Um tema WordPress responsivo não torna seu site automaticamente compatível com dispositivos móveis. Capacidade de resposta não é sinônimo perfeito de compatibilidade com dispositivos móveis. No entanto, um design responsivo é obrigatório para um site compatível com dispositivos móveis.
O número de usuários móveis ultrapassou o número de usuários de desktop há alguns anos. A diferença continua a crescer e é seguro assumir que os usuários de desktop nunca mais serão mais numerosos que os usuários móveis.
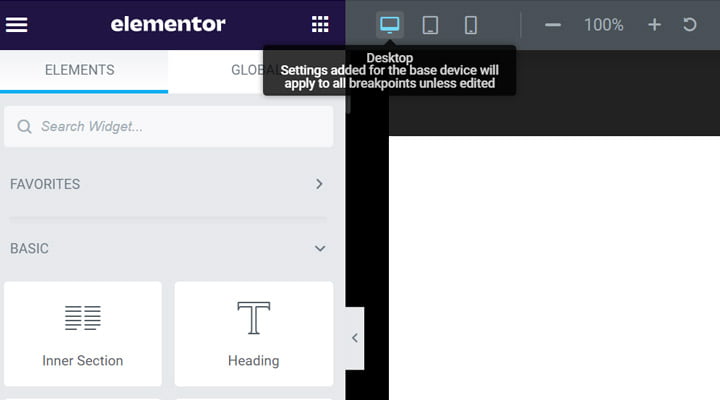
Apesar disso, muitos webmasters ainda se concentram mais nos usuários de desktop. Às vezes conscientemente, às vezes inconscientemente. Não se culpe por esse erro; até mesmo construtores de páginas complexos como Elementor sugerem discretamente que os usuários de desktop são mais relevantes.

Não caia nesta armadilha. Em vez disso, adote uma abordagem “mobile-first”. Comece a construir para o menor tamanho de tela – é a estratégia vencedora em uma perspectiva de longo prazo. As dicas a seguir ajudarão você a tornar seu site mais compatível com dispositivos móveis.
Os usuários são tudo
Você pode ficar tentado a acreditar que apenas os projetos empresariais têm orçamento para focar nas necessidades do público. Webmasters de sites de pequeno e médio porte administram seus sites principalmente com base em experiências anteriores. Não é necessariamente uma abordagem ruim, mas limita a forma como você expande o negócio. A verdade é que você pode fazer mais pelos seus usuários, mesmo com um orçamento limitado.
Comece com o Google Analytics, que fornece um conjunto de dados bom e confiável para traçar o perfil do seu público. Observe a proporção de usuários móveis, páginas visitadas, tempo no site e dados demográficos. Interprete os dados e crie estratégias para melhor atender os clientes. Na verdade, alguns aspectos são mais sofisticados, mas algumas análises podem ser interpretadas por iniciantes. Por exemplo, determine de onde vem a maioria de seus clientes. Seu site carregará mais rápido se você hospedá-lo em um servidor mais próximo da maior parcela de seus clientes. Basta alterar a localização dos servidores e seu site carregará mais rápido para seus clientes.
Remova conteúdo desnecessário
Não tenha vergonha se você se concentrou mais no layout desktop do seu site. Você não está sozinho e pode levar algum tempo para mudar o foco. Se você planeja lançar um novo site, lembre-se de um indivíduo que usa um dispositivo de tela pequena com uma conexão de Internet ruim. Seu site deve carregar o mais rápido possível e fornecer as informações desejadas sem atrito. Nesse contexto, qualquer conteúdo adicional impacta o desempenho do site. Essa abordagem garante que você adicione apenas conteúdo essencial ao seu site.
É mais desafiador se você já administra um site criado para usuários de desktop. A arquitetura do seu site corresponde a consideravelmente mais espaço na tela. Ainda assim, você precisa se adaptar às necessidades dos usuários móveis. Felizmente, os temas modernos do WordPress permitem a personalização de cada pixel das páginas do site. Leva tempo para identificar e remover o conteúdo não crucial.
Teste tudo

