WordPress bestaat twintig jaar en het lijkt erop dat het hier nog vele jaren zal blijven bestaan. Dit tijdperk is ongelooflijk in de softwarewereld. Het lijkt op een wezen uit de prehistorie dat tegenwoordig leeft. De dominantie van WordPress is gebaseerd op de voortdurende zorg van gebruikers om het up-to-date te houden. Zo bestaat er een complex vierstappenplan om WordPress te moderniseren . We bevinden ons momenteel in de tweede fase van dit plan: volledige sitebewerking via inhoudsblokken.
Blokthema’s zijn het resultaat van de tweede fase van het plan en u zult er vroeg of laat mee aan de slag gaan. U kunt de concurrentie het beste voor blijven en nu meer leren over blokthema's en hoe u deze kunt gebruiken.
Een inleiding tot blokthema's

Het zou verkeerd zijn om blokthema’s als een rage te beschouwen en ze te negeren! Omgekeerd kunt u vanaf nu jarenlang klassieke WordPress-thema’s gebruiken. Alles bij elkaar hebben blokthema’s de toekomst, dankzij een gebruiksvriendelijkere manier om websites te bouwen.
Een blokthema is een WordPress-thema dat volledig uit blokken bestaat. U kunt blokken op de hele website invoegen, aanpassen en verwijderen: pagina's, berichten, kopteksten, voetteksten of zijbalken. In wezen komt het maken van een website neer op het plaatsen van blokken op een canvas.
U hoeft geen enkele regel code te schrijven om een zeer complexe WordPress-website te maken. Bovendien zijn blokthema’s sneller dan hun klassieke tegenhangers.
Blokthema’s bevinden zich in de beginfase en er is duidelijk ruimte voor verbetering.
Klassieke versus blokthema's
Het is goed om de verschillen te kennen tussen klassieke thema's en blokthema's. Als sitebezoeker heb je niet door of een website een blok of een klassiek thema gebruikt. Maar onder de motorkap zijn er behoorlijk grote verschillen. Dit zijn de belangrijkste aspecten die blokthema’s onderscheiden.
Minder PHP, meer HTML
WordPress-thema’s en plug-ins zijn gebaseerd op PHP-scripts om acties uit te voeren. Het weergeven van de laatste vijf berichten, het toevoegen van een nieuwe gebruiker of het invoegen van een widget, het komt allemaal neer op het schrijven van PHP-code. Blokthema's zijn afhankelijk van HTML en gebruiken PHP-bestanden alleen als reserve. In plaats van PHP-conditionals te gebruiken, staan de blokinstellingen verschillende resultaten toe.
Geen widgets meer
Degenen die de afgelopen jaren in de WordPress-ruimte zijn geweest, hebben zeker widgets gebruikt. Blokthema's vervangen de widgets door blokken. Elke widgetfunctionaliteit kan ook met blokken worden bereikt. Mensen die al jaren widgets gebruiken, aarzelen misschien om ze te vervangen. Nieuwe gebruikers waarderen echter de uniforme methode voor het bouwen van lay-outs.
Navigatiemenu
Hoewel het navigatiemenu even belangrijk blijft in de blok- en klassieke thema's, heeft het wel een regulier blok om menu's te maken. Maak je geen zorgen, je hebt een groot aantal opties om je sitemenu aan te passen.
Aanpasser staat aan de vooravond

