Critici maken vaak grapjes dat WordPress zich tussen ontwerpers bevindt die niet kunnen ontwerpen en ontwikkelaars die niet kunnen coderen. Tot op zekere hoogte hebben ze het niet helemaal bij het verkeerde eind: veel mensen bestempelen zichzelf als WordPress-goeroes, simpelweg omdat ze een basiswebsite hebben gemaakt. Om echt een expertniveau te bereiken, moet je echter nog veel meer leren.
Inhoudsopgave
- Hoe te beginnen
- Bronnen om een WordPress-goeroe te worden
- HTML voor mensen
- HTML door W3Schools
- Leer HTML
- Leer CSS
- Het PHP-handboek
- PHP voor absolute beginners
- PHP-zelfstudie
- SQL-zelfstudie
- Patronen
- Controlelijstontwerp
- Interactie ontwerp
- Uxcel
- WordPress.org-cursussen
- Bronnen voor ontwikkelaars
- Ontwikkelaarsblog
- WP Schreeuw
- WordPress.tv
- Volledige sitebewerking
- Over naar jou
Het gebruik van WordPress voor projecten zonder diepgaander leren is prima, maar brengt wel beperkingen met zich mee. Dergelijke projecten hebben vaak moeite om te concurreren met professioneel vervaardigde websites. Een meer pragmatische en productieve aanpak is om uw WordPress-vaardigheden voortdurend aan te scherpen. Het is een reis zonder einde, maar wel een die op de lange termijn de moeite waard is.
Gelukkig zijn er talloze bronnen beschikbaar om je te helpen een WordPress-goeroe te worden. Tegenwoordig is de echte uitdaging het vinden van de juiste, dus we hebben je tijd bespaard door zelf 18 topbronnen te selecteren om je WordPress-vaardigheden en -kennis te vergroten!
Hoe te beginnen
Je hebt een breed scala aan vaardigheden nodig om jezelf met vertrouwen een WordPress-expert te kunnen noemen. Zeker, er zijn op dit vlak geen vaste regels, maar wij zijn ervan overtuigd dat een echte WordPress-goeroe over behoorlijke vaardigheden moet beschikken op de volgende gebieden:
Codeervaardigheden
- HTML & CSS . Hoewel CSS steeds complexer wordt, zijn zowel HTML als CSS essentieel voor het aanpassen van thema-indelingen.
- PHP. WordPress is gebouwd op PHP, dus een goed begrip ervan is van cruciaal belang voor het lezen van codefragmenten en het mogelijk aanpassen van plug-ins en thema's.
- SQL. Berichten, pagina's, gebruikers en plug-ins worden allemaal opgeslagen in een SQL-database. Hoewel SQL-vaardigheden ergens tussen optioneel en essentieel liggen, is het hebben van op zijn minst basiskennis veel beter dan er onbekend mee zijn.
Ontwerpvaardigheden
– UX/UI. Een functionele website alleen is niet genoeg om succesvol te zijn in het bedrijfsleven, en het creëren van een professionele site vereist een goed begrip van UX/UI. Als je een of meer WordPress-sites op de lange termijn wilt beheren, is het essentieel om je publiek te begrijpen en te laten zien dat je om hen geeft. Er is geen beter teken van waardering dan een gebruiksvriendelijke lay-out, dus een goede bekendheid met de UX/UI-principes is een must voor elke WordPress-expert.
