Olen Genesis Frameworkin fani, käyttänyt sitä nyt 3-4 vuotta. Mutta yksi asiakkaistamme käski minun katsoa GeneratePressiä tai Astraa . Ne ovat mahtavia teemoja eivätkä ole niin paisuneita kuin luulisin.
Yleensä aloittelijoille suunnatuissa teemoissa on satoja vaihtoehtoja. Ne eivät ole kovin kevyitä, mutta älkäämme oletako mitään ja testaako.
Olen ostanut molempien teemojen lisenssit ja perustanut joitain esittelysivustoja. Olen tuonut sisältöä vaimoni muotiblogista.
Alkutestit
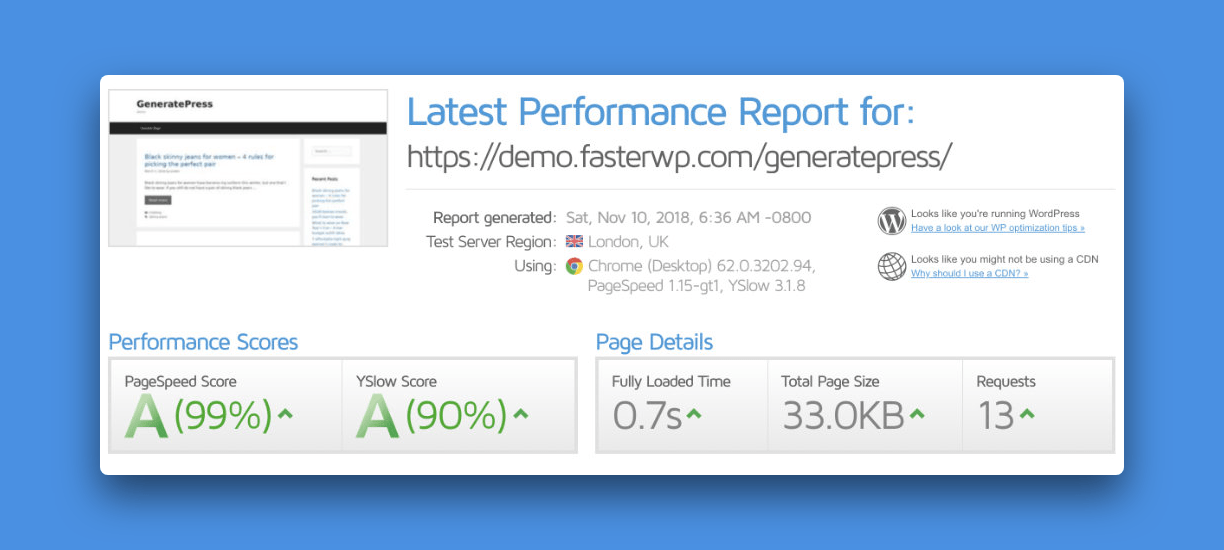
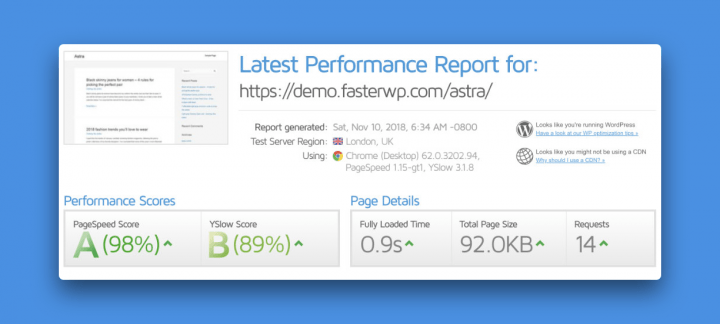
GTMetrixiä käytettäessä ensimmäiset testit näyttävät tältä:

WordPress-asennus GeneratePress Premiumilla on 33 kt ja tekee 13 pyyntöä. Latausaika on 0,7 sekuntia (valitsin parhaan ajan 3 testistä).