Als webmaster besteedt u veel tijd aan het aanpassen van uw website. Het is een grote verandering om de Aanpasser op te geven, maar het is nutteloos voor blokthema's. Tot op zekere hoogte is Site Editor de nieuwe aanpasser, maar het is eenvoudiger en sneller in gebruik.
Site-editor
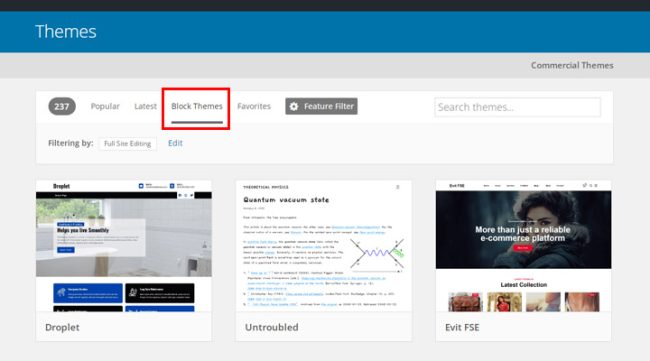
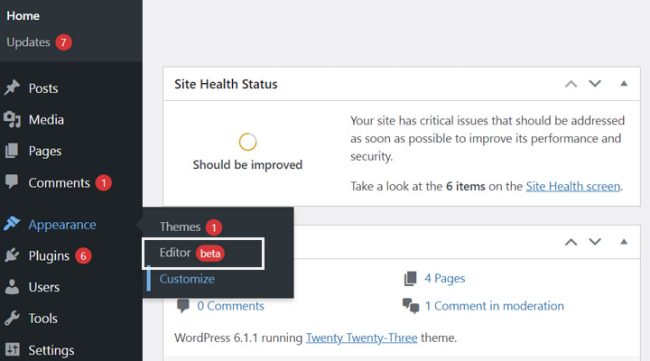
Hebben de bovenstaande functies uw interesse gewekt? Je handen vuil maken met blokthema's is eenvoudig. Installeer uw favoriete WordPress-blokthema. Kies een van onze aanbevelingen als je geen favorieten hebt. Installeer en activeer het thema en ga naar Weergave > Editor (bèta) vanuit uw beheerdersdashboard.

Afhankelijk van uw thema heeft u een aantal sjablonen die u kunt aanpassen. Twenty Twenty-Three heeft bijvoorbeeld
- Zoekopdracht
- Enkel
- Leeg
- Index
- Archief
- 404
- Bloggen
- Home
- Pagina.
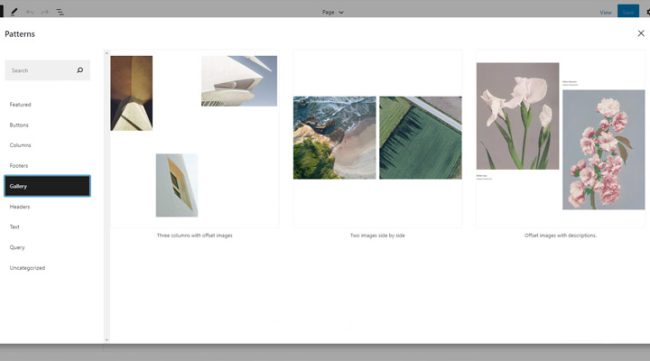
Uw thema heeft mogelijk iets andere sjablonen, maar de namen spreken meestal voor zich. Ga nu naar een van deze sjablonen en start het aanpassingsproces. Vanaf hier voegt u patronen en blokken in de sjabloon in.

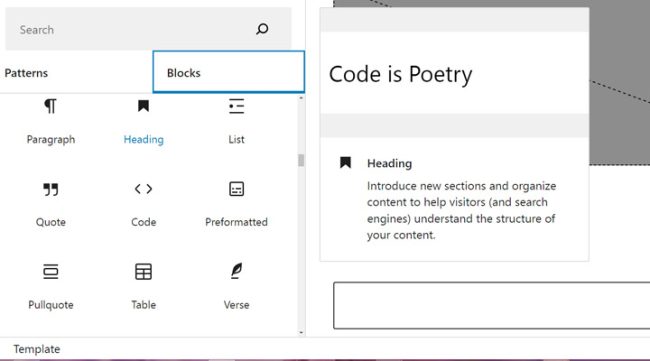
De patronen zijn sitecomponenten zoals knoppen, kopteksten, kolommen of tekst. In de praktijk zijn dit groepen blokken met een functioneel doel. De blokken zijn eenvoudige ontwerpconstructies die typisch zijn voor WordPress-websites.

