Te veel mensen zijn van mening dat de toegankelijkheid van sites onder de categorie overige valt als het gaat om de onmisbare functies van een site. Ongeacht de gebruikte CMS’en zijn responsiviteit en snelheid voor de meeste gebruikers aanzienlijk belangrijker dan toegankelijkheid.
Het is volkomen begrijpelijk om te zoeken naar responsieve en voor snelheid geoptimaliseerde thema's , maar het is niet acceptabel om de toegankelijkheid van uw site te negeren. Volgens W3.org verwijst webtoegankelijkheid naar de methoden voor het bouwen van sites en apps die kunnen worden gebruikt door mensen met een handicap.
Iedereen waardeert oprechte empathie, en een toegankelijke site bewijst dat u om elke sitebezoeker geeft. De volgende tools bieden solide gegevens over de toegankelijkheid van uw site. Gebruik ze om een site voor iedereen te ontwerpen!
NV-toegang

NV Access is het ontroerende verhaal van twee blinde ondernemers die een open-source schermlezer hebben ontwikkeld met de naam NVDA (NonVisual Desktop Access). Gebaseerd op het feit dat schermlezersoftware voor de meeste mensen duur is, besloten ze een open-source alternatief te ontwikkelen. Download daarom gratis de NVDA-schermlezer en test uw site.
Zo test u de toegankelijkheid van uw terrein voor blinden en slechtzienden. Daarnaast kunt u uw eigen bijdrage leveren aan de ontwikkeling van NVDA. Het is een open-sourceproject, dus doe mee door het in uw taal te vertalen of verbetersuggesties te geven.
GOLF

WebAIM is een toonaangevende non-profit organisatie, gericht op het leveren van oplossingen voor webtoegankelijkheid . De organisatie heeft een van de handigste tools ontwikkeld om de toegankelijkheid van websites te controleren: WAVE. Het enige wat u hoeft te doen is het linkadres aan het formulier toe te voegen, op de knop Verzenden te klikken en u krijgt een volledige analyse van die webpagina. De WAVE-suggesties zijn beknopt en praktisch, zodat u de gecontroleerde webpagina's gemakkelijk kunt verbeteren.
AChecker

Er zijn een paar officiële toegankelijkheidsrichtlijnen; Helaas bestaat er op dit vlak geen wereldwijd geaccepteerd document. De verschillen zijn echter niet significant. Webmasters die een specifieke richtlijn willen respecteren (bijvoorbeeld Sectie 508 uitgegeven door de Amerikaanse autoriteiten of Stanca Act bedacht door de Italiaanse overheid ) kunnen hun site hieraan controleren door AChecker te gebruiken. Deze tool is geschikt voor het verifiëren van webpagina's, maar ook van HTML-bestanden of eenvoudige fragmenten.
UI-test

UI Test is een uitstekende hulpbron die in de bladwijzerbalk van elke ontwikkelaar zou moeten staan. Het test uw site aan de hand van 70 tools en zorgt voor een eerste indruk. De tools bestrijken een groot gebied, zoals reputatieanalyse, netwerk, beveiliging, prestaties en natuurlijk toegankelijkheid. Absoluut, UI Test is een Swish-legermes voor ontwikkelaars en toegankelijkheidsexperts.
GeenKoffie

No Coffee is een Chrome-extensie die niet op alle websites functioneert. Ik vind dat de ontwikkelaars hier iets aan moeten doen. Het werkt echter op de meeste sites (door mijzelf getest) en laat zien hoe frustrerend surfen op internet kan zijn voor mensen met een handicap.
Praktisch gezien is NoCoffee een zichtsimulator. Je hebt schuifregelaars voor verschillende graden van onscherpte, contrastverlies, troebelheid of flutter. Bovendien simuleert deze uitbreiding een aantal tekortkomingen, zoals maculaire degeneratie, diabetische retinopathie of hemianopie.
Kleurveilig

