Een responsief WordPress-thema maakt uw website niet automatisch mobielvriendelijk. Responsiviteit is geen perfect synoniem voor mobielvriendelijkheid. Toch is een responsive ontwerp verplicht voor een mobielvriendelijke website.
Het aantal mobiele gebruikers overtrof enkele jaren geleden het aantal desktopgebruikers. Het verschil blijft groeien en het is veilig om aan te nemen dat desktopgebruikers nooit meer zo talrijk zullen zijn als mobiele gebruikers.
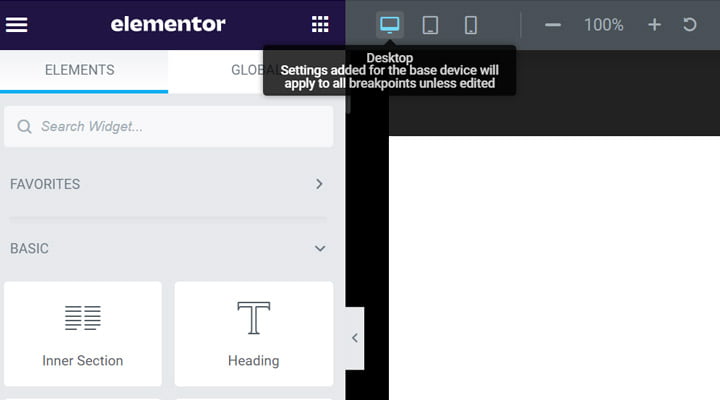
Desondanks richten veel webmasters zich nog steeds meer op desktopgebruikers. Soms bewust, soms onbewust. Geef jezelf niet de schuld van deze fout; zelfs complexe paginabouwers zoals Elementor suggereren discreet dat desktopgebruikers relevanter zijn.

Trap niet in deze val. Kies in plaats daarvan voor een “mobile-first”-aanpak. Begin met bouwen voor het kleinste schermformaat: dit is de winnende strategie vanuit een langetermijnperspectief. Met de volgende tips kunt u uw website mobielvriendelijker maken.
Gebruikers zijn alles
U komt misschien in de verleiding om te geloven dat alleen ondernemingsprojecten het budget hebben om zich op de behoeften van het publiek te concentreren. Webmasters van kleine en middelgrote websites runnen hun websites voornamelijk op basis van eerdere ervaringen. Het is niet noodzakelijkerwijs een slechte aanpak, maar het beperkt wel de manier waarop u uw bedrijf kunt opschalen. De waarheid is dat u meer voor uw gebruikers kunt doen, ook al heeft u een beperkt budget.
Begin met Google Analytics, dat een goede en betrouwbare set gegevens biedt om uw doelgroep te profileren. Kijk naar het aandeel mobiele gebruikers, bezochte webpagina's, tijd op de site en demografische gegevens. Interpreteer de gegevens en ontwikkel strategieën om klanten beter van dienst te zijn. Sommige aspecten zijn inderdaad geavanceerder, maar sommige analyses kunnen door beginners worden geïnterpreteerd. Bepaal bijvoorbeeld waar de meeste van uw klanten vandaan komen. Uw site laadt sneller als u deze host op een server die zich het dichtst bij het grootste deel van uw klanten bevindt. Wijzig gewoon de locatie van de servers en uw site laadt sneller voor uw klanten.
Verwijder onnodige inhoud
Schaam u niet als u zich meer op de desktopindeling van uw site heeft geconcentreerd. Je bent niet de enige en het kan enige tijd duren om de focus te verleggen. Als u van plan bent een nieuwe website te lanceren, houd dan rekening met een persoon die een apparaat met een klein scherm en een slechte internetverbinding gebruikt. Uw website moet zo snel mogelijk laden en de gewenste informatie probleemloos leveren. In deze context heeft elk extra stukje inhoud invloed op de prestaties van de site. Deze aanpak garandeert dat u alleen essentiële inhoud aan uw website toevoegt.
Het is een grotere uitdaging als u al een website heeft die is gemaakt voor desktopgebruikers. Uw site-architectuur komt overeen met aanzienlijk meer schermruimte. Toch moet je je aanpassen aan de behoeften van mobiele gebruikers. Gelukkig maken moderne WordPress-thema's het mogelijk om elke pixel van de pagina's van de site aan te passen. Het kost alleen tijd om de niet-cruciale inhoud te identificeren en te verwijderen.
Alles testen