Alinea, Kop, Tabel, Galerij, Afbeelding, Knoppen, Aangepaste HTML, Tag Cloud of Zoeken zijn enkele van de meest voorkomende blokken. Sleep ze naar uw lay-out, pas ze aan en uw pagina is klaar om te schitteren.
Mondiale stijlen
De lage instapdrempel van blokthema’s heeft een onverwacht nadeel. Iedereen kan een website maken. Maar voldoen deze websites aan de regels van goed ontwerp?
Onervaren websitebouwers missen bijvoorbeeld consistentie. Als gevolg hiervan is de kans groot dat het toevoegen van verschillende blokken op een canvas resulteert in een inconsistente lay-out. Gelukkig lossen globale stijlen dit probleem op en helpen gebruikers mooie en consistente lay-outs te creëren.
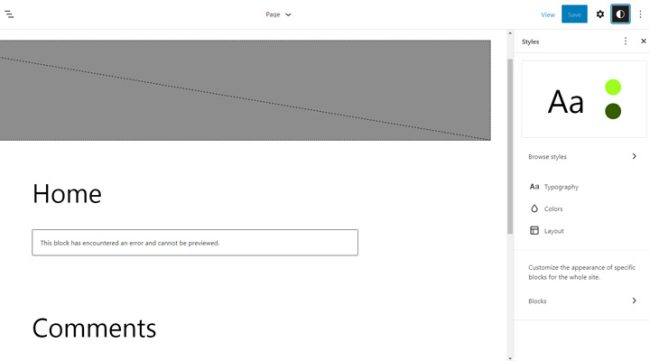
Ga naar uw WordPress-beheerdersdashboard en open de Editor ( Uiterlijk > Editor ). In uw rechterbovenhoek ziet u het pictogram voor algemene stijlen naast de Opslaan en Instellingen .

U kunt de themastijlen selecteren en de kleuren, lettertypen en lay-outs instellen. De globale stijlen zorgen voor consistentie, maar deze worden overschreven door de blokinstellingen. U kiest bijvoorbeeld het Roboto-lettertype voor H2-koppen in de globale stijlen. Toch kunt u het lettertype voor elke gewenste kop eenvoudig wijzigen door een kopblok in te voegen en een nieuw lettertype in te stellen.
In dezelfde sectie kun je de blokken aanpassen. Klik op de vervolgkeuzeknop “Blokken” en selecteer het blok dat u wilt aanpassen. Vervolgens kunt u het blok opmaken, terugkeren naar de lijst met blokken en een ander blok selecteren, enzovoort.
Site Editor bevindt zich nog in de beginfase en bevat mogelijk bugs of mist enkele nuttige functionaliteiten. Momenteel testen WordPress-ontwikkelaars de wateren met bouwsteenthema's. Er zijn in dit opzicht veel verhitte debatten, controverses en onzekerheden. Wat vandaag acceptabel en betrouwbaar is, kan morgen nutteloos zijn. Houd er echter rekening mee dat WordPress-blokthema’s de toekomst zijn! Daarom kunt u zich beter voorbereiden op de toekomst voordat uw concurrenten dat doen.
10 coole WordPress-blokthema's voor uw volgende website
Vroeg of laat zult u zeker WordPress-blokthema’s voor uw websites gebruiken. Houd er rekening mee dat deze zich in de bètaversie bevinden, dus er is serieuze ruimte voor verbetering. Het is mogelijk dat je met meer bugs te maken krijgt dan normaal, maar dat is de norm voor early adopters. Het maken van websites via blokken bevindt zich in een zeer vroeg stadium. Dingen verbeteren snel dankzij een actieve community die bereid is WordPress te verbeteren.
Site Editor is de nieuwste term om het proces van het maken van WordPress-websites met blokken te beschrijven. Het is geen probleem als u meer bekend bent met het bewerken van volledige sites; de termen zijn synoniemen.
Alles bij elkaar heeft Site Editor de voorkeur voor WordPress-enthousiastelingen, omdat het suggestiever is voor gewone gebruikers. Installeer een blokthema om Site Editor te verkennen. Weet u niet zeker uit welk blokthema u moet kiezen? Hier zijn tien uitstekende WordPress-blokthema’s om uit te proberen!
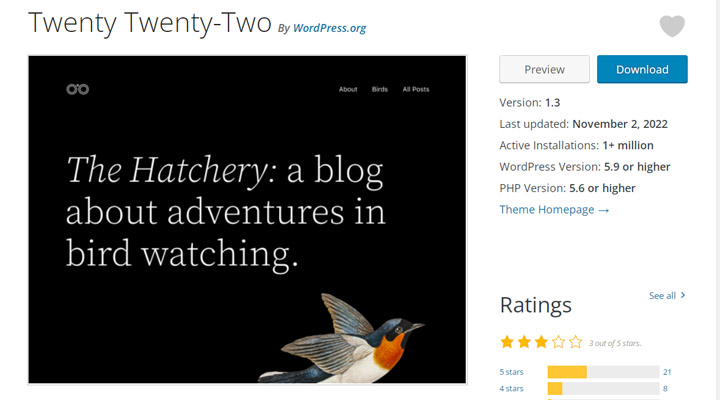
Twintig Tweeëntwintig

