Un tema WordPress reattivo non rende automaticamente il tuo sito web ottimizzato per i dispositivi mobili. La reattività non è un sinonimo perfetto di ottimizzazione dei dispositivi mobili. Tuttavia, un design responsivo è obbligatorio per un sito web ottimizzato per i dispositivi mobili.
Alcuni anni fa il numero di utenti mobili ha superato il numero di utenti desktop. La differenza continua ad aumentare ed è lecito ritenere che gli utenti desktop non saranno mai più più numerosi degli utenti mobili.
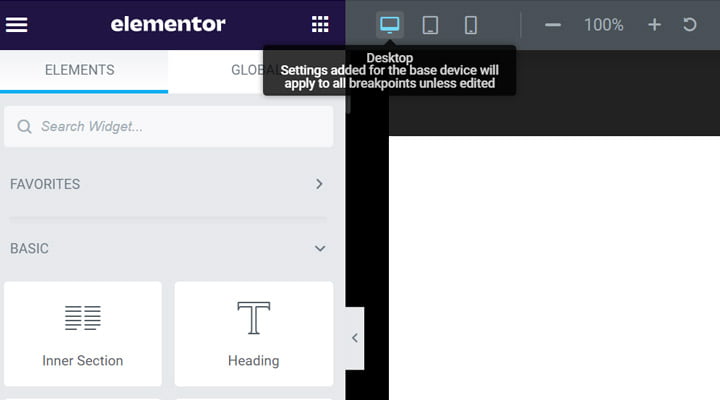
Nonostante ciò, molti webmaster si concentrano ancora maggiormente sugli utenti desktop. A volte consapevolmente, a volte inconsciamente. Non incolpare te stesso per questo errore; anche i page builder complessi come Elementor suggeriscono discretamente che gli utenti desktop sono più rilevanti.

Non cadere in questa trappola. Adottate invece un approccio “mobile-first”. Inizia a costruire per lo schermo di dimensioni più piccole: è la strategia vincente in una prospettiva a lungo termine. I seguenti suggerimenti ti aiuteranno a rendere il tuo sito web più ottimizzato per i dispositivi mobili.
Gli utenti sono tutto
Potresti essere tentato di credere che solo i progetti aziendali abbiano il budget per concentrarsi sulle esigenze del pubblico. I webmaster di siti Web di piccole e medie dimensioni gestiscono i propri siti Web principalmente sulla base di esperienze precedenti. Non è necessariamente un approccio negativo, ma limita il modo in cui si espande il business. La verità è che puoi fare di più per i tuoi utenti anche se hai un budget limitato.
Inizia con Google Analytics che fornisce un insieme di dati validi e affidabili per profilare il tuo pubblico. Osserva la proporzione di utenti mobili, pagine web visitate, tempo trascorso sul sito e dati demografici. Interpretare i dati e creare strategie per servire meglio i clienti. In effetti, alcuni aspetti sono più sofisticati, ma alcune analisi possono essere interpretate dai principianti. Ad esempio, determina da dove proviene la maggior parte dei tuoi clienti. Il tuo sito verrà caricato più velocemente se lo ospiti su un server più vicino alla quota maggiore dei tuoi clienti. Basta cambiare la posizione dei server e il tuo sito verrà caricato più velocemente per i tuoi clienti.
Rimuovi i contenuti non necessari
Non vergognarti se ti sei concentrato maggiormente sul layout desktop del tuo sito. Non sei solo e può volerci del tempo per cambiare focus. Se hai intenzione di lanciare un nuovo sito web, tieni presente che un individuo utilizza un dispositivo con schermo piccolo e una connessione Internet debole. Il tuo sito web dovrebbe caricarsi il più velocemente possibile e fornire le informazioni desiderate senza problemi. In questo contesto, qualsiasi contenuto aggiuntivo influisce sulle prestazioni del sito. Questo approccio ti garantisce di aggiungere solo i contenuti essenziali al tuo sito web.
È più impegnativo se hai già gestito un sito Web creato per gli utenti desktop. L'architettura del tuo sito corrisponde a uno spazio sullo schermo notevolmente maggiore. Tuttavia, è necessario adattarsi alle esigenze degli utenti mobili. Fortunatamente, i moderni temi WordPress consentono la personalizzazione di ogni pixel delle pagine del sito. Ci vuole solo tempo per identificare e rimuovere i contenuti non cruciali.
Prova tutto