– Basistheorie van webontwerp . Het duurt misschien minder dan 30 minuten om een functionele webpagina te maken, maar tenzij u een zeer ervaren ontwerper bent, zal het resultaat er op zijn best behoorlijk uitzien. In de meeste gevallen kan het er echter onaantrekkelijk uitzien vanwege een gebrek aan kennis van webontwerp. Het feit dat u met de WordPress-editor meerdere formulieren, knoppen, pictogrammen en afbeeldingen kunt toevoegen, betekent niet dat u dat ook zou moeten doen. Een goed begrip van de basisprincipes van webontwerp helpt u deze valkuil te vermijden.
– Toegankelijkheid. Veel websites respecteren de basisregels van toegankelijkheid niet. Het duurt slechts een paar uur om de basisrichtlijnen voor toegankelijkheid te leren kennen, en nog een paar uur om het geleerde op uw website toe te passen. Bovendien zijn er plug-ins beschikbaar om u hierbij te helpen.
WordPress-vaardigheden
WordPress is meer dan alleen een combinatie van codeer- en ontwerpvaardigheden; het heeft unieke functies die u moet beheersen om uitstekende websites te maken.
- Werken met blokken. WordPress verbetert voortdurend zijn visuele editor en u moet gelijke tred houden met deze veranderingen. Maak uzelf vertrouwd met de uitgebreide set blokken en begrijp wat u met elk blok kunt bereiken.
- Snelheidsoptimalisatie. U kent wellicht het gezegde ‘snelheid is het nieuwe SEO’, en tot op zekere hoogte is dat ook waar. Snelheidsoptimalisatie omvat goede ontwerppraktijken en vereist ook WordPress-specifieke vaardigheden. Een WordPress-goeroe moet weten hoe hij tools voor snelheidstests moet gebruiken en de inzichten die ze bieden interpreteren.
Bronnen om een WordPress-goeroe te worden
Tegenwoordig hebben we vrijwel onbeperkte middelen om WordPress te leren. De echte uitdaging is het vinden van de oplossingen die het beste aansluiten bij uw behoeften en verwachtingen. Het gaat niet langer alleen om het lokaliseren van bronnen, maar om het beheren van de juiste bronnen.
Om een echte WordPress-expert te worden, moet je uitblinken op drie belangrijke gebieden. Ontwikkel eerst solide codeervaardigheden, vooral in HTML, CSS en PHP. Ten tweede: wees vertrouwd met UX-ontwerp, inclusief goede ontwerpprincipes en best practices op het gebied van toegankelijkheid. Ten derde: begrijp de unieke aspecten van WordPress zelf, aangezien een expert een diep begrip van deze bijzonderheden moet hebben.
We hebben onze bevindingen verzameld in een zorgvuldig samengestelde lijst met uitstekende bronnen om u te helpen codeer-, ontwerp- en WordPress-specifieke vaardigheden onder de knie te krijgen.
Coderingsbronnen voor een WordPress-goeroe
Hoewel HTML en CSS op zichzelf geen codeertalen zijn, hebben we ze vanwege hun toenemende complexiteit in deze categorie opgenomen. Een goed begrip van HTML, CSS, PHP en een basiskennis van SQL zorgen ervoor dat u begrijpt hoe de WordPress-kern, thema's en plug-ins werken. HTML is de eenvoudigste van deze talen, en SQL heeft mensachtige opdrachten, waardoor ze relatief gemakkelijk te leren zijn. PHP daarentegen is een van de oudste en meest gebruikte talen, die een methodische aanpak vereist om onder de knie te krijgen. CSS, een stijltaal, wordt ook steeds complexer, dus je moet veel tijd besteden om het grondig te leren.
HTML voor mensen