Twenty-Twenty-Two is het eerste officiële WordPress-blokthema en is al meer dan een miljoen keer geïnstalleerd. Het werd gelijktijdig met WordPress 5.9 gelanceerd en is een vrij eenvoudig thema. Gebruik het met vertrouwen voor uw websites. Het is het ideale thema om te leren hoe je websites met blokken ontwerpt. Twents
Twenty-Two is vanwege de eenvoud de beste oplossing als je nieuw bent bij Site Editor. Het thema laadt razendsnel dankzij het eenvoudige ontwerp en het blokformaat. Het heeft dus een concurrentievoordeel ten opzichte van de standaard WordPress-thema’s.
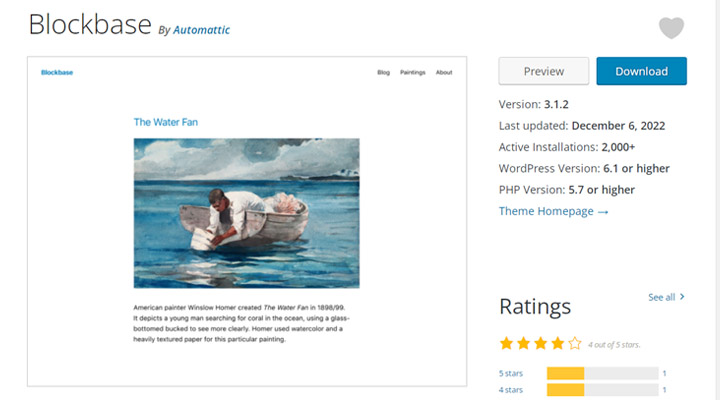
Blokbasis

Automattic, het bedrijf achter WordPress.com, WooCommerce, Jetpack en Tumblr, weet het een en ander over WordPress. Elk thema dat door Automattic wordt uitgebracht, zou op je radar moeten staan. Blockbase is Automattic's concept van een op blokken gebaseerd thema.
Net als Twenty Twenty-Two wordt dit thema geleverd met basisfunctionaliteit. Minimalistische liefhebbers waarderen het ontwerp. Toch heb je voldoende blokken tot je beschikking om elementen aan de lay-out toe te voegen.
Het thema wordt geleverd met basissjablonen zoals Index, Pagina, Single, Alleen voettekst, Voettekst en koptekst, Zoeken, Archief en 404. Daarnaast heeft het een paar eenvoudige sjabloononderdelen zoals de voettekst, koptekst, koptekst gecentreerd, post- meta- of post-meta-iconen.
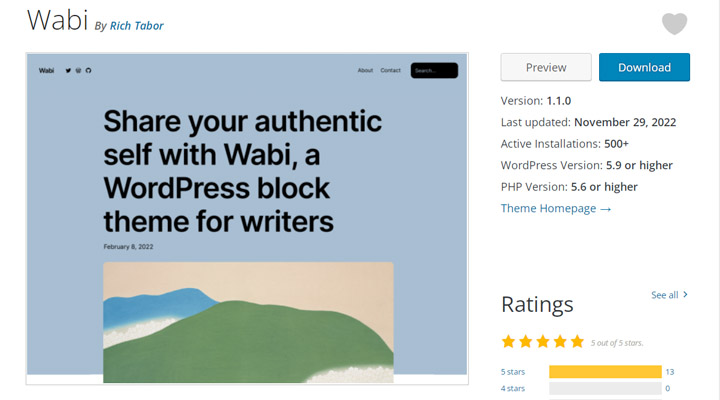
Wabi