Molti articoli relativi all’ottimizzazione dei siti web per dispositivi mobili menzionano i test negli ultimi paragrafi. Il testing infatti è la fase finale, ma è bene ricordare che è possibile effettuare dei test dopo ogni modifica al layout del sito. È di grande aiuto, soprattutto per i webmaster meno formati. In questo modo, hai un controllo granulare su ogni modifica. La profondità dei test varia in base all'entità dei cambiamenti. Un rinnovamento importante implica più test e potresti aver bisogno di un feedback professionale. Un cambiamento sottile, come un miglioramento del contrasto cromatico, non necessita di test complicati, ma solo di un semplice controllo utilizzando uno strumento di controllo del contrasto cromatico.
Controllo delle prestazioni
Un sito web più performante è più mobile-friendly? In una certa misura sì, lo è! In effetti, le prestazioni del sito web sono un’area a sé stante, ma esiste una linea labile tra prestazioni e ottimizzazione mobile. Un sito web non può essere ottimizzato per i dispositivi mobili se si carica lentamente. Pertanto, controlla le prestazioni del tuo sito per renderlo veramente ottimizzato per i dispositivi mobili.
Sta a te decidere come controllare le prestazioni del sito, ma Google PageSpeed Insights e GTmetrix sono due strumenti comunemente utilizzati. Questi forniscono consigli utili per migliorare il tuo sito web e dovresti seguirli.
Alcune delle raccomandazioni più comuni sono:
- Ottimizzazione dell'immagine e utilizzo di un formato moderno . Migliori la velocità di caricamento del sito e, allo stesso tempo, garantisci un'ottima esperienza utente fornendo immagini di qualità ai visitatori del sito.
- Minimizza il codice CSS e JavaScript . La minimizzazione CSS e JavaScript è il processo di minimizzazione del codice senza comprometterne la funzionalità. Molto probabilmente il tuo codice è troppo grande a causa della struttura complicata del sito e dovresti rimuovere alcuni elementi. Quindi tutto si riduce al suggerimento di cui sopra: rimuovi i contenuti non necessari!
- Eliminare le risorse che bloccano il rendering . Ancora una volta, la semplicità va di pari passo con le prestazioni e la facilità d'uso dei dispositivi mobili.
Dimensioni, spazio, posizionamento

Hai un'idea generale delle particolarità degli utenti mobili perché probabilmente hai visitato personalmente migliaia di siti Web con i tuoi dispositivi portatili. Probabilmente hai notato i punti di forza e di debolezza di ogni sito web. Ecco un breve riepilogo delle funzionalità più comuni che dovresti includere per rendere il tuo sito web ottimizzato per i dispositivi mobili:
- I pulsanti devono essere toccabili . Pensa alle tue dita quando progetti elementi toccabili sul layout del tuo sito web. Questi dovrebbero essere almeno 10 mm x 10 mm per essere adatti alle dita.
- Sii consapevole della zona del pollice . Il design mobile riguarda principalmente le restrizioni. Lo schermo di un cellulare non solo è più piccolo di quello di un desktop, ma non è nemmeno altrettanto toccabile. La zona pollice è la più facile da usare e dovresti concentrarti su questa zona per gli elementi cruciali del tuo sito web. Non aggiungere mai elementi toccabili vitali nella zona difficile da raggiungere con una sola mano.
- Collegamenti distanziati . Sai quanto è fastidioso toccare un collegamento indesiderato. Non frustrare i tuoi utenti. Distanziare correttamente i collegamenti e gli elementi selezionabili.
- Caratteri leggibili. Non importa quanto ti piace un carattere, il tuo sito web è per i clienti e dovrebbe servirli nel miglior modo possibile. Utilizza caratteri leggibili e una dimensione che consenta la lettura del contenuto da una distanza normale.
- Il contrasto dei colori è fondamentale . Questa è una delle conseguenze dell'influenza del desktop. A differenza degli utenti desktop, le persone utilizzano dispositivi portatili in numerosi contesti, anche in ambienti luminosi. È necessario un forte contrasto cromatico per aiutare i visitatori del tuo sito in queste situazioni.
Concludendo
Questi consigli ti aiuteranno a rendere il tuo sito più piacevole per gli utenti mobili. Tieni presente che una condizione obbligatoria per applicare tutto quanto sopra è un tema WordPress completamente reattivo. Altrimenti, costruire un sito web ottimizzato per i dispositivi mobili è una missione quasi impossibile. Al giorno d'oggi, la maggior parte dei temi sono reattivi, quindi è probabile che sul tuo sito sia installato un tema reattivo.
Un sito web non sarà mai sufficientemente ottimizzato per i dispositivi mobili, ma applicando le regole di cui sopra farai passi importanti per deliziare i visitatori del tuo sito.

Lascia un commento