Responsywny motyw WordPress nie sprawi, że Twoja witryna będzie automatycznie dostosowana do urządzeń mobilnych. Responsywność nie jest idealnym synonimem przyjazności dla urządzeń mobilnych. Jednak responsywny projekt jest obowiązkowy w przypadku witryny przyjaznej dla urządzeń mobilnych.
Kilka lat temu liczba użytkowników urządzeń mobilnych przewyższyła liczbę użytkowników komputerów stacjonarnych. Różnica stale rośnie i można śmiało założyć, że liczba użytkowników komputerów stacjonarnych nigdy już nie będzie większa niż użytkowników mobilnych.
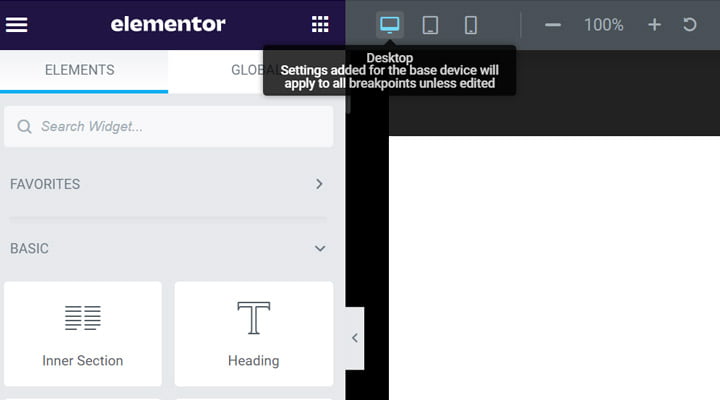
Mimo to wielu webmasterów nadal koncentruje się bardziej na użytkownikach komputerów stacjonarnych. Czasem świadomie, czasem nieświadomie. Nie obwiniaj się za ten błąd; nawet złożone narzędzia do tworzenia stron, takie jak Elementor, dyskretnie sugerują, że użytkownicy komputerów stacjonarnych są bardziej odpowiedni.

Nie wpadnij w tę pułapkę. Zamiast tego zastosuj podejście „najpierw urządzenia mobilne”. Zacznij budować dla najmniejszego rozmiaru ekranu — to zwycięska strategia z długoterminowej perspektywy. Poniższe wskazówki pomogą Ci uczynić Twoją witrynę bardziej przyjazną dla urządzeń mobilnych.
Użytkownicy są wszystkim
Możesz pokusić się o przekonanie, że tylko projekty korporacyjne mają budżet pozwalający skupić się na potrzebach odbiorców. Webmasterzy małych i średnich serwisów internetowych prowadzą swoje serwisy przede wszystkim w oparciu o wcześniejsze doświadczenia. Niekoniecznie jest to złe podejście, ale ogranicza możliwości skalowania biznesu. Prawda jest taka, że możesz zrobić więcej dla swoich użytkowników, nawet jeśli masz ograniczony budżet.
Zacznij od Google Analytics, które zapewnia dobry i rzetelny zestaw danych do profilowania odbiorców. Zwróć uwagę na odsetek użytkowników telefonów komórkowych, odwiedzone strony internetowe, czas spędzony w witrynie i dane demograficzne. Interpretuj dane i opracowuj strategie, aby lepiej służyć klientom. Rzeczywiście, niektóre aspekty są bardziej wyrafinowane, ale niektóre analizy mogą być interpretowane przez początkujących. Na przykład określ, skąd pochodzi większość Twoich klientów. Twoja witryna będzie ładować się szybciej, jeśli umieścisz ją na serwerze znajdującym się najbliżej największej liczby Twoich klientów. Wystarczy zmienić lokalizację serwerów, a Twoja witryna będzie ładować się szybciej dla Twoich klientów.
Usuń niepotrzebne treści
Nie wstydź się, jeśli skupiłeś się bardziej na układzie swojej witryny na komputery stacjonarne. Nie jesteś sam i zmiana skupienia może zająć trochę czasu. Jeśli planujesz uruchomienie nowej witryny internetowej, pamiętaj o osobie korzystającej z urządzenia z małym ekranem i słabym połączeniem internetowym. Twoja witryna internetowa powinna ładować się tak szybko, jak to możliwe i bezproblemowo dostarczać żądane informacje. W tym kontekście każda dodatkowa treść ma wpływ na wydajność witryny. Takie podejście gwarantuje, że dodasz do swojej witryny tylko niezbędne treści.
Jest to trudniejsze, jeśli prowadzisz już witrynę internetową stworzoną dla użytkowników komputerów stacjonarnych. Architektura Twojej witryny odpowiada znacznie większej powierzchni ekranu. Trzeba jednak dostosować się do potrzeb użytkowników mobilnych. Na szczęście nowoczesne motywy WordPress umożliwiają dostosowanie każdego piksela stron witryny. Zidentyfikowanie i usunięcie nieistotnych treści wymaga jedynie czasu.
Przetestuj wszystko

