erstellen?
Das Erstellen einer Staging -Site dauert nur wenige Minuten. Es hängt von der Größe der Website ab.
Abschluss
Die Staging -Site -Funktion von Simplenet bietet eine flexible und sichere Methode zum Verwalten von Website -Updates und -entwicklung. Wenn Sie eine neue Website erstellen oder eine aktualisieren, können Sie mit diesem Tool von Tests zur Bereitstellung reibungslos wechseln.
Wenn Sie mehr Hilfe benötigen, wenden Sie sich bitte an unser Support -Team.

Hinterlasse eine Antwort.