Wabi is een thema voor verhalenvertellers die een authentieke boodschap willen overbrengen. Het is een oplossing voor bloggen en tijdschriftnieuws waarbij kwaliteit en expressiviteit centraal staan. Gebruik het voor artistieke in plaats van commerciële doeleinden.
Begin met het bouwen van uw website door de Wabi-sjablonen te bekijken. Pas ze vervolgens aan zodat ze bij uw stijl passen. Vergeet niet naar de sjabloononderdelen te kijken en deze uiteindelijk in de pagina's van uw site in te voegen. Voeg blokken toe aan de lay-out en test al hun instellingen om de gewenste resultaten te vinden. Het is een eenvoudig en leuk klusje, maar het vergt wel tijd en geduld.
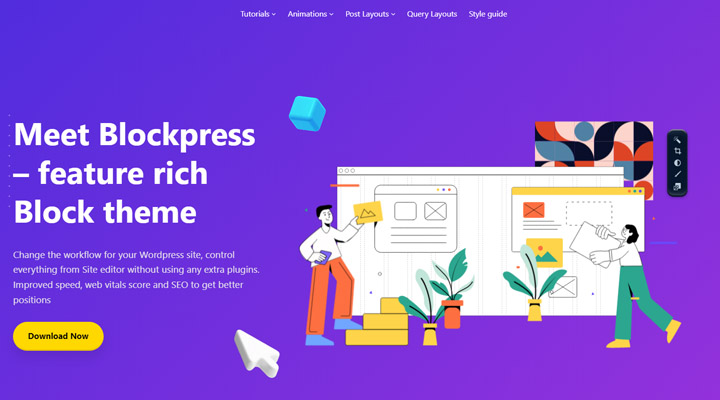
Blokpers

Blockpress is een van de meest complexe WordPress-blokthema’s. Desondanks zullen zelfs minder ervaren gebruikers er plezier aan beleven. Het thema werkt voor een groot aantal doeleinden, van bloggen tot e-commerce.
Volgens de ontwikkelaars van het thema maakt Blockpress gebruik van het voorwaardelijk laden van activa, waardoor de grootte van het stijlbestand aanzienlijk wordt verkleind. In termen van de leek laadt het thema strikt wat u vraagt. In deze context laadt het thema ondanks de complexiteit razendsnel.
Een ander voordeel van Blockpress is de wereldwijde controle over typografie en de dynamische opties zoals het inschakelen van een preloader of voortgangsbalk bij berichten.
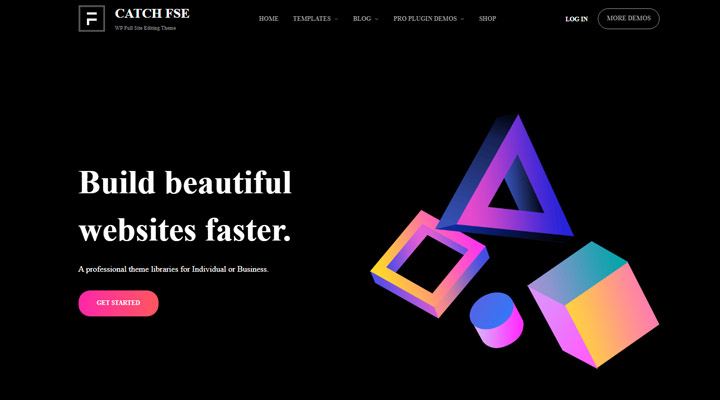
Vang FSE

Dit is een ander op blokken gebaseerd WordPress-thema dat voor een grote verscheidenheid aan doeleinden geschikt is. Het maakt indruk met het uitgebreide aantal sjablonen. Naast de standaardsjablonen zoals Index, Archief, Pagina, Single en 404, wordt het geleverd met een paar afzonderlijke items, zoals:
- Product archiveren
- Blogpagina (zijbalk aan de linkerkant)
- Blogpagina (zijbalk aan de rechterkant)
- Enkele pagina (geen zijbalk over de volledige breedte)
- Enkele pagina (zijbalk rechts)
- Enkele paal (geen zijbalk over de volledige breedte)
- Enkele paal (zijbalk rechts)
- Enkel product.
U heeft alles wat u nodig heeft om een uitstekende website te maken, maar u kunt ook de FSE Pro-plug-in aanschaffen om de functionaliteit van het thema uit te breiden.
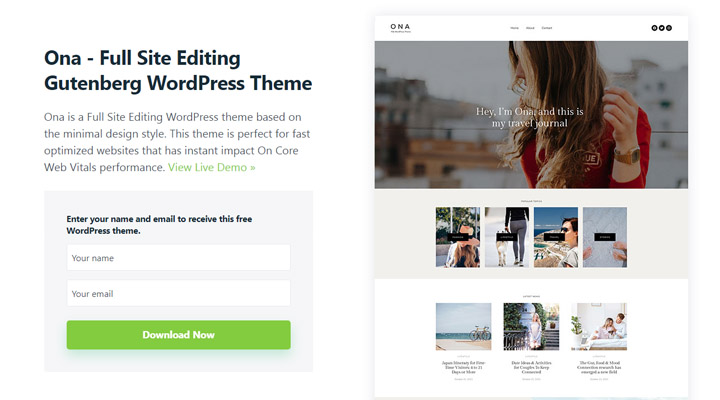
Ona

