So machen Sie Ihre WordPress®-Website schneller und skalierbarer.
Schauen Sie sich unsere Leitfäden zur WordPress®-Leistungsoptimierung an.
Leistung zählt.
Es wirkt sich auf Ihr Benutzererlebnis, Ihre Verkäufe und Conversions sowie Ihr Suchranking aus.
Bessere Conversion-Rate
Studien von Amazon, Google und anderen haben eindeutig gezeigt, dass schnellere Websites eine höhere Conversion-Rate aufweisen. Je langsamer Ihre Website ist, desto geringer ist die Wahrscheinlichkeit, dass Ihr Besucher kauft, Sie kontaktiert oder einen Kommentar abgibt. Eine Sekunde langsamer bedeutet eine Reduzierung der Conversions um 7 %.
Mehr Seitenaufrufe
Eine Verzögerung der Seitenladezeit um 1 Sekunde bedeutet 11 % weniger Seitenaufrufe. Je schneller Ihre Website lädt, desto wahrscheinlicher ist es, dass Ihre Besucher längere Zeit auf Ihrer Website verbringen. Das bedeutet mehr Seitenaufrufe für Sie und mehr Einnahmen aus Anzeigen.
Besseres Ranking
Google liebt schnellere Websites. Eine schnellere Website rangiert in den Suchmaschinen besser und führt zu mehr Besuchern auf Ihrer Website. Natürlich können wir keine besseren Platzierungen in den Suchergebnissen garantieren, aber eine schnellere Website erhöht Ihre Chancen auf bessere Platzierungen.
Mehr Geld
Eine leichtgewichtige Website verbraucht weniger Serverressourcen und kann daher einen höheren Datenverkehr aufrechterhalten, ohne dass Sie Ihr Hosting-Paket aktualisieren müssen. Wenn Sie also eine optimierte Website haben, können Sie diese sogar über einen Shared-Hosting-Plan hosten und so Geld sparen.
Was passiert, wenn jemand eine Seite Ihrer WordPress®-Site besucht?
Um Ihre WordPress®-Website zu beschleunigen, ist es wichtig zu verstehen, wie die Dinge funktionieren, damit Sie die richtigen Korrekturen vornehmen können.
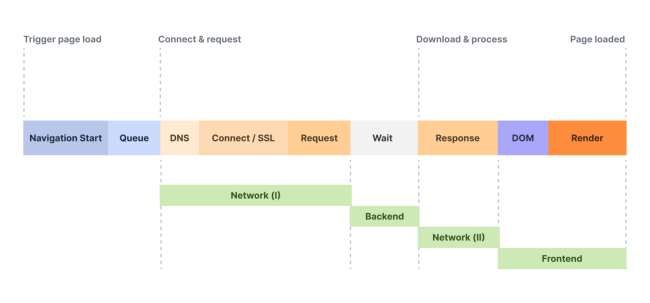
Der Benutzer klickt auf einen Link zu Ihrer Website
Beim Zugriff auf Ihre Website überprüft der Browser des Besuchers die IP Ihrer Domain im DNS und sendet dann die Anfrage für die Seite an den Server. Wenn die Site SSL verwendet, handeln Client und Server eine sichere Verbindung aus, bevor die Anfrage abgeschlossen ist.
Der Server erstellt den HTML-Code
Der Server empfängt die Anfrage und verarbeitet den Website-Code. Die Datenbank und das Dateisystem werden nach allen erforderlichen Elementen abgefragt und die HTML-Seite kompiliert. Wenn der HTML-Code erstellt ist, sendet der Server ihn zurück an den Browser.
Der Server sendet den HTML-Code an den Browser
Wenn der HTML-Code erstellt wird, sendet der Server ihn an den Browser.
Der Browser liest den HTML-Code und fordert alle Elemente an
Der Browser empfängt den HTML-Code, liest den Code und erkennt, dass er weitere Elemente benötigt (CSS-Dateien, Schriftarten, Bilder, Javascript-Dateien). Sie können vom selben Server oder von anderen Servern stammen. In diesem Fall sind neue DNS-Abfragen und SSL-Verbindungen erforderlich.
Der Browser beginnt mit dem Aufbau der Seite
Während die Elemente noch gesammelt werden, beginnt der Browser mit dem Aufbau der Seite und zeigt eine erste Version der Seite an. Es heißt First Contentful Paint (FCP) und ist eine wichtige Kennzahl. Da die Seite noch nicht vollständig geladen ist, kann der Benutzer noch nicht mit ihr interagieren.
Der Browser bereitet die Seite für die Interaktion vor
Mehrere Elemente auf der Seite müssen gesammelt werden, bevor der Benutzer mit der Seite interagieren, indem er klicken oder scrollen kann, sodass der Browser die Seite für die Interaktion vorbereitet.
Die Seite ist einsatzbereit
Wenn alle Elemente geladen sind und alle Skripte ihre Konfigurationsaufgaben abgeschlossen haben, ist die Seite endlich einsatzbereit. Unser Ziel bei der Optimierung der Website ist es daher, in kürzester Zeit „ready to use“ zu erreichen.

Das Laden einer Webseite kann in drei Hauptkomponenten unterteilt werden.
Es wurde der Ausdruck „Ladegeschwindigkeit der Website“ verwendet, aber eigentlich geht es um ZEIT, nicht um Geschwindigkeit.
