1923.ro ist eine Fanseite, die dem Fußballverein Rapid Bukarest gewidmet ist. Hier finden Sie Neuigkeiten und Updates über das Team, Interviews mit einigen Spielern und können auch kaufen
Dragos (der Websitebesitzer) hat sich für unsere Hosting-Lösung entschieden, um zu sehen, ob wir einige Probleme lösen können, die er mit diesem Blog hatte, nämlich das Erscheinen des weißen Bildschirms, des sogenannten WSOD (White Screen of Death), der recht häufig auftritt, wenn mit WordPress.
Der Tod eines weißen WordPress-Bildschirms kann mehrere Ursachen haben:
- WordPress erreicht die Grenze des zugewiesenen Speichers
PHP Skript - schlecht geschriebenes Plugin oder Theme
- ein Problem mit den Servereinstellungen
- unerwünschte Zeichen in der Theme-Funktionen.php oder wp-config.php
Sehen wir uns an, wie wir unseren Fußballfreunden zu einem fehlerfreien und schnelleren WordPress-Blog verholfen haben.
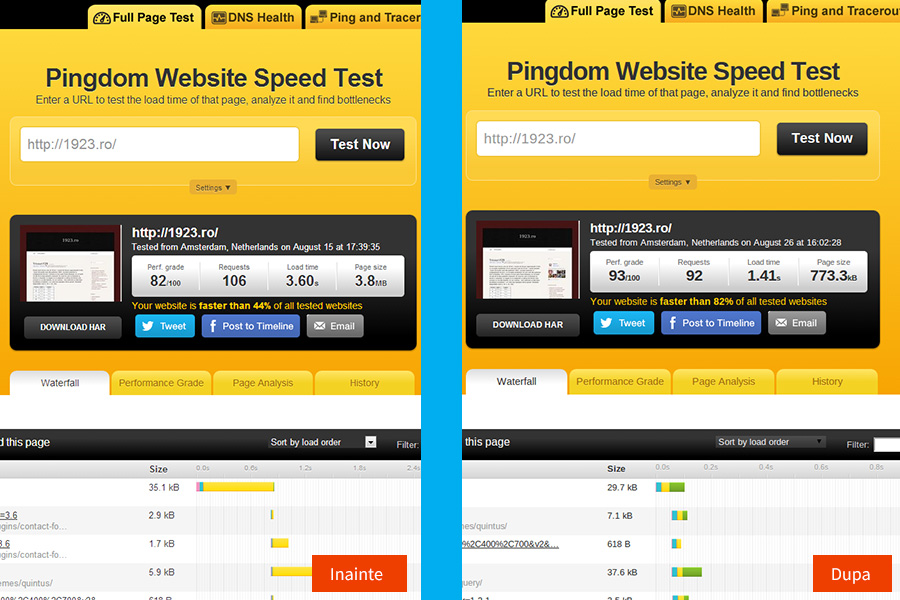
Vor
Vor dem Umzug auf unsere Server wurde der Blog im Durchschnitt in 3,6 Sekunden geladen, hatte 108 Anfragen und eine Seitengröße von etwa 3800 KB, davon 3404,5 KB Bilder.
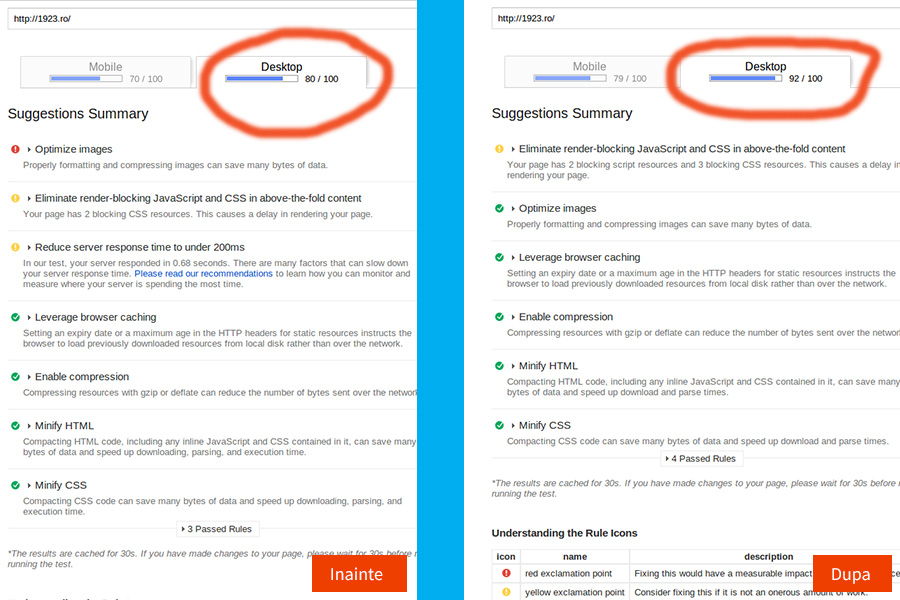
Google Page Speed Insights gab
- Bilder optimieren
- Entfernen Sie Rendering-blockierendes Javascript und CSS in „above-the-fold“-Inhalten
- Reduziert die Antwortzeit des Servers auf unter 200 ms
Es war klar, dass die Bilder das Hauptproblem waren, aber auch der Server, auf dem der Blog gehostet wurde, war nicht der beste.
Blog-Optimierung
Wir haben nach Bildern mit sehr hoher Auflösung gesucht, deren Größe geändert und das Smushit-Plugin verwendet, um alle Fotos auf der Website zu optimieren.
Wir haben Lazy Load implementiert – ein WordPress-Plugin, das die Bilder nach und nach lädt, die nur angezeigt werden, wenn der Benutzer scrollt.
Anstatt 3 MB Fotos zu laden, sind es jetzt nur noch etwa 780 KB.
Wir haben eine Kombination aus Seiten-Cache und Datenbank-Cache implementiert, um WordPress weniger arbeiten zu lassen, weniger Ressourcen zu verbrauchen, Seiten schneller bereitzustellen und einen höheren Datenverkehr aufrechtzuerhalten.
Nach
Nach der Optimierung der Bilder, der Einstellung von Lazy Load und der Cache-Implementierung haben wir die Ladegeschwindigkeit des Blogs von ursprünglich 3,60 Sekunden auf 1,4 Sekunden verbessert.