Ona kan gratis worden gedownload op zowel de WordPress-repository als de ontwikkelaarswebsite, DeoThemes. De premiumversie van het thema, Ona Pro, wordt geleverd met WooCommerce-ondersteuning en een paar extra sjablonen en patronen. Alles bij elkaar heeft zelfs de gratis versie uitstekende sjablonen en patronen om een mooie website te ontwerpen.
Maak uw website met een sjabloon of door helemaal opnieuw te beginnen en blokken toe te voegen. Degenen met een premium abonnement krijgen toegang tot professionele sjablonen die geschikt zijn voor meerdere doeleinden, waaronder Coffee Shop, Fashion, Online Store, Health, Magazine en Agency. Het bewijst dat Ona een echt multifunctioneel WordPress-blokthema is.
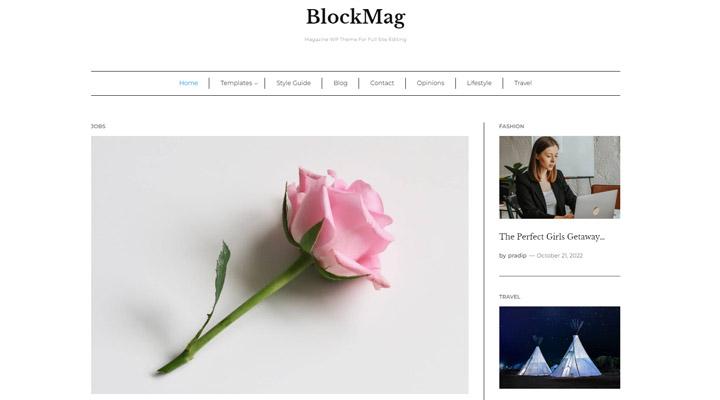
BlokMag

Je moet al het mogelijke doen om de laadsnelheid te verhogen als je een blog of tijdschriftnieuws beheert. De concurrentie in deze branche is hevig en lezers hebben hoge verwachtingen. Meestal zijn WordPress-blokthema’s sneller, maar bevatten ze minder functies. Dit is niet het geval voor BlockMag, dat tegelijkertijd rijk is aan functies en snel laadt. Het thema heeft ook een premium-versie met meer sjablonen en patronen.
U zult onder de indruk zijn van het aantal en de kwaliteit van de sjablonen. Het bouwen van uw website is een leuke bezigheid met BlockMag omdat u volledige controle heeft over elke pixel van elke webpagina.
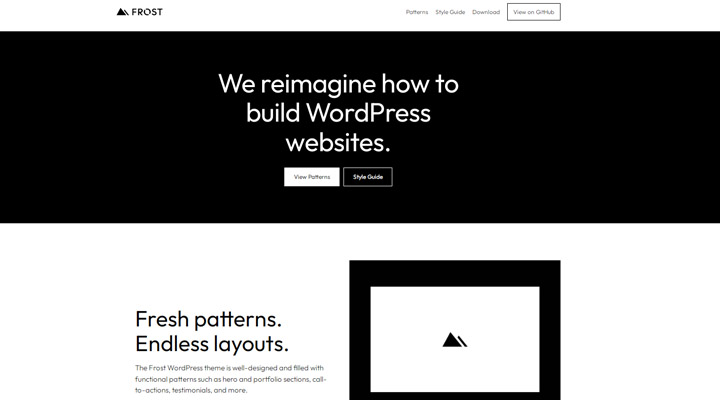
Vorst