Wiele artykułów dotyczących kompatybilności witryn internetowych z urządzeniami mobilnymi wspomina o testowaniu w ostatnich akapitach. Co prawda testowanie jest fazą końcową, jednak warto pamiętać, że testy można przeprowadzić po każdej zmianie układu strony. Jest to bardzo pomocne, szczególnie dla mniej przeszkolonych webmasterów. W ten sposób masz szczegółową kontrolę nad każdą modyfikacją. Głębokość testów różni się w zależności od wielkości zmian. Poważna modernizacja wymaga większej liczby testów i możesz potrzebować profesjonalnej opinii. Subtelna zmiana, taka jak poprawa kontrastu kolorów, nie wymaga skomplikowanych testów, a jedynie prostego sprawdzenia za pomocą narzędzia do sprawdzania kontrastu kolorów.
Audyt wydajności
Czy bardziej wydajna witryna jest bardziej dostosowana do urządzeń mobilnych? W pewnym stopniu tak! Rzeczywiście, wydajność witryny internetowej to odrębny obszar, ale granica między wydajnością a przyjaznością dla urządzeń mobilnych jest niewyraźna. Strona internetowa nie może być dostosowana do urządzeń mobilnych, jeśli ładuje się powoli. Dlatego sprawdź wydajność swojej witryny, aby była rzeczywiście dostosowana do urządzeń mobilnych.
To od Ciebie zależy, jak sprawdzić wydajność witryny, ale Google PageSpeed Insights i GTmetrix to dwa powszechnie używane narzędzia. Zawierają one przydatne zalecenia dotyczące ulepszenia Twojej witryny i powinieneś ich przestrzegać.
Niektóre z najczęstszych zaleceń to:
- Optymalizacja obrazu i wykorzystanie nowoczesnego formatu . Poprawiasz szybkość ładowania witryny, a jednocześnie zapewniasz doskonałe doświadczenie użytkownika, dostarczając wysokiej jakości obrazy odwiedzającym witrynę.
- Zminimalizuj kod CSS i JavaScript . Minifikacja CSS i JavaScript to proces minimalizacji kodu bez wpływu na jego funkcjonalność. Najprawdopodobniej Twój kod jest za duży ze względu na skomplikowaną strukturę witryny i powinieneś usunąć niektóre elementy. Wszystko sprowadza się więc do powyższej sugestii – usuń niepotrzebne treści!
- Wyeliminuj zasoby blokujące renderowanie . Po raz kolejny prostota idzie w parze z wydajnością i przyjaznością dla urządzeń mobilnych.
Rozmiar, przestrzeń, rozmieszczenie

Masz ogólne pojęcie o specyfice użytkowników telefonów komórkowych, ponieważ prawdopodobnie sam odwiedziłeś tysiące witryn internetowych za pomocą swoich urządzeń przenośnych. Prawdopodobnie zauważyłeś mocne i słabe strony każdej witryny. Oto krótkie podsumowanie najczęstszych funkcji, które należy uwzględnić, aby Twoja witryna była dostosowana do urządzeń mobilnych:
- Przyciski muszą być dostępne do dotknięcia . Projektując elementy, które można dotknąć w układzie witryny, pomyśl o swoich palcach. Powinny one mieć wymiary co najmniej 10 mm x 10 mm, aby były przyjazne dla palców.
- Uważaj na strefę kciuka . Projektowanie mobilne to przede wszystkim ograniczenia. Ekran mobilny jest nie tylko mniejszy od ekranu komputera stacjonarnego, ale też nie jest tak samo dotykowy. Strefa kciuka jest najłatwiejsza w użyciu i powinieneś skupić się na tej strefie w przypadku kluczowych elementów swojej witryny. Nigdy nie dodawaj ważnych elementów, które można dotknąć, w trudno dostępnej strefie obsługiwanej jedną ręką.
- Rozsuń linki . Wiesz, jak denerwujące jest dotknięcie niechcianego łącza. Nie frustruj swoich użytkowników. Odpowiednio rozłóż linki i elementy, które można kliknąć.
- Czytelne czcionki. Nieważne, jak bardzo podoba Ci się czcionka, Twoja witryna jest dla klientów i powinna im służyć jak najlepiej. Używaj czytelnych czcionek i rozmiaru umożliwiającego odczytanie treści z normalnej odległości.
- Kontrast kolorów ma kluczowe znaczenie . To jedna z konsekwencji wpływu pulpitu. W przeciwieństwie do użytkowników komputerów stacjonarnych ludzie korzystają z urządzeń przenośnych w wielu sytuacjach, w tym w jasnym otoczeniu. Aby pomóc odwiedzającym witrynę w takich sytuacjach, niezbędny jest silny kontrast kolorów.
Podsumowanie
Te porady pomogą Ci uczynić Twoją witrynę bardziej przyjemną dla użytkowników mobilnych. Pamiętaj, że obowiązkowym warunkiem zastosowania wszystkich powyższych jest w pełni responsywny motyw WordPress. W przeciwnym razie stworzenie witryny dostosowanej do urządzeń mobilnych jest prawie niemożliwą misją. Obecnie większość motywów jest responsywna, więc prawdopodobnie Twoja witryna zainstalowała responsywny motyw.
Strona internetowa nigdy nie będzie wystarczająco dostosowana do urządzeń mobilnych, ale stosując powyższe zasady, podejmiesz ważne kroki, aby zadowolić odwiedzających ją osób.

Zostaw odpowiedź