Terwijl NoCoffee potentiële problemen met betrekking tot de gebruikte kleuren aan het licht brengt, helpt ColorSafe u bij het kiezen van kleurenschema's die voor iedereen toegankelijk zijn. Het is een eenvoudige webapplicatie, uiterst handig voor ontwerpers . Color Safe zorgt ervoor dat de contrastverhouding van uw kleurenschema in overeenstemming is met de WebAIM-aanbevelingen.
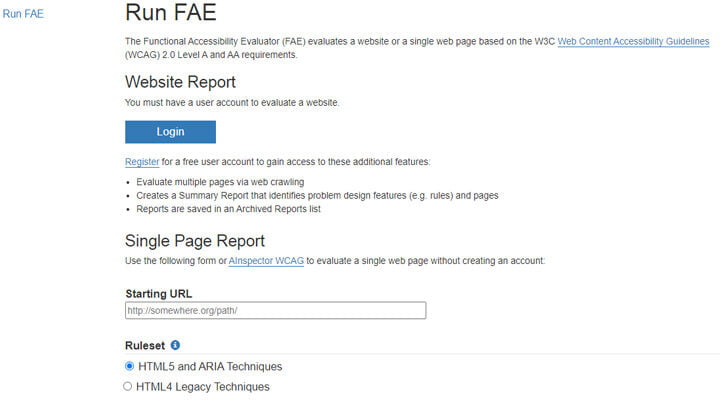
FAE

FAE staat voor Functional Accessibility Evaluator en deze tool test uw site aan de hand van de W3C Web Content Accessibility Guidelines . U moet zich aanmelden voor een volledige website-evaluatie en u krijgt alleen een webpagina-evaluatie als u geen account wilt aanmaken.
Ongeacht uw keuze krijgt u een enorme hoeveelheid gegevens en complete suggesties om een beter toegankelijke website te maken. Het toont fouten, waarschuwingen en tests die voor elk probleem zijn uitgevoerd, naast tips om deze op te lossen.
Latere bewerking: deze tool is niet langer beschikbaar.
W3C-validator

Dit is een ander eenvoudig maar effectief hulpmiddel om de toegankelijkheid van de site te verbeteren door de geldigheid van de code te controleren. Voeg gewoon de URL toe aan de zoekbalk en ontvang een volledig rapport met de mogelijke codeproblemen. Houd er rekening mee dat W3C Validator een doorlopend project is; het kan in de toekomst veranderen.
Funkify

Funkify heeft twee opties; een gratis en een premium abonnement. Het doel is om te benadrukken hoe mensen met een handicap een site ervaren. Het kost je $ 119 voor een levenslang abonnement of $ 4,99 voor een maandelijks abonnement.
Funkify is een Google Chrome-extensie die vergelijkbaar is met dyslexie-, cognitie-, motor- en zichtsimulators. Zo plaats je jezelf in de schoenen van mensen met een beperking.
WP-toegankelijkheid

Deze plug-in is gratis te downloaden uit de WordPress-repository en biedt handige tips om uw site toegankelijker te maken. Het doet onder meer het volgende:
- Identificeer de afbeeldingen waarvoor het alt-attribuut ontbreekt en voeg afbeeldingsbeschrijvingen toe;
- Voeg tekstvervanging toe voor “lees meer”-links;
- Labels toevoegen aan WordPress-formuliervelden;
- Test het kleurcontrast;
- Verwijder overtollige titelkenmerken.
Latere bewerking:
EXPERTE.com heeft een toegankelijkheidscontrole ontwikkeld waarmee u automatisch honderden URL's kunt testen. Na het invoeren van een URL doorzoekt de tool de website en bepaalt voor elke subpagina de toegankelijkheid in 8 categorieën. Sommige categorieën zijn bijvoorbeeld correcte etikettering, contrast of ARIA-attributen. De tool is gratis en kan zonder registratie worden gebruikt op https://www.experte.com/accessibility .
Inpakken
De toegankelijkheid van sites wordt vaak genegeerd, maar dit zou niet het geval mogen zijn. Het laat zien hoeveel u de bezoekers van de site respecteert. Bovendien is een toegankelijke site iets dat u beschikbaar kunt maken voor mensen met functionele behoeften. Het verbeteren van de toegankelijkheid van de site kost inderdaad tijd en veel testen. Met de bovenstaande tools kunt u uw site echter in een korter tijdsbestek beter toegankelijk maken.

Laat een reactie achter