Veel artikelen over de mobielvriendelijkheid van websites vermelden testen in de laatste paragrafen. Testen is inderdaad de laatste fase, maar het is goed om te onthouden dat u na elke wijziging aan de website-indeling tests kunt uitvoeren. Het is een grote hulp, vooral voor minder getrainde webmasters. Op deze manier heeft u gedetailleerde controle over elke wijziging. De diepte van de tests varieert afhankelijk van de omvang van de veranderingen. Een grote vernieuwing impliceert meer tests en mogelijk heeft u professionele feedback nodig. Voor een subtiele verandering, zoals een verbetering van het kleurcontrast, zijn geen ingewikkelde tests nodig, alleen een eenvoudige controle met behulp van een kleurcontrastcontrole.
Prestatie-audit
Is een beter presterende website ook mobielvriendelijker? Tot op zekere hoogte is dat inderdaad zo! Websiteprestaties zijn inderdaad een op zichzelf staand gebied, maar er is een vage grens tussen prestaties en mobielvriendelijkheid. Een website kan niet mobielvriendelijk zijn als deze langzaam laadt. Controleer daarom de prestaties van uw site om deze echt mobielvriendelijk te maken.
Het is aan jou hoe je de prestaties van de site controleert, maar Google PageSpeed Insights en GTmetrix zijn twee veelgebruikte tools. Deze bieden nuttige aanbevelingen om uw website te verbeteren en u moet deze opvolgen.
Enkele van de meest voorkomende aanbevelingen zijn:
- Beeldoptimalisatie en gebruik van een modern formaat . U verbetert de laadsnelheid van de site en zorgt tegelijkertijd voor een geweldige gebruikerservaring door kwaliteitsafbeeldingen aan sitebezoekers te leveren.
- Verklein CSS- en JavaScript-code . CSS- en JavaScript-minificatie is het proces waarbij de code wordt geminimaliseerd zonder de functionaliteit ervan te beïnvloeden. Hoogstwaarschijnlijk is uw code te groot vanwege de ingewikkelde sitestructuur en moet u enkele elementen verwijderen. Het komt dus neer op de bovenstaande suggestie: verwijder onnodige inhoud!
- Elimineer de bronnen die de weergave blokkeren . Eenvoud gaat opnieuw hand in hand met prestaties en mobielvriendelijkheid.
Grootte, ruimte, plaatsing

U heeft een algemeen idee van de bijzonderheden van mobiele gebruikers, omdat u waarschijnlijk zelf duizenden websites heeft bezocht met uw draagbare apparaten. U heeft waarschijnlijk de sterke en zwakke punten van elke website opgemerkt. Hier is een korte samenvatting van de meest voorkomende functies die u moet toevoegen om uw website mobielvriendelijk te maken:
- Knoppen moeten aanraakbaar zijn . Denk aan uw vingers wanneer u tikbare items in de lay-out van uw website ontwerpt. Deze moeten minimaal 10 mm x 10 mm zijn om vingervriendelijk te zijn.
- Let op de duimzone . Mobiel ontwerp gaat vooral over beperkingen. Een mobiel scherm is niet alleen kleiner dan een desktopscherm, maar ook niet even tastbaar. De duimzone is het gemakkelijkst te gebruiken en u moet zich op deze zone concentreren voor de cruciale elementen van uw website. Voeg nooit essentiële, tikbare items toe in de moeilijk bereikbare zone voor één hand.
- Space-out-links . Je weet hoe vervelend het is om op een ongewenste link te tikken. Frustreer uw gebruikers niet. Plaats links en klikbare items op de juiste manier.
- Leesbare lettertypen. Hoe leuk u een lettertype ook vindt, uw website is er voor klanten en moet hen zo goed mogelijk bedienen. Gebruik leesbare lettertypen en een formaat waarmee u de inhoud vanaf een normale afstand kunt lezen.
- Kleurcontrast is cruciaal . Dat is een van de gevolgen van de invloed van de desktop. In tegenstelling tot desktopgebruikers gebruiken mensen draagbare apparaten in talloze contexten, ook in helder verlichte omgevingen. Een sterk kleurcontrast is nodig om bezoekers van uw site in deze situaties te helpen.
Afronding
Met deze adviezen kunt u uw site aangenamer maken voor mobiele gebruikers. Houd er rekening mee dat een verplichte voorwaarde om al het bovenstaande toe te passen een volledig responsief WordPress-thema is. Anders is het een vrijwel onmogelijke missie om een mobielvriendelijke website te bouwen. Tegenwoordig zijn de meeste thema’s responsief, dus waarschijnlijk heeft uw site een responsief thema geïnstalleerd.
Een website zal nooit mobielvriendelijk genoeg zijn, maar u zult belangrijke stappen ondernemen om de bezoekers van uw site te verrassen door de bovenstaande regels toe te passen.

Laat een reactie achter