We are starting 2025 at Simplenet with a significant achievement: our first WordPress theme, Simplenet, has been accepted into the official WordPress.org repository!
This accomplishment holds special meaning for me, considering that I am not a programmer, and the process of creating a theme from scratch has been a true learning adventure.
I’ve been working with WordPress since around 2008-2009. Over the years, the platform has evolved tremendously, and with the introduction of the Gutenberg project in 2017, I had to relearn WordPress.
I began exploring and learning all the new features introduced in Gutenberg related to blocks, block themes, block patterns, and configuring WordPress themes through theme.json.
The Simplenet theme is the result of this learning process. I was inspired by other existing themes and tried to understand how the structure of a block theme works.
What the Simplenet theme offers
Simplenet is a minimalist, fast, and easy-to-customize theme created to fully leverage the power of WordPress blocks. It is perfect for users who want a simple yet elegant website without unnecessary embellishments.
Some of its main features include:
- Full compatibility with the WordPress block editor
- A clean and responsive design suitable for various types of websites
- 18 color styles based on Tailwind CSS
- Dark mode compatibility
Block theme
The theme is a block theme, a new type of WordPress theme introduced with the Full Site Editing (FSE) editor. These are built around the concept of blocks, offering users the ability to customize every aspect of the site using the visual interface of the WordPress block editor.
Unlike traditional themes, which rely on PHP files for templates and customization, block themes use a theme.json file to control global styles, such as colors, fonts, and sizes.
Block themes allow editing the entire site directly from the WordPress editor without requiring programming knowledge. Users can modify the header, footer, pages, and other sections of the site in real-time, simply by arranging blocks.
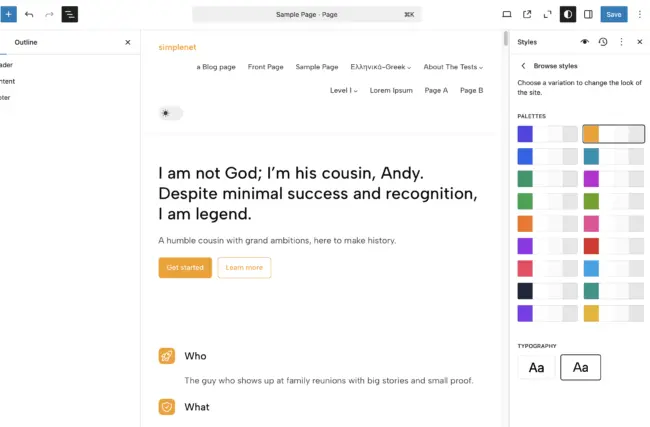
Colors

One feature of the Simplenet theme is the inclusion of 18 color style variations inspired by the well-known palette from Tailwind CSS. These variations are designed to offer users maximum flexibility in customizing the site, regardless of its type or purpose.
You can directly select one of the 18 color variations offered by the theme, and in the future, I plan to add font variations to provide users with a wide range of design combinations.
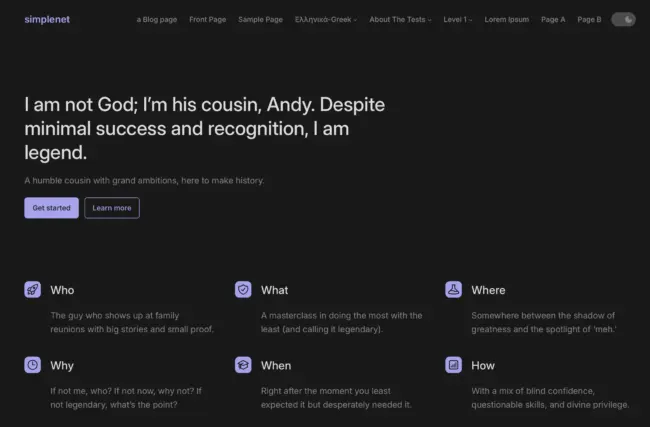
Dark Mode

All 18 variations are fully compatible with dark mode, offering a modern experience to users who prefer this viewing mode.
To use Dark Mode, you need to install the Dark Mode Toggle Block plugin created by Rich Tabor and add the Dark Mode Toggle block to the header. I will soon create a video tutorial on how to implement Dark Mode.
Future plans for the Simplenet theme
Adding the theme to the official WordPress.org repository is just the beginning of the Simplenet theme. I have big plans for its development to bring more value to WordPress users in general and to our clients in particular.
Here’s what’s next:
YouTube Video Tutorials – I will create a series of videos showing how to create various sections on a site using blocks. For example, I will explain step by step how to build:
- Hero sections
- Pricing tables
- Testimonial sections
- etc.
Adding block patterns – After creating these tutorials, I will include the respective sections in the theme as block patterns. These will be ready for anyone who downloads and installs the theme. I will update the theme with each new addition so users can effortlessly benefit from new functionalities.
Adding more font combinations – I plan to include predefined font combinations to offer users more options for customizing the site’s design.
Creating page templates – I will develop predefined templates for pages so that users can set up their site’s structure more quickly. For example, ready-made pages for Home, About Us, Services, etc.
Creating an Onboarding plugin – To help users quickly create a new site using the integrated templates, colors, and fonts, I plan to develop an onboarding plugin to guide them through the initial setup process.
I am excited about these plans and look forward to implementing them to enhance the Simplenet theme and provide an even better experience for our users.
These are the plans with the Simplenet WordPress theme. If you use the Simplenet theme, I invite you to leave me feedback and suggestions to make it even better.
Download the theme from WordPress.org, or you can easily install it directly in the WordPress admin interface of the Themes > Add New section.
Don’t forget to watch the Simplenet YouTube channel for tutorials.

Leave a Reply