Wide Magazine ist ein Lifestyle-Magazin, das coole Erlebnisse in der Innenstadt von Bukarest präsentiert.
Obwohl das Magazin auf einem VPS gehostet wurde, war die Geschwindigkeit langsam. Die Kosten für den verwalteten VPS erschienen unangemessen hoch.
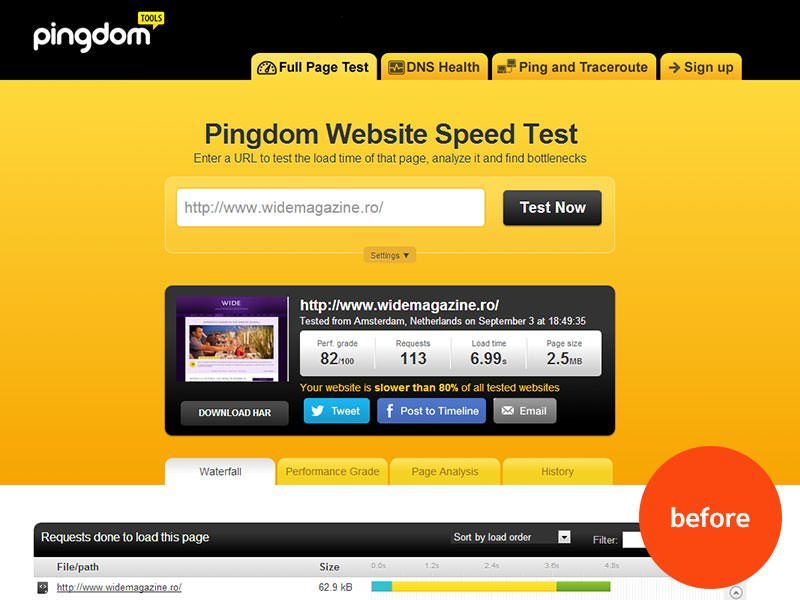
Die Ladegeschwindigkeit der Website betrug 6,99 Sekunden, die Seitenkomponenten waren insgesamt 2,5 MB groß und führten 113 Anfragen an den Server durch.

Die Homepage wurde geladen:
- 30 JS-Dateien – 883,2 K
- 11 CSS-Dateien – 138,3 K
- 22 CSS-Bilder – 255,2 K
- 13 Bilder – 1320,7 K
- 1 Favicon – 16,9 K
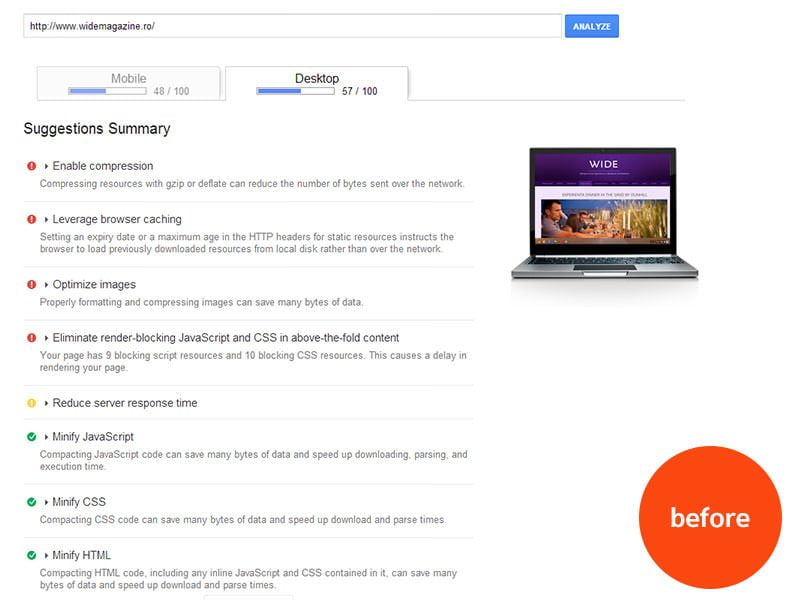
Der Google PageSpeed Insights-Score betrug 57/100, die Empfehlungen waren:
- Komprimierung aktivieren
- Nutzen Sie das Browser-Caching
- Bilder optimieren
- Reduziert die Antwortzeit des Servers

