Wide Magazine is een lifestylemagazine dat coole ervaringen in het centrum van Boekarest presenteert.
Hoewel het tijdschrift op een VPS werd gehost, was de snelheid traag. De kosten van de beheerde VPS leken onredelijk hoog.
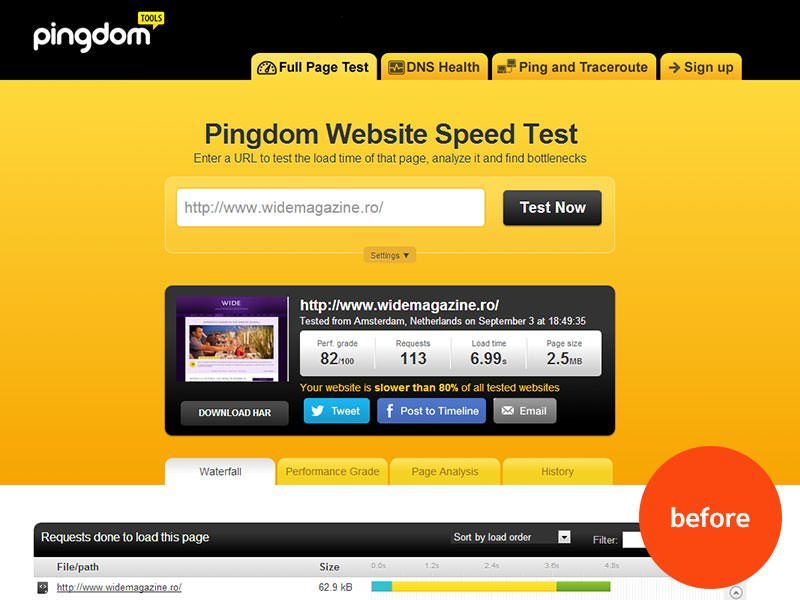
De laadsnelheid van de site was 6,99 seconden, de paginacomponenten waren in totaal 2,5 MB en er werden 113 verzoeken aan de server gedaan.

De startpagina werd geladen:
- 30 JS-bestanden – 883,2 K
- 11 CSS-bestanden – 138,3 K
- 22 CSS-afbeeldingen – 255,2 K
- 13 afbeeldingen – 1320,7 K
- 1 favicon – 16,9 K
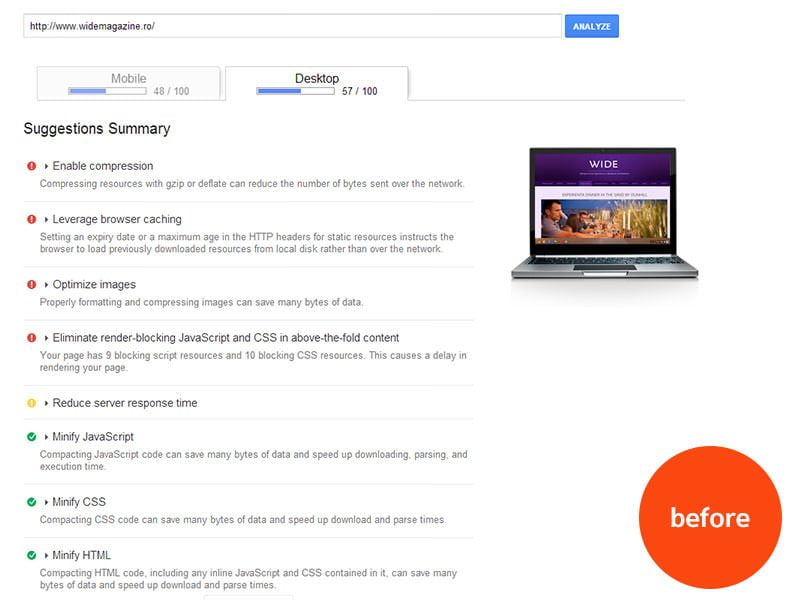
De Google PageSpeed Insights-score was 57/100, de aanbevelingen waren:
- compressie inschakelen
- Maak gebruik van browsercaching
- afbeeldingen optimaliseren
- vermindert de responstijd van de server