WordPress-asennus Astra Pro -teemalla on 92 kt ja tekee 14 pyyntöä. Latausaika on 0,9 sekuntia (paras kolmesta testistä).
Molemmat ovat tavallisia WordPress-asennuksia, ei liitännäisiä, mutta asensin Gutenbergin. Mielestäni on tärkeää testata Gutenbergin ollessa aktivoituna, koska se tulee olemaan osa WordPressiä.
Näyttää siltä, että GeneratePress ei lataa jQueryä, ja tästä syystä sillä on vähemmän kilotavua kuin Astralla.
Todellisen verkkosivuston rakentaminen
Se on hienoa, mutta haluan nähdä, mitä tapahtuu, kun yritän rakentaa todellista verkkosivustoa.
Joten aion asentaa lisää laajennuksia, lisätä kuvia ja yrittää rakentaa muuraustyylisen verkkosivuston, vain sen vuoksi, jotta minulla on selkeä tavoite.

Teen myös joitain pieniä muokkauksia, kuten tekisin todellista verkkosivustoa rakentaessani. Tämä tarkoittaa, että poistetaan wp-emoji ja wp-embed JS, optimoida kuvia ja käytän Litespeed Cache -laajennus optimoida CSS ja JS ja määrittää
Mukauta
Aloitetaan mukauttaminen tekemällä täsmälleen samat muutokset molemmissa sivustoissa:
- määritä logo ja sivustokuvake
- määritä asettelu
- aseta värit
Pidän WordPress Customizerin työskentelyn yksinkertaisuudesta. Se on hieno suunta, johon WordPress ja WordPress-teemat ovat menossa, mutta se ei ole 100% minulle.
Haluan määrittää joitain asioita mukauttajassa. Mutta suunnitellakseni verkkosivuston kaikkia osia – liian monta hiiren napsautusta – tunnen rannekanavaoireyhtymän alkavan.
Se tuntuu tarpeettomalta, minun on asetettava sama väri 3 tai 4 eri paikkaan - päävalikkoon, tarravalikkoon, mobiilivalikkoon.
Se on sama valikko, miksi niin monta napsautusta määrittää yhden värin?
Minusta olisi mukavampaa, jos tekstieditorissa (käytän Atomia) hakisin ja korvaisin HEX-värikoodin. Mutta tämä todistaa, että teemat, sekä Astra että GeneratePress, eivät ole tehty ihmisille kuten minä, jotka ovat mukavasti tekstieditorissa ja tietävät mitä HEX on.
Yksittäinen viesti
Ne on tehty ihmisille, jotka haluavat rakentaa verkkosivuston erittäin helposti, vain napsauttamalla ja asettamalla vaihtoehtoja.
Ja tämä lähtökohta mielessä, uskon, että Astra on parempi, koska en onnistunut saavuttamaan sitä, mitä halusin GeneratePressillä.
GeneratePressistä puuttuu mahdollisuus muokata yksittäisen viestin sisällön leveyttä. Sinun on lisättävä mukautettu CSS saadaksesi sen haluamallasi tavalla.
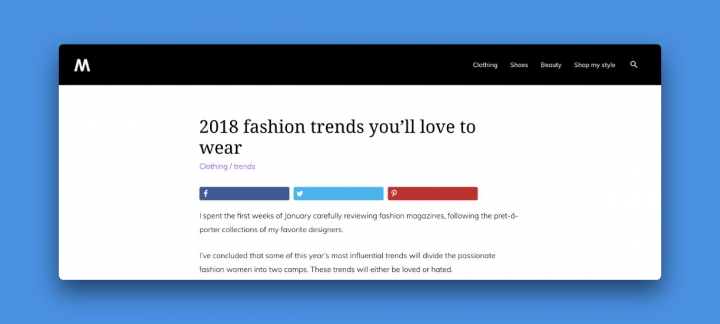
Tämä alla oleva kuva on sellainen, miltä halusin näyttää. Astra ymmärtää melkein oikein. Halusin 700 pikselin leveyden, ja Astrassa on rajoitus 768 pikseliin – mutta se on ok.