Als je een beginner bent en zelfs HTML intimiderend voelt, dan is deze geweldige online les een perfecte start. De vriendelijke stijl, praktische aanpak en talrijke voorbeelden maken HTML for People een uitstekende keuze. Terwijl de meeste bronnen voor beginners tags op zichzelf introduceren, richt deze les zich op praktische oefening. In plaats van bijvoorbeeld simpelweg de kop-, nav-, figuur- en hoofdtags te presenteren, demonstreert Blake (de auteur van de les) het gebruik ervan door een 'Over mij'-pagina met deze tags te maken.
HTML door W3Schools

W3Schools is een van de oudste en meest uitgebreide leercentra voor webontwikkelaars. Het biedt een breed scala aan lessen, met onderwerpen van HTML tot Excel en Python. De lessen zijn kort en duidelijk en bevatten allemaal voorbeelden en een oefentoets. Voor mensen met beperkte tijd is W3Schools een geweldige hulpbron; het beknopte formaat en de veelheid aan onderwerpen maken het zeer toegankelijk.
Leer HTML

Google heeft duizenden eersteklas leermiddelen gecreëerd, en Learn HTML is ongetwijfeld een van de beste. Idealiter zou je een hoofdstuk per dag (of zelfs minder) moeten bestuderen om de concepten volledig te begrijpen. De hoofdstukken zijn gedetailleerd en leggen HTML op professionele wijze tot in detail uit. Om het meeste uit deze les te halen, oefent u gaandeweg: open uw favoriete teksteditor voordat u in deze fantastische hulpbron duikt.
Leer CSS

Learn CSS komt overeen met de hoge kwaliteit en het formaat van Learn HTML , waardoor het een uitstekende keuze is als u CSS goed onder de knie wilt krijgen. Houd er rekening mee dat het een zeer complexe cursus is, dus wees geduldig en geef uzelf voldoende tijd om er doorheen te werken.
Het PHP-handboek

Veel ontwikkelaars voorspellen al jaren de dood van PHP, maar toch blijft het de kern van WordPress en vele andere grote projecten. Ondanks de alarmerende beweringen kun je er zeker van zijn dat het leren van PHP nog steeds een waardevolle investering is. Het is niet de gemakkelijkste taal om te beheersen, maar zeker ook niet de meest ingewikkelde.
FreeCodeCamp is een fantastisch leercentrum voor ontwikkelaars, en dit handboek is een geweldig startpunt voor het leren van PHP, zelfs voor nieuwelingen op het gebied van coderen. Het biedt duidelijke uitleg en relevante voorbeelden, maar biedt geen mogelijkheden om te oefenen tijdens het volgen van de les. Daarom is het een goed idee om uw eigen code-editor te gebruiken om PHP-fragmenten te maken terwijl u het handboek bestudeert.
PHP voor absolute beginners

Traversy Media is een bekend YouTube-kanaal voor ontwikkelaars, software-ingenieurs en DevOps-experts. Het is bijna ongelooflijk dat zulke gedetailleerde en uitgebreide cursussen gratis te bekijken zijn, en PHP voor Absolute Beginners is daarop geen uitzondering. Deze 6,5 uur durende les omvat alles, van het opzetten van de ontwikkelomgeving en het leren van de basissyntaxis tot het refactoren van code en frameworks.
PHP-zelfstudie

Deze aanbeveling mist mogelijk interactiviteit en visuele aantrekkingskracht, omdat het eenvoudigweg een eenvoudige presentatie van twintig secties is. Deze bron is echter uitgebreid genoeg om u te helpen een WordPress-expert te worden en alle essentiële informatie op een beknopte en praktische manier te behandelen. Degenen die de voorkeur geven aan extreme eenvoud, vinden deze website misschien ideaal om hun PHP-reis te beginnen.
SQL-zelfstudie

Net als PHP Tutorial is deze bron misschien niet visueel aantrekkelijk, maar hij valt op door zijn duidelijke, beknopte en uitgebreide informatie. Het begint met een inleiding tot SQL, waarin basisopdrachten voor het opvragen, sorteren en filteren van gegevens worden behandeld. Vervolgens leert u hoe u tabellen samenvoegt, aggregatiefuncties gebruikt en gegevens groepeert. De laatste hoofdstukken richten zich op het wijzigen van gegevens, het toepassen van beperkingen en het werken met tabelstructuren.
SQL is een relatief eenvoudige taal om te leren, dus probeer het eens: u heeft niets te verliezen!
Ontwerpbronnen voor een WordPress-goeroe
Code is technischer dan ontwerp en kan daardoor moeilijker te leren zijn. Het negeren van het ontwerpaspect van uw website is echter een grote fout. De Gutenberg-editor, gecombineerd met een uitstekend thema, geeft beheerders uitgebreide controle: praktisch gesproken heeft u controle over elke pixel op uw site. Maar wat heb je aan deze controle als je niet weet hoe je deze effectief moet toepassen? Een goed begrip van webdesign is essentieel.
Patronen

WordPress.org bevat een sectie met verschillende lay-outelementen, zoals call-to-action-knoppen, kop-, voetteksten, wireframes, tekststijlen, galerijen en banners. Bestudeer deze elementen zorgvuldig en overweeg ze in uw eigen lay-outs op te nemen. Hoewel de huidige selectie beperkt is, wordt verwacht dat deze in de loop van de tijd zal uitbreiden.
Controlelijstontwerp