Muitos artigos relacionados à compatibilidade de sites com dispositivos móveis mencionam testes nos últimos parágrafos. Na verdade, os testes são a fase final, mas é bom lembrar que você pode realizar testes após cada alteração no layout do site. É de grande ajuda, especialmente para webmasters menos treinados. Dessa forma, você tem controle granular sobre cada modificação. A profundidade dos testes varia de acordo com a magnitude das mudanças. Uma grande reformulação implica mais testes e você pode precisar de feedback profissional. Uma mudança sutil, como uma melhoria no contraste de cores, não precisa de testes complicados, apenas uma simples verificação usando um verificador de contraste de cores.
Auditoria de desempenho
Um site com melhor desempenho é mais compatível com dispositivos móveis? Até certo ponto, sim, é! Na verdade, o desempenho do site é uma área independente, mas existe uma linha tênue entre desempenho e compatibilidade com dispositivos móveis. Um site não pode ser compatível com dispositivos móveis se carregar lentamente. Portanto, audite o desempenho do seu site para torná-lo genuinamente compatível com dispositivos móveis.
Depende de você auditar o desempenho do site, mas Google PageSpeed Insights e GTmetrix são duas ferramentas comumente usadas. Eles fornecem recomendações úteis para melhorar o seu site e você deve segui-las.
Algumas das recomendações mais comuns são:
- Otimização de imagem e utilização de formato moderno . Você melhora a velocidade de carregamento do site e, ao mesmo tempo, garante uma ótima experiência do usuário, entregando imagens de qualidade aos visitantes do site.
- Minimize o código CSS e JavaScript . A minificação de CSS e JavaScript é o processo de minimizar o código sem afetar sua funcionalidade. Provavelmente, seu código é muito grande devido a uma estrutura complicada do site e você deve remover alguns elementos. Então, tudo se resume à sugestão acima: remova conteúdo desnecessário!
- Elimine os recursos que bloqueiam a renderização . Mais uma vez, a simplicidade anda de mãos dadas com o desempenho e a compatibilidade com dispositivos móveis.
Tamanho, espaço, posicionamento

Você tem uma ideia geral sobre as particularidades dos usuários móveis porque provavelmente já visitou milhares de sites com seus dispositivos portáteis. Você provavelmente já percebeu os pontos fortes e fracos de cada site. Aqui está uma breve recapitulação dos recursos mais comuns que você deve incluir para tornar seu site compatível com dispositivos móveis:
- Os botões devem ser tocáveis . Pense nos seus dedos ao criar itens tocáveis no layout do seu site. Eles devem ter pelo menos 10 mm x 10 mm para serem fáceis de usar.
- Esteja ciente da zona do polegar . O design móvel envolve principalmente restrições. A tela do celular não é apenas menor que a tela do desktop, mas também não é igualmente tocável. A zona do polegar é a mais fácil de usar e você deve se concentrar nela para os elementos cruciais do seu site. Nunca adicione itens tocáveis vitais na zona de difícil acesso com uma mão.
- Espace os links . Você sabe como é irritante clicar em um link indesejado. Não frustre seus usuários. Espaçar adequadamente links e itens clicáveis.
- Fontes legíveis. Não importa o quanto você goste de uma fonte, seu site é para clientes e deve atendê-los da melhor forma possível. Use fontes legíveis e um tamanho que permita a leitura do conteúdo a uma distância normal.
- O contraste de cores é fundamental . Essa é uma das consequências da influência do desktop. Ao contrário dos usuários de desktop, as pessoas usam dispositivos portáteis em vários contextos, inclusive em ambientes claros. Um forte contraste de cores é necessário para ajudar os visitantes do seu site nessas situações.
Concluindo
Esses conselhos o ajudarão a tornar seu site mais agradável para usuários de dispositivos móveis. Tenha em mente que uma condição obrigatória para aplicar todos os itens acima é um tema WordPress totalmente responsivo. Caso contrário, é uma missão quase impossível construir um site compatível com dispositivos móveis. Hoje em dia, a maioria dos temas são responsivos, então provavelmente seu site instalou um tema responsivo.
Um site nunca será compatível com dispositivos móveis o suficiente, mas você tomará medidas importantes para encantar os visitantes do seu site aplicando as regras acima.

Deixe uma resposta