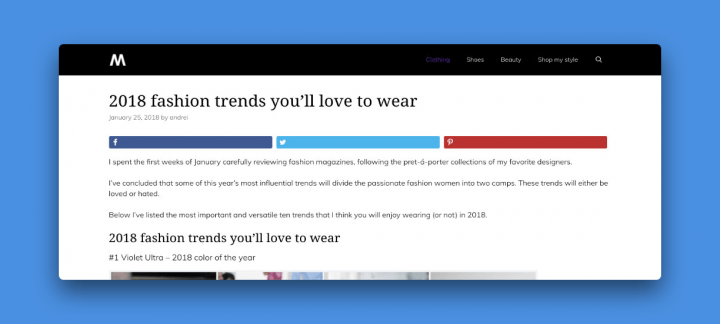
Toisaalta GeneratePressissä yksittäinen viesti näyttää alla olevalta kuvalta. Sisältö ulottuu säiliön koko leveydelle. Et voi asettaa sitä mukauttajassa, sinun on lisättävä mukautettu CSS.
Lisäksi Astrassa on parempi tyyli navigoinnille sekä yksipostausnavigaatiolle, sen oletustyylit riittävät minulle. GeneratePressiin minun pitäisi lisätä enemmän CSS:ää tyylittääkseni sen haluamallani tavalla.
Joten jos tavoitteena on rakentaa verkkosivusto koskematta koodiin, GeneratePress epäonnistuu siinä.

Astrassa on myös parempi muotoilu sekä navigointiin että single post -navigointiin, sen oletustyylit riittävät minulle. GeneratePressissä minun pitäisi lisätä enemmän CSS:ää tyyliäkseni sen.
Kaiken kaikkiaan molemmat ovat mukavia teemoja, jotka ovat hyviä aloittelijoille, jotka aloittavat WordPressin käytön.
Johtopäätös
Käyttäjäkokemuksen näkökulmasta olen hieman taipuvainen Astra Pron suuntaan. Minusta tuntui vähemmän työltä saada se näyttämään siltä, miltä aioin. Siinä on enemmän vaihtoehtoja ja tarkempia säätimiä, kuten väli ja mukautetut leveydet.
Muurausvaikutus on kuitenkin parempi GeneratePressissä. Se muuttuu 3 sarakkeesta 2:ksi ja sitten 1:ksi, kun näkymä pienenee. Astrassa se muuttuu 3 sarakkeesta suoraan 1 sarakkeeseen. Pienet yksityiskohdat, mutta kun haluat verkkosivustosi pikselin täydellisen, sillä on merkitystä.
Suorituskyvyn näkökulmasta GeneratePress näyttää paremmalta, sillä on pienempiä CSS- ja JS-tiedostoja ja se tekee vähemmän pyyntöjä.
Yksi asia, jota en osaa arvioida, on se sisäinen CSS, jonka molemmat teemat luovat, Astra enemmän kuin GeneratePress.
Kuinka paljon inline CSS on liikaa? Jos sinulla on tietoja siitä, miten tämä voi vaikuttaa nopeuteen, kerro minulle kommenttiosiossa.
En näe selkeää voittajaa, tulokset ovat ristiriitaisia. Joskus Astra on nopeampi kuin GeneratePress, joskus toisin päin.
Latausnopeus on molemmilla testialueilla melko sama, noin 1,1 sekuntia.
Olen testannut GTMetrixillä, Pingdom Toolsilla ja Chrome DevToolsilla (välimuisti poistettu käytöstä) molemmilla demosivustoilla samalla jaetulla hosting-tilillä.
Mitä mieltä olette? Mistä teemasta pidät enemmän?

Jätä vastaus