Optimierungsbericht
Sogar das Favicon hat zu viel KB. Wir haben einen Test durchgeführt, ihn heruntergeladen und auf favicon.cc importiert, wo wir einen neuen generiert haben. Wir haben eine Datei mit 1,6 KB erhalten (allerdings von geringerer Qualität).
Bilder
Bilder sind nicht optimiert und können außerdem nach und nach angezeigt werden, während Besucher scrollen, um das Laden von „above-the-fold“-Inhalten zu beschleunigen (Lazy Load).
Ein weiteres Problem bei der Anzeige von Bildern besteht darin, dass sie in ihrer Originalgröße (1024*682 Pixel) geladen werden und der Browser sie auf 676*450 Pixel verkleinert.
Es wird empfohlen, die Bilder direkt in der Auflösung 676*450 Pixel hochzuladen oder ein Miniaturbild in dieser bestimmten Größe festzulegen.
Auf diese Weise arbeitet der Browser weniger mit der Größenänderung von Bildern und die Seitengröße (KB) nimmt ab. Diese beiden Faktoren führen zur Verbesserung der Ladegeschwindigkeit.
Wir haben zum Beispiel ein zufälliges Bild mit 163 KB aufgenommen und die Größe auf 676 x 450 Pixel und danach geändert
Selbst wenn wir bei 1024*682 Pixel blieben und es nur mit JPEGMini optimierten, erhielten wir eine Datei von 90,3 KB, eine bemerkenswerte Verbesserung gegenüber den anfänglichen 163 KB.
JS-Dateien
Als nächstes haben wir nach der Anzahl und Gesamtgröße der JS-Dateien gesucht – 30 Dateien mit insgesamt 883,2 KB.
Und hier haben wir auch einige Probleme festgestellt.
JQuery wurde zweimal geladen – die Version 1.9.1 (92,6 KB) von code.jquery.com und die Version 1.8.3 (93,6 KB), die aus dem lokalen WordPress-Ordner geladen wurde.
Gleiches Problem mit dem Google Analytics-Code – einmal die alte Version, ga.js (39,8 KB) und einmal die neue Version, Analytics.js (20,3 KB).
Das sind 133,4K extra.
Es gibt mehrere JS-Dateien, die von zwei Plugins geladen werden, die im Wesentlichen dasselbe tun und Fotogalerien anzeigen: NextGen Gallery und PrettyPhoto Media.
PrettyPhoto Media scheint nicht verwendet zu werden, daher kann es entfernt werden, um etwa 50.000 und 2 Anfragen zu sparen.
Plugins
2 zusätzliche Plugins, jQuery Mega Menu und Useful Banner Manager, können entfernt werden. jQuery Mega Menu scheint nirgendwo verwendet zu werden. Der nützliche Banner-Manager wird für ein einzelnes Banner verwendet, das durch einen einfachen HTML-Code angezeigt werden kann, der in ein Text-Widget eingefügt wird.
Das ShareThis-Plugin, das den Beiträgen Schaltflächen zum Teilen hinzufügt, verwendet einen JS von 125,1K. Es könnte durch Jetpack ersetzt werden, das einen JS von nur 38,5 KB verwendet.
Die Facebook Like Box ist nicht auf die effizienteste Weise implementiert und verwendet einen JS von 171,9K.
Die einfachste und effektivste Methode besteht darin, den Iframe-Code von der Facebook Developers Like Box-Seite zu kopieren und in ein Text-Widget einzufügen, sodass kein JS erforderlich ist.
Das Google Maps-Plugin verwendet vier JS-Dateien mit insgesamt 60,7 KB.
Ebenso wie bei der Like-Box kann auch Google Maps mit einem Iframe eingebunden werden.
Ich habe die letzten 10 Beiträge überprüft und keiner hat eine Karte integriert. Wenn es sich also nicht um eine Standardfunktionalität handelt und sie nur selten verwendet wird, ist es effizienter, die Karten manuell mit Iframes in Beiträge einzugeben.
Was wir getan haben
- Wir haben Bilder optimiert
- Wir stellen das progressive Laden von Bildern auf der Website ein
- Wir haben Seiten-Cache + Datenbank-Cache implementiert
- Wir haben die duplizierte jQuery gelöst
- Wir haben das duplizierte Google Analytics JS gelöst
- Wir haben die Facebook Like Box gelöst.
Das Ergebnis

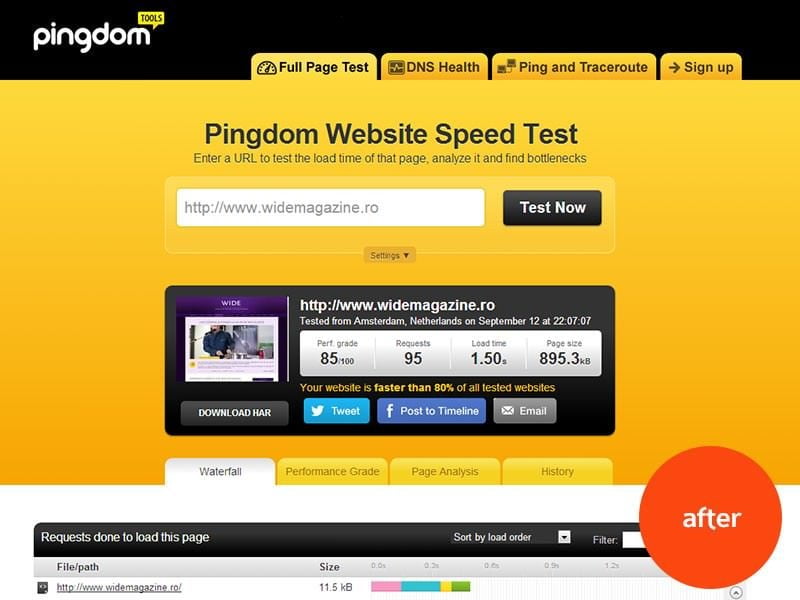
Die Homepage verfügt jetzt über 62 Komponenten mit insgesamt 672,6 KB – im Vergleich zu 113 Elementen mit insgesamt 2,5 MB = eine Verbesserung von 73 % .
Die durchschnittliche Ladegeschwindigkeit beträgt jetzt 1,5 Sekunden – im Vergleich zu 6,99 Sekunden = Verbesserung um 78 % .
Wenn Sie eine schnellere WordPress-Website benötigen, zögern Sie nicht, sich mit uns in Verbindung zu setzen und herauszufinden, was wir tun können, um Ihnen zu helfen.

Hinterlasse eine Antwort.