Hoe u uw WordPress-website sneller en schaalbaarder kunt maken.
Bekijk onze WordPress prestatie-optimalisatiegids.
Prestaties zijn belangrijk.
Het heeft invloed op uw gebruikerservaring, uw verkopen en conversies, en uw positie in de zoekresultaten.
Beter conversiepercentage
Studies uitgevoerd door Amazon, Google en anderen hebben duidelijk aangetoond dat snellere websites een verbeterd conversiepercentage hebben. Hoe langzamer uw website is, hoe kleiner de kans dat uw bezoeker een aankoop doet, contact met u opneemt of commentaar geeft. 1 seconde langzamer staat gelijk aan 7% conversiereductie.
Meer paginaweergaven
1 seconde vertraging in de laadtijd van de pagina staat gelijk aan 11% minder paginaweergaven. Hoe sneller uw website laadt, hoe groter de kans dat uw bezoekers een grotere hoeveelheid tijd op uw website doorbrengen. Dat levert u meer paginaweergaven op en meer geld uit advertenties.
Betere ranking
Google houdt van snellere websites. Een snellere site scoort beter in de zoekmachines, wat leidt tot meer bezoekers naar uw site. Natuurlijk kunnen we geen betere rankings in de zoekresultaten garanderen, maar het hebben van een snellere website vergroot uw kansen op betere rankings.
Meer geld
Een lichtgewicht website verbruikt minder serverbronnen, zodat deze meer verkeer kan verwerken zonder dat u uw hostingplan hoeft te upgraden. Dus als u een geoptimaliseerde website heeft, kunt u deze zelfs op een gedeeld hostingplan hosten en geld besparen.
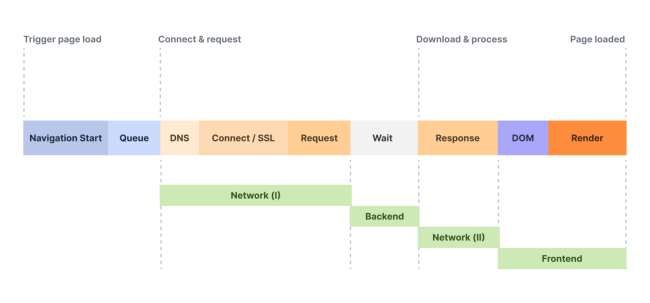
Wat gebeurt er wanneer iemand een pagina op uw WordPress-site bezoekt?
Om uw WordPress-website te versnellen, is het belangrijk om te begrijpen hoe dingen werken, zodat u de juiste oplossingen kunt toepassen.
De gebruiker klikt op een link naar uw website
Wanneer de bezoeker uw website bezoekt, controleert de browser van de bezoeker het IP-adres van uw domein in DNS en stuurt vervolgens het verzoek voor de pagina naar de server. Als de site SSL gebruikt, onderhandelen de client en de server over een beveiligde verbinding voordat het verzoek wordt voltooid.
De server bouwt de HTML
De server ontvangt het verzoek en verwerkt de websitecode. De database en het bestandssysteem worden op alle benodigde elementen opgevraagd en de HTML-pagina wordt samengesteld. Wanneer de HTML is gemaakt, stuurt de server deze terug naar de browser.
De server stuurt de HTML naar de browser
Wanneer de HTML is gemaakt, stuurt de server deze naar de browser.
De browser leest de HTML en vraagt alle elementen op
De browser ontvangt de HTML-code, leest de code en ziet dat deze meer elementen nodig heeft (CSS-bestanden, lettertypen, afbeeldingen, Javascript-bestanden). Ze kunnen afkomstig zijn van dezelfde server of van andere servers, in welk geval ze nieuwe DNS-query's en SSL-verbindingen vereisen.
De browser begint met het opbouwen van de pagina
Terwijl de browser nog steeds de elementen verzamelt, begint hij met het bouwen van de pagina en wordt een eerste versie van de pagina weergegeven. Het heet First Contentful Paint (FCP) en het is een belangrijke maatstaf. Omdat de pagina nog niet volledig is geladen, kan de gebruiker er nog geen interactie mee hebben.
De browser bereidt de pagina voor op interactie
Verschillende elementen op de pagina moeten worden verzameld voordat de gebruiker kan beginnen met interactie met de pagina, door te klikken of te scrollen, zodat de browser de pagina gereedmaakt voor interactie.
De pagina is klaar voor gebruik
Wanneer alle elementen zijn geladen en alle scripts hun configuratietaken hebben voltooid, is de pagina eindelijk klaar voor gebruik. Ons doel bij het optimaliseren van de website is dus om in de kortst mogelijke tijd ‘klaar voor gebruik’ te zijn.