Deze verzameling best practices is van onschatbare waarde voor zowel ervaren als onervaren WordPress-gebruikers. Begin deze checklist te gebruiken zodra u een webpagina volledig heeft ontworpen: bekijk elk element (zoals pictogrammen, knoppen en tabellen) en vergelijk ze met de checklist. Evalueer vervolgens elke webpagina aan de hand van de aanbevelingen in het gedeelte 'Pagina's'. Controleer vervolgens de architectuur van uw website volgens de richtlijnen van het gedeelte 'Flow'. Markeer aan welke best practices uw website voldoet en vind oplossingen voor de gebieden waar deze nog steeds tekortschiet.
Interactie ontwerp

Interaction Design is de perfecte hulpbron als je niet alleen een WordPress-goeroe wilt worden, maar ook een ervaren ontwerper. De lessen, samengesteld door topexperts, behandelen essentiële onderwerpen. Enkele van de meest intrigerende titels zijn:
- Design Thinking: de ultieme gids
- Agile-methoden voor UX-ontwerp
- Intuïtieve gebruikersinterfaces ontwerpen
- UX-beheer: strategie en tactiek
- Gamification: hoe u boeiende gebruikerservaringen kunt creëren
Daarnaast organiseert Interaction Design talloze webinars met speciale gasten die hun inzichten delen. Alle lessen zijn echter premium en om toegang te krijgen is een abonnement vereist.
Uxcel

UXcel is een uitgebreide verzameling hulpmiddelen voor ontwerpers. Hoewel het misschien meer biedt dan een WordPress-gebruiker normaal gesproken nodig heeft, bent u vrij om u te concentreren op de onderwerpen die voor u het meest relevant zijn. UX Design Foundations , Design Terminology en Information Architecture zijn enkele van de nuttigste lessen voor WordPress-gebruikers, hoewel elke cursus van UXcel je ontwerpvaardigheden kan helpen verbeteren.
In het Evaluaties kunt u uw vaardigheden evalueren en worden persoonlijke leeraanbevelingen gegeven. Tutorials niet over , aangezien deze interessante en praktische inhoud bevat om u te helpen het ontwerp van uw website te verbeteren.
Specifieke bronnen voor een WordPress-goeroe
Ondanks voortdurende discussies wordt WordPress aangedreven door een team van zeer bekwame enthousiastelingen die onvermoeibaar werken om het platform te verbeteren. Sommige teamleden richten zich specifiek op het creëren van leermiddelen voor gebruikers, en hier zijn enkele van de meest interessante opties.
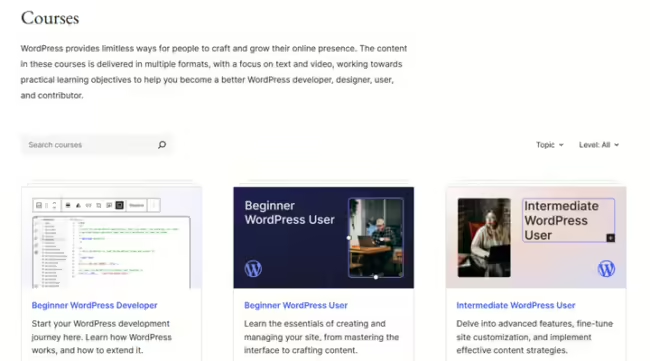
WordPress.org-cursussen