Frost is een blokthema dat wordt beheerd door WPEngine, een van de beroemdste WordPress-hostingbedrijven. Daarom is er geen sprake van codekwaliteit en betrouwbaarheid van het thema, dus download het gratis en gebruik het voor uw project. Bekijk de patronen- en stijlgidssecties van de Frost-website als je helemaal nieuw bent met dit thema. Ze laten op een eenvoudige en beknopte manier zien hoe Frost gebruikt kan worden. De patronen zien er geweldig uit en je hebt alle benodigde ingrediënten voor een kwaliteitswebsite.
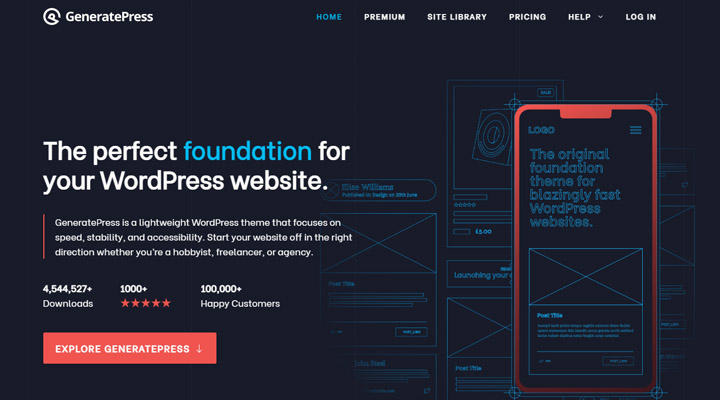
GenereerPers

GeneratePress onderscheidt zich doordat het compatibel is met paginabouwers als Beaver Builder en Elementor. Bovendien is het een van de meest veelzijdige WordPress-blokthema's op de markt.
Overweeg de gratis versie van het thema te gebruiken om het potentieel ervan te testen. Koop de premiumversie als u tevreden bent met de gratis versie, maar meer sjablonen wilt. De sitebibliotheek bevat tientallen professioneel ontworpen sjablonen die vallen onder de categorieën zakelijk, e-commerce en blog.
Hoewel het op zichzelf geen reden is om dit thema te gebruiken, is het opmerkelijk dat de gratis versie uit de WordPress-repository 500.000 actieve installaties heeft en een perfecte beoordeling heeft: 5 van de 5 sterren.
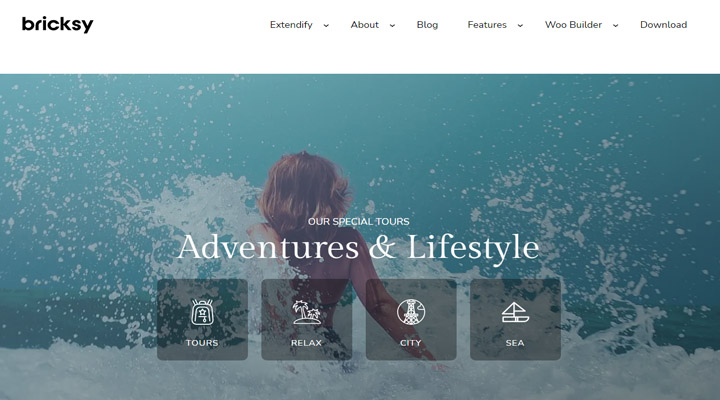
Steenachtig

Als u wilt dat uw website positiviteit en geluk uitstraalt, moet u voor Bricksy kiezen. Het is een eenvoudig blokthema dat werkt voor projecten die op beeld zijn gericht. Bruiloft, reizen en persoonlijke ontwikkeling zijn slechts enkele gebieden die geschikt zijn voor Bricksy.
Dankzij de blokstructuur is het aanpassen van het thema een kwestie van eenvoudigweg items op het canvas slepen en neerzetten. Net als de meeste WordPress-blokthema’s heeft het een pro-versie met uitgebreide functionaliteit.
Over naar jou
Site Editor bevindt zich in de beginfase en zal in de loop van de tijd zeker worden verbeterd. Hetzelfde geldt voor WordPress-blokthema’s: deze zullen in de loop van de tijd worden verbeterd. Bovenstaande thema’s zien er echter veelbelovend uit en verdienen uw aandacht. Een early adopter zijn is niet eenvoudig, maar het kan u wel een kostbaar voordeel opleveren ten opzichte van uw concurrenten. Let daarom op blokthema’s en gebruik deze eventueel in je projecten.

Laat een reactie achter