Então, você tem um site WordPress e acha que ele carrega muito devagar e gostaria de torná-lo mais rápido.
Existem algumas ferramentas para testar a velocidade/desempenho do seu site:
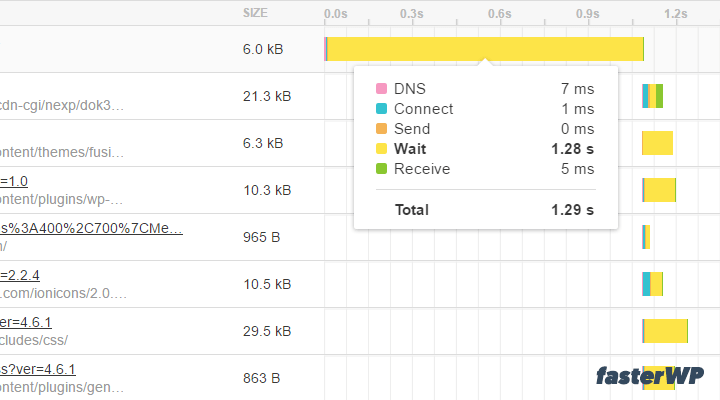
Você pode usar as ferramentas Pingdom para ver o tempo de carregamento dos elementos. Por exemplo, a longa linha amarela (espera) na imagem abaixo pode significar que há uma consulta lenta, o PHP demora muito, você não tem cache ou talvez o servidor responda muito devagar.

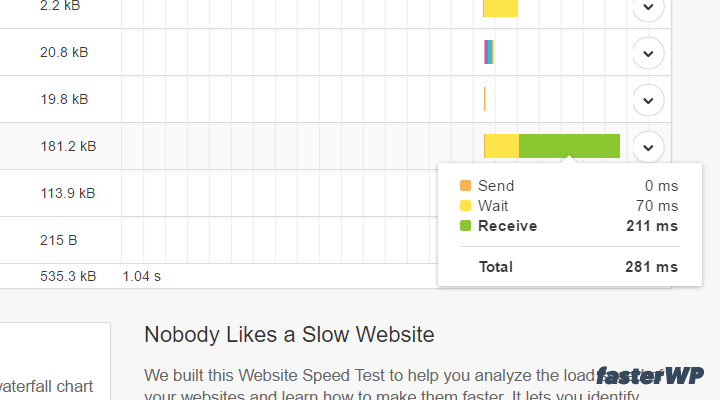
Quando se trata de imagens, a longa linha verde (receber) pode significar que a foto é muito grande e pode ser otimizada para a web obter um tamanho menor em KB o que resultará em um tempo de carregamento mais rápido.

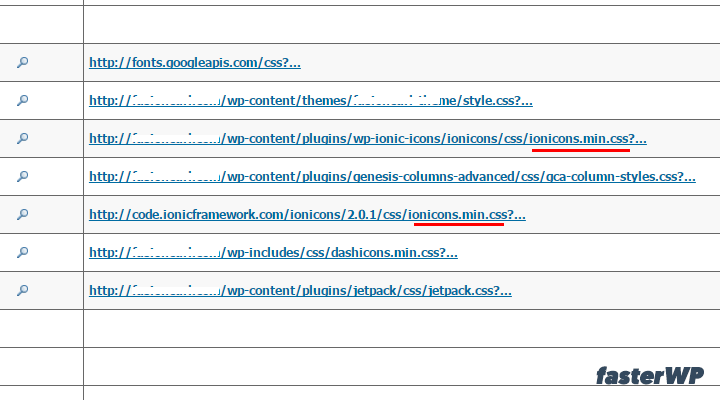
YSlow também é uma excelente ferramenta para ver quantos elementos a página está carregando. Ele pode fornecer informações sobre quantos arquivos CSS e JS um tema ou plugin carrega.
Você também pode verificar se há arquivos não utilizados ou redundantes, como no exemplo abaixo.