Optimalisatierapport
Zelfs de favicon heeft te veel KB. We hebben een test gedaan, gedownload en geïmporteerd in favicon.cc, waar we een nieuwe hebben gegenereerd. We hebben een bestand van 1,6 K (hoewel van mindere kwaliteit).
Afbeeldingen
Afbeeldingen zijn niet geoptimaliseerd en kunnen ook geleidelijk worden weergegeven terwijl bezoekers scrollen om het laden van inhoud boven de vouw te versnellen (luie belasting).
Een ander probleem met het weergeven van afbeeldingen is dat ze in hun oorspronkelijke grootte (1024*682px) worden geladen en dat de browser de grootte ervan aanpast naar 676*450px.
Het wordt aanbevolen dat de afbeeldingen rechtstreeks in een resolutie van 676*450px worden geüpload of dat u een miniatuur in dat specifieke formaat instelt.
Op deze manier werkt de browser minder met het wijzigen van het formaat van afbeeldingen + wordt de paginagrootte (KB) kleiner. Deze twee factoren leiden tot een verbetering van de laadsnelheid.
We hebben bijvoorbeeld een willekeurige foto gemaakt van 163 KB, het formaat gewijzigd naar 676*450 px en daarna
Zelfs als we de resolutie op 1024*682px hadden gelaten en het gewoon hadden geoptimaliseerd met JPEGMini, kregen we een bestand van 90,3K, een opmerkelijke verbetering ten opzichte van de oorspronkelijke 163K.
JS-bestanden
Het volgende waar we naar zochten is het aantal en de totale grootte van JS-bestanden: 30 bestanden met een totaal van 883,2 KB.
En hier vonden we ook enkele problemen.
JQuery werd twee keer geladen: de 1.9.1-versie (92,6K) van code.jquery.com en de 1.8.3-versie (93,6K) geladen vanuit de lokale WordPress-map.
Hetzelfde probleem met de Google Analytics-code: ooit de oude versie, ga.js (39,8K) en ooit de nieuwe versie, analytics.js (20,3K).
Dat is 133,4K extra.
Er worden verschillende JS-bestanden geladen door 2 plug-ins die in wezen hetzelfde doen en fotogalerijen weergeven: NextGen Gallery en PrettyPhoto Media.
PrettyPhoto Media lijkt niet te worden gebruikt, dus het kan worden verwijderd om ongeveer 50K en 2 verzoeken te besparen.
Plug-ins
Twee extra plug-ins, jQuery Mega Menu en Useful Banner Manager, kunnen worden geëlimineerd. jQuery Mega Menu lijkt nergens te worden gebruikt. Handige Banner Manager wordt gebruikt voor een enkele banner, die kan worden weergegeven door een eenvoudige html-code die in een tekstwidget wordt ingevoegd.
De ShareThis-plug-in die deelknoppen aan de berichten toevoegt, gebruikt een JS van 125,1K. Het kan worden vervangen door Jetpack, dat een JS van slechts 38,5K gebruikt.
Facebook Like Box is niet op de meest efficiënte manier geïmplementeerd, met een JS van 171,9K.
De eenvoudigste en meest effectieve methode is om de iframe-code van de Facebook Developers Like Box-pagina te kopiëren en deze in een tekstwidget te plakken, waardoor JS niet meer nodig is.
De Google Maps-plug-in gebruikt vier JS-bestanden van in totaal 60,7 KB.
Net als bij de Like Box kan Google Maps ook worden geïntegreerd met een iframe.
Ik heb de laatste 10 berichten gecontroleerd en geen enkele heeft een kaart geïntegreerd, dus als het geen standaardfunctionaliteit is en slechts zelden wordt gebruikt, is het efficiënter om de kaarten met iframes handmatig in berichten in te voeren.
Wat we deden
- we hebben afbeeldingen geoptimaliseerd
- we stellen het progressief laden van afbeeldingen op de site in
- we hebben paginacache + databasecache geïmplementeerd
- we hebben de dubbele jQuery opgelost
- we hebben de dubbele Google Analytics JS opgelost
- we hebben de Facebook Like Box opgelost.
Het resultaat

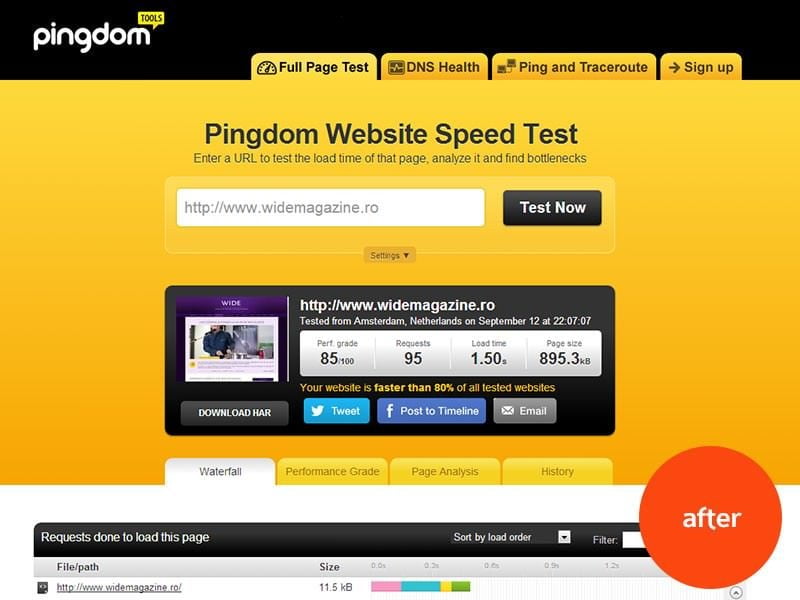
De startpagina heeft nu 62 componenten van in totaal 672,6K – vergeleken met 113 items van in totaal 2,5 MB = een verbetering van 73% .
De gemiddelde laadsnelheid bedraagt nu 1,5 seconde – vergeleken met 6,99 seconden = verbetering van 78% .
Als u een snellere WordPress-website nodig heeft, aarzel dan niet om contact met ons op te nemen en te kijken wat we voor u kunnen doen.

Laat een reactie achter