Alle cursussen zijn goed gestructureerd en professioneel uitgelegd. Sommige zijn meer technisch, terwijl andere zich richten op administratieve taken, zoals het organiseren van een bijeenkomst. Beginnende WordPress-gebruiker , Gevorderde WordPress-gebruiker , Beginner WordPress-ontwikkelaar en Gemiddelde thema-ontwikkelaar zijn essentiële klassen. Hoewel deze vrij lang zijn, bieden ze alle informatie die nodig is om een WordPress-expert te worden.
Een ander groot voordeel van deze cursussen is de mogelijkheid om te oefenen op een besloten demowebsite. Bekijk niet alleen de video's; oefen op de demo om ervoor te zorgen dat u de vaardigheden effectief ontwikkelt.
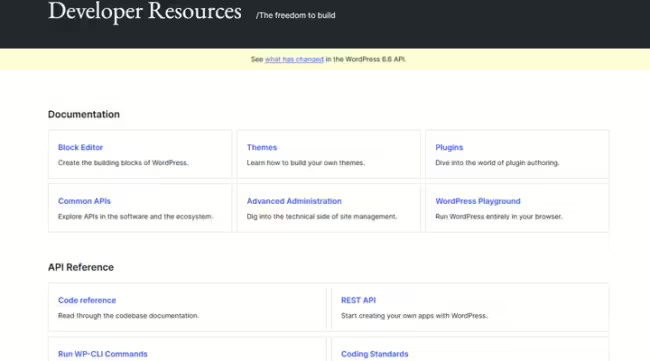
Bronnen voor ontwikkelaars

Dit is een hub voor gevorderde gebruikers, maar dankzij de beknopte en duidelijke uitleg kunnen zelfs middengebruikers er een kijkje nemen. Hier kunt u technische onderwerpen verkennen, zoals de blokeditor, algemene API's, geavanceerd beheer en de ontwikkeling van thema's en plug-ins. Hoewel het de interactiviteit en gamificatie ontbeert die je wel bij sommige andere leermiddelen aantreft, zijn er maar weinig alternatieven die de kwaliteit ervan evenaren.
Ontwikkelaarsblog

Deze blog is gericht op gemiddelde tot gevorderde gebruikers en richt zich uitsluitend op WordPress. Een van de meest interessante berichttypen is “Wat is er nieuw voor ontwikkelaars?”, een maandelijkse serie waarin de nieuwste updates in het WordPress-universum worden belicht. Andere berichten worden niet volgens een vast schema gepubliceerd, maar zijn waardevol voor ontwikkelaars en behandelen cruciale onderwerpen zoals:
- Hoe u een plug-in met meerdere blokken bouwt
- Theme.json beheersen
- Een kaartlay-out maken met een hovereffect
- WordPress Playground gebruiken voor interactieve demo's
Gemiddeld worden er elke maand vier tot vijf berichten gepubliceerd, en elk bericht is goed geschreven, waardoor het een plezier is om te studeren.
WP Schreeuw

WP Shout is een van de oudste WordPress-gerelateerde blogs en is in 2024 samengevoegd met de CodeInWP-blog, een andere bron van topniveau. Samen met deze fusie introduceerde het WP Shout-team een vacaturesite, een uitgebreide gratis cursus voor ontwikkelaars en zelfs een stripsectie. Als u door de blogposts bladert, vindt u een schat aan nuttige informatie over ontwikkeling, ontwerp, e-commerce, hosting en marketing.
WordPress.tv

Deze bron maakt je misschien niet direct een betere WordPress-gebruiker, maar houdt je zeker op de hoogte van de laatste ontwikkelingen. WordPress.tv biedt tientallen video's die zijn opgenomen tijdens WordCamps en WordPress-meetups. Daarnaast worden er opnames van online workshops van het Learn WordPress-platform gehost.
Volledige sitebewerking

Als je meer wilt weten over het volledig bewerken van sites (de feitelijke methode voor het bouwen van WordPress-websites), moet je deze fantastische website bekijken, gemaakt door Carolina Nymark, een prominente leider in de WordPress-gemeenschap. De Blokken is een verborgen juweeltje, waarin de ingebouwde WordPress-blokken worden getoond en gebruikers worden geleerd hoe ze hun potentieel kunnen maximaliseren. Gecombineerd met de tips in het Voor sitemakers stellen deze bronnen gebruikers in staat verbluffende websites te maken.
Over naar jou
De bovenstaande bronnen zijn meer dan voldoende om u te helpen de welverdiende status van WordPress-goeroe te bereiken. Ze behandelen alle onderwerpen die nodig zijn om een strategisch inzicht te krijgen in het WordPress-ecosysteem. Door deze bronnen te verkennen, bent u goed voorbereid om gebruiksvriendelijke, visueel aantrekkelijke websites voor uzelf en uw klanten te maken.

Laat een reactie achter