De laadtijd van een pagina bestaat uit 3 delen.
De uitdrukking “laadsnelheid van de site” is gebruikt, maar het gaat eigenlijk om TIJD, niet om snelheid.
01.
Reactietijd van server
De responstijd van de server heeft de grootste impact op de gebruikerservaring. Dit is waar de server werkt en de PHP-code van de site uitvoert. Als dit eerste verzoek traag is, worden alle andere stappen bij het bekijken van de webpagina vertraagd.
02.
Tijd voor gegevensoverdracht
De gegevensoverdrachttijd is de tijd die nodig is om de elementen waaruit de pagina bestaat, van de server (of servers) naar de browser te transporteren. Het hangt af van de hoeveelheid gegevens en de afstand die deze moet afleggen.
03.
Weergavetijd van pagina
De weergavetijd wordt beïnvloed door de kwaliteit en complexiteit van de te interpreteren code, het aantal elementen en hun grootte, evenals de snelheid van het apparaat waarop de browser draait.
01.
Hoe kan ik de responstijd van de server verbeteren?
Dit is waar de server werkt en de PHP-code verwerkt. Het doel is om de server zo min mogelijk werk te geven. Of geef het werk zoveel mogelijk server. Idealiter... allebei.
Volledige paginacache
Installeer een WordPress caching-plug-in of praat met uw hostingprovider over caching op serverniveau of hulp bij edge caching-integratie.
Gebruik betere plug-ins
Test het bronnengebruik van WordPress-plug-ins; controleer of er plug-ins zijn die niet-cachebare verzoeken doen; vervang ze door betere.
Gebruik betere thema's
Test het bronnengebruik van uw actieve WordPress-thema en vervang het door een lichter thema als er problemen zijn.
Database-optimalisatie
Ruim verweesde meta_keys op uit de wp_postmeta-tabel; gegevens opschonen met autoload:yes uit de tabel wp_options; ruimt oude plug-in- en thema-items op; verwijder verlopen transiënten; verander de tabelengine naar INNODB.
WordPress-instellingen
Schakel trackbacks, pingbacks, emoji's en insluitingen uit; revisies uitschakelen of beperken; regelmatige afvalschoonmaak instellen; schakel de hartslag-API uit of wijzig deze; schakel xml-rpc uit indien niet nodig; een server-cronjob instellen.
Zorg voor betere hosting
Gedeelde webhosting kan geen constante prestaties garanderen. Als prestaties van cruciaal belang voor u zijn, probeer dan een beheerde WordPress Hosting- of beheerde WooCommerce Hosting-oplossing.
02.
Hoe kan ik de gegevensoverdrachttijd verbeteren?
Het doel is om de hoeveelheid gegevens die van de server naar de browser moet worden overgedragen te verminderen en de afstand waarover de gegevens worden overgedragen te verkleinen.
Optimaliseer afbeeldingen
Gebruik geen hogere resoluties dan nodig; gebruik voor elk scenario het juiste formaat (jpg, png, svg, webp); maak de server schoon van ongebruikte afbeeldingen.
Optimaliseer CSS en JS
- verwijder nutteloze CSS & JS
- voeg CSS en JS samen
- verklein CSS en JS
Optimaliseer lettertypen
- gebruik slechts één lettertype, maximaal 2 (één voor kopteksten, één voor hoofdtekst)
- serveert lettertypebestanden van uw server
- U kunt ook systeemlettertypen gebruiken
Gebruik een CDN
- Wolkflare (gratis)
- Quic.cloud
- BunnyCDN
- SleutelCDN
- AWS-cloudfront
- Google Cloud CDN
- Snel
03.
Hoe kan ik de weergavetijd van de pagina verbeteren?
Hier werkt de browser op het apparaat van de bezoeker. We hebben geen controle over de snelheid van zijn internetverbinding, of de rekenkracht van zijn apparaat, we kunnen die browser alleen minder werk geven.
DOM
Verminder de DOM-complexiteit door native Gutenberg-blokken te gebruiken om pagina's te bouwen in plaats van plug-ins voor het maken van pagina's.
Javascript
Hoe meer JS je op je site hebt, hoe moeilijker het zal zijn om een snelle weergavetijd te krijgen. Verwijder wat je kunt, stel uit en stel uit wat je niet kunt.
CSS
Verminder de CSS-complexiteit, verwijder syntaxisfouten, verminder het gebruik van @import en !important, verwijder dubbele, overbodige selectors en eigenschappen.
Laat uw website vliegen met Simplenet Hosting.
Meld u vandaag nog aan voor een hostingplan en ontvang een GRATIS prestatie-audit en optimalisatie.
