Donc, vous avez un site Web WordPress, et vous trouvez qu’il se charge trop lentement, et vous aimeriez le rendre plus rapide.
Il existe de nombreux outils pour tester la vitesse/performance de votre site Web :
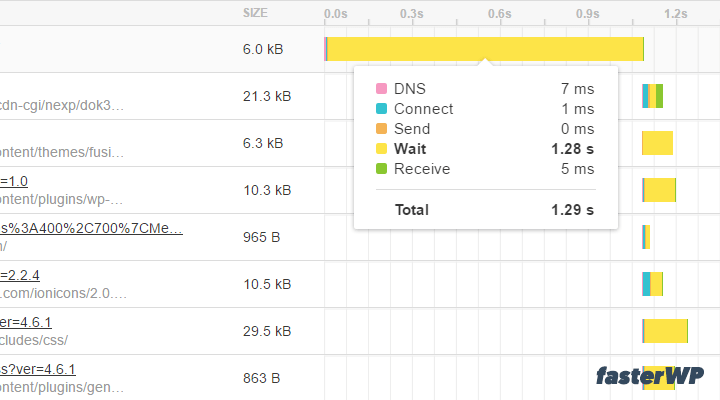
Vous pouvez utiliser Pingdom Tools pour voir le temps de chargement des éléments. Par exemple, la longue ligne jaune (attendre) dans l'image ci-dessous peut signifier qu'une requête est lente, que PHP prend trop de temps, que vous n'avez pas de cache ou que le serveur répond trop lentement.

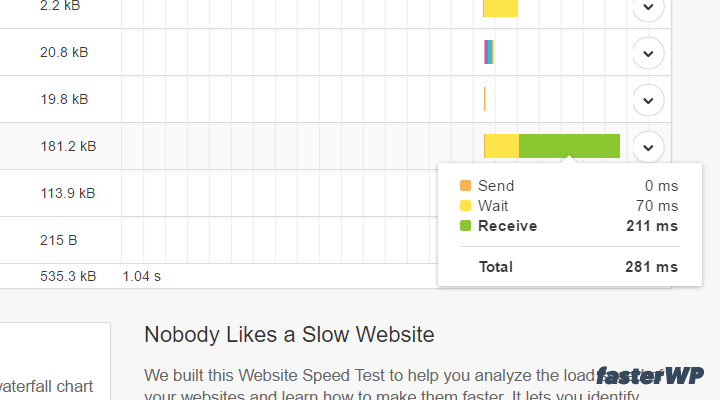
En ce qui concerne les images, la longue ligne verte (réception) peut signifier que la photo est trop grande et qu'elle pourrait être optimisée pour le Web afin d'obtenir une taille plus petite en Ko, ce qui entraînerait un temps de chargement plus rapide.

YSlow est également un excellent outil pour voir combien d’éléments la page charge. Il peut vous donner des informations sur le nombre de fichiers CSS et JS chargés par un thème ou un plugin.
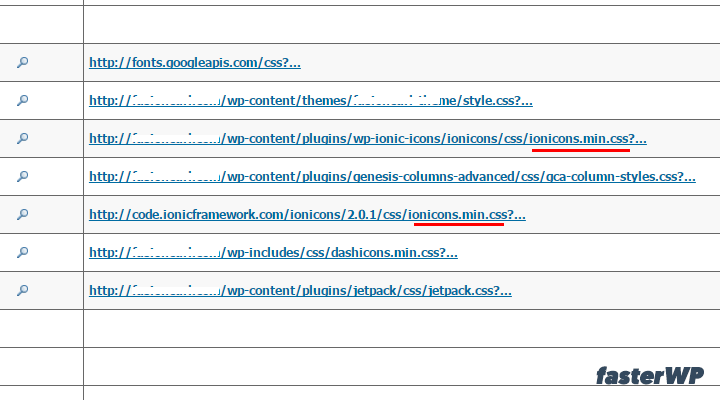
Vous pouvez également vérifier s'il existe des fichiers inutilisés ou redondants, comme dans l'exemple ci-dessous.