A única ferramenta que não gosto é o Google PageSpeed Insights (brincadeirinha, não odeio 100%).
Mas isso deixa as pessoas loucas. Isso faz com que todos fiquem obcecados em conseguir uma pontuação alta, e eles passam muito tempo tentando melhorar coisas que não importam muito.
Já vi sites com pontuação baixa (75-80) que carregam mais rápido do que sites com pontuação mais alta (90).
Portanto, não se preocupe com pontuações, use-as para ter uma ideia do que pode estar errado e, para melhorar o desempenho do WordPress, vá até a origem e observe sua base.
Sua base é o código (WP + tema + plugins).
Para testá-lo você pode usar estes plugins do WordPress:
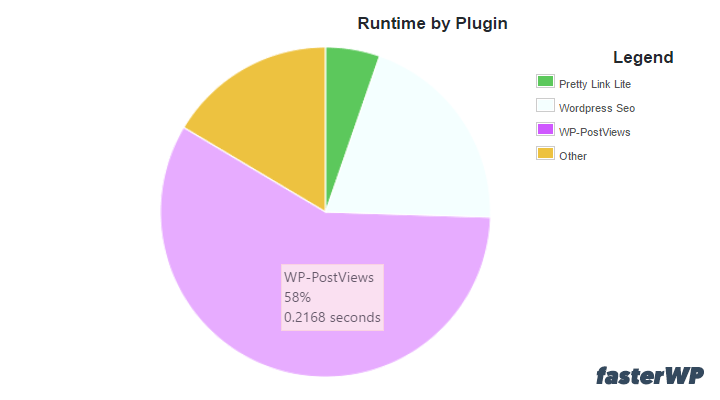
P3 (perfilador de desempenho do plug-in)

É uma excelente maneira de descobrir se há um plugin ruim, um plugin que usa muitos recursos ou tem um impacto negativo no tempo de carregamento.
É fácil de usar até mesmo para iniciantes, mas às vezes não é muito preciso ou você não consegue encontrar nada que possa estar errado.
Nesses casos, para ver informações mais detalhadas sobre o que está acontecendo nos bastidores, você pode usar o plugin Query Monitor.
Monitor de consultas

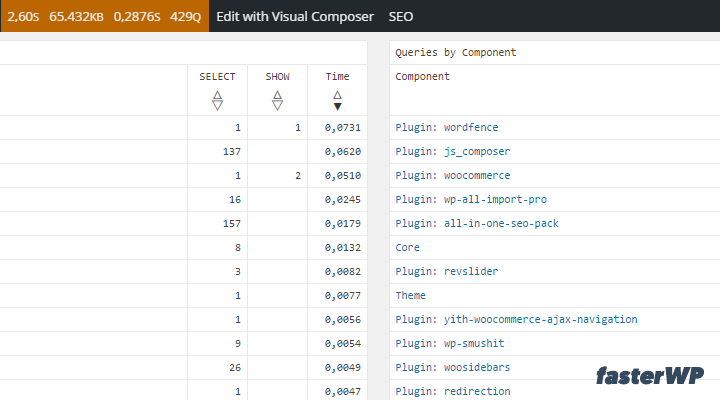
O plugin é útil para visualizar informações de depuração e desempenho em consultas de banco de dados, ganchos, condicionais, solicitações HTTP, redirecionamentos e muito mais.
Depois de instalar o plugin, você verá um novo menu da barra de administração com uma rápida visão geral da página atual. Você pode clicar em qualquer item da lista e isso o levará ao rodapé da página, onde poderá ver os dados completos.
É um ótimo plugin para ver se o tema ou plugin faz muitas consultas se você tiver consultas lentas e muito mais.
Depois de identificar o que pode estar prejudicando seu site, é hora de corrigir os problemas.
Conclusão
Do ponto de vista custo-benefício, cinco coisas são mais importantes:
- temas e plug-ins bem codificados
- banco de dados limpo
- cache
- imagens otimizadas
- alojamento decente
O mais importante é a sua base (o código), mas vamos começar ao contrário, com as coisas mais confortáveis de implementar para os usuários finais.

Deixe uma resposta