01.
Antwortzeit des Servers
Die Antwortzeit des Servers hat den größten Einfluss auf die Benutzererfahrung. Hier arbeitet der Server und führt den PHP-Code der Site aus. Wenn diese erste Anfrage langsam ist, werden alle anderen Schritte beim Anzeigen der Webseite verzögert.
02.
Datenübertragungszeit
Die Datenübertragungszeit ist die Zeit, die benötigt wird, um die Elemente, aus denen die Seite besteht, vom Server (oder den Servern) zum Browser zu transportieren. Dies hängt von der Datenmenge und der zurückzulegenden Entfernung ab.
03.
Seitenrenderingzeit
Die Rendering-Zeit wird von der Qualität und Komplexität des zu interpretierenden Codes, der Anzahl der Elemente und deren Größe sowie der Geschwindigkeit des Geräts, auf dem der Browser läuft, beeinflusst.
01.
Wie kann die Antwortzeit des Servers verbessert werden?
Hier arbeitet der Server und verarbeitet den PHP-Code. Ziel ist es, dem Server so wenig Arbeit wie möglich zu bereiten. Oder geben Sie der Arbeit so viel Server wie möglich. Im Idealfall... beides.
Ganzseitiger Cache
Installieren Sie ein WordPress®-Caching-Plugin oder sprechen Sie mit Ihrem Hosting-Anbieter über Caching auf Serverebene oder Hilfe bei der Edge-Caching-Integration.
Verwenden Sie bessere Plugins
Testen Sie die Ressourcennutzung von WordPress®-Plugins; Überprüfen Sie, ob es Plugins gibt, die nicht zwischenspeicherbare Anfragen stellen. Ersetzen Sie sie durch bessere.
Verwenden Sie bessere Themes
Testen Sie die Ressourcennutzung Ihres aktiven WordPress®-Themes und ersetzen Sie es bei Problemen durch ein einfacheres Theme.
Datenbankoptimierung
Bereinigen Sie verwaiste meta_keys aus der wp_postmeta-Tabelle. Einträge mit autoload:yes aus der wp_options-Tabelle bereinigen; Bereinigt alte Plugin- und Theme-Einträge; abgelaufene Transienten löschen; Ändern Sie die Tabellen-Engine in INNODB.
WordPress-Einstellungen
Trackbacks, Pingbacks, Emojis und Einbettungen deaktivieren; Revisionen deaktivieren oder einschränken; Stellen Sie eine regelmäßige Müllreinigung ein. Deaktivieren oder ändern Sie die Heartbeat-API. Deaktivieren Sie xml-rpc, wenn es nicht benötigt wird. Richten Sie einen Server-Cronjob ein.
Holen Sie sich ein besseres Hosting
Shared Webhosting kann keine konstante Leistung garantieren. Wenn die Leistung für Sie von entscheidender Bedeutung ist, probieren Sie eine verwaltete WordPress®-Hosting- oder verwaltete WooCommerce®-Hosting-Lösung aus.
02.
Wie kann die Datenübertragungszeit verbessert werden?
Ziel ist es, die Datenmenge zu reduzieren, die vom Server zum Browser übertragen werden muss, und die Distanz zu verringern, über die die Daten übertragen werden.
Bilder optimieren
Verwenden Sie keine höheren Auflösungen als nötig; Verwenden Sie für jedes Szenario das richtige Format (JPG, PNG, SVG, WebP). Bereinigen Sie den Server von nicht verwendeten Bildern.
Optimieren Sie CSS und JS
- Entfernen Sie nutzloses CSS und JS
- CSS und JS verketten
- CSS und JS minimieren
Schriftarten optimieren
- Verwenden Sie nur eine Schriftart, maximal 2 (eine für Überschriften, eine für den Text).
- stellt Schriftartdateien von Ihrem Server bereit
- Alternativ können Sie Systemschriftarten verwenden
Verwenden Sie ein CDN
- Cloudflare (kostenlos)
- Quick.cloud
- BunnyCDN
- KeyCDN
- AWS Cloudfront
- Google Cloud CDN
- Schnell
03.
Wie kann die Seitenrenderzeit verbessert werden?
Hier funktioniert der Browser auf dem Gerät des Besuchers. Wir können die Geschwindigkeit seiner Internetverbindung oder die Rechenleistung seines Geräts nicht kontrollieren, wir können diesem Browser nur weniger Arbeit geben.
DOM
Reduzieren Sie die DOM-Komplexität, indem Sie native Gutenberg-Blöcke zum Erstellen von Seiten anstelle von Seitenerstellungs-Plugins verwenden.
Javascript
Je mehr JS Sie auf Ihrer Website haben, desto schwieriger wird es, eine schnelle Renderzeit zu erreichen. Entfernen Sie, was Sie können, und verschieben und verzögern Sie, was Sie nicht können.
CSS
Reduzieren Sie die CSS-Komplexität, entfernen Sie Syntaxfehler, reduzieren Sie die Verwendung von @import und !important, entfernen Sie doppelte, redundante Selektoren und Eigenschaften.
Bringen Sie Ihre WordPress®-Website mit Simplenet zum Fliegen.
Melden Sie sich noch heute für einen Hosting-Plan an und erhalten Sie eine KOSTENLOSE Leistungsprüfung und -optimierung.