Le seul outil que je n'aime pas est Google PageSpeed Insights (je plaisante, je ne le déteste pas à 100 %).
Mais ça rend les gens fous. Cela les oblige tous à obtenir un score élevé et ils passent beaucoup de temps à essayer d'améliorer des choses qui n'ont pas beaucoup d'importance.
J'ai vu des sites Web avec un score faible (75-80) qui se chargent plus rapidement que des sites avec des scores plus élevés (90).
Alors ne vous attardez pas sur les scores, utilisez-le pour avoir un aperçu de ce qui pourrait ne pas fonctionner, et pour améliorer les performances de WordPress, allez à l'origine et examinez vos fondations.
Votre fondation est le code (WP + thème + plugins).
Pour le tester vous pouvez utiliser ces plugins WordPress :
P3 (profileur de performances du plugin)

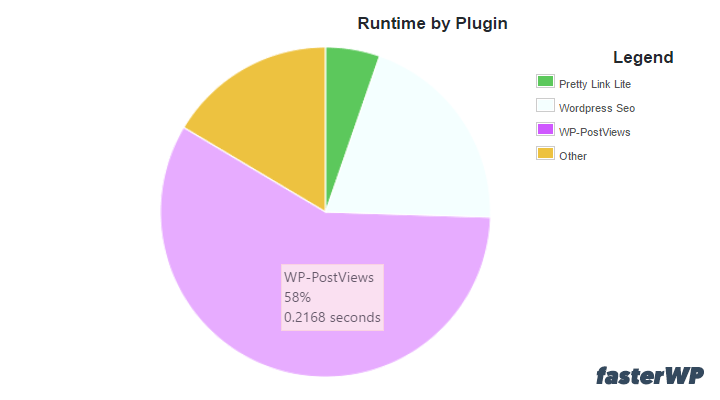
C'est un excellent moyen de savoir s'il existe un mauvais plugin, un plugin qui utilise trop de ressources ou qui a un impact négatif sur le temps de chargement.
Il est facile à utiliser même pour un débutant, mais parfois il n'est pas très précis, ou vous ne trouvez rien qui pourrait être faux.
Dans ces cas-là, pour voir des informations plus détaillées sur ce qui se passe sous le capot, vous pouvez utiliser le plugin Query Monitor.
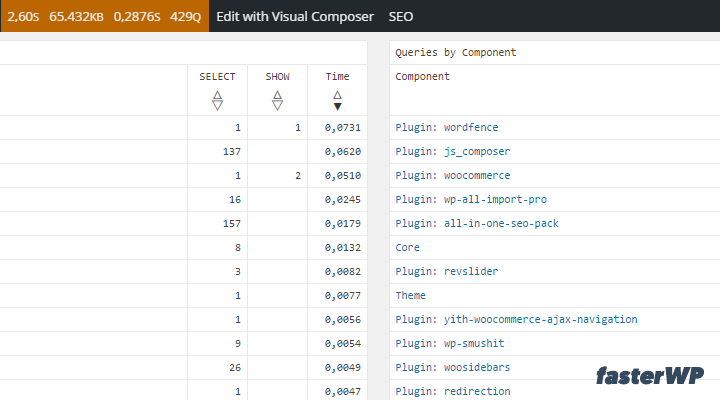
Moniteur de requêtes

Le plugin est utile pour afficher les informations de débogage et de performances sur les requêtes de base de données, les hooks, les conditions, les requêtes HTTP, les redirections et plus encore.
Après avoir installé le plugin, vous verrez un nouveau menu de la barre d'administration avec un aperçu rapide de la page actuelle. Vous pouvez cliquer sur n’importe quel élément de la liste et cela vous amènera au pied de page de la page où vous pourrez voir les données complètes.
C'est un excellent plugin pour voir si le thème ou un plugin fait trop de requêtes si vous avez des requêtes lentes et plus encore.
Après avoir identifié ce qui pourrait ralentir votre site Web, il est temps de résoudre les problèmes.
Conclusion
D’un point de vue coût-bénéfice, 5 choses comptent le plus :
- thèmes et plugins bien codés
- nettoyer la base de données
- mise en cache
- images optimisées
- hébergement décent
Le plus important est votre base (le code), mais nous allons commencer dans l'autre sens, avec les éléments les plus confortables à mettre en œuvre pour les utilisateurs finaux.

Laisser un commentaire