Ein neuer Google PageSpeed Insights-Test zeigt eine Punktzahl von 92/100.

Weitere Empfehlungen
Zeigen Sie Auszüge und eine Miniaturansicht anstelle vollständiger Beiträge auf Archivseiten an.
Das würde die Seiten kleiner machen (KB-weise).

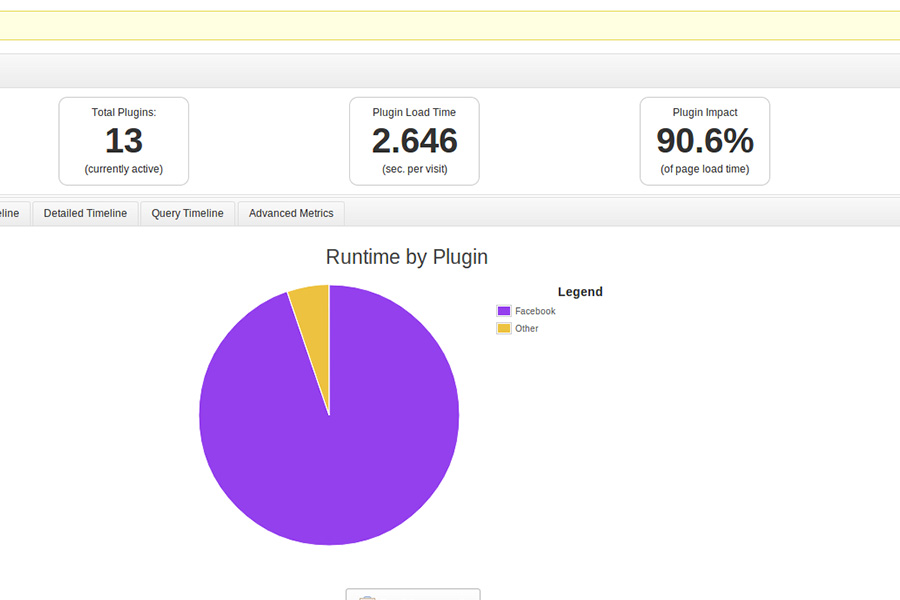
Ein weiteres Problem hängt mit dem Facebook-Plugin zusammen, einem Plugin, das der Website einige soziale Funktionen hinzufügt und sich negativ auswirkt – 90,6 % der Ladegeschwindigkeit der Website.
Wir glauben, dass dieses Plugin die Fehler verursacht hat, aber leider hatten fast alle von uns getesteten Plugins, die Facebook-Kommentare hinzufügen, negative Auswirkungen auf die Leistung (einige weniger, andere mehr).
Im Allgemeinen ist es aufgrund unserer persönlichen Erfahrung mit Kommentar-Plugins am besten, bei den WordPress-Standardkommentaren zu bleiben – das sieht vielleicht nicht gut aus, aber es sabotiert zumindest nicht Ihre Website.
Es müssen noch weitere tiefgreifende Optimierungen vorgenommen werden, etwa das Entfernen von Rendering-blockierendem Javascript und CSS in „above-the-fold“-Inhalten. Wenn Sie Ihre Website mit einem minimalistischen Ansatz erstellen und sie nicht aufblähen, macht das keinen großen Unterschied, aber in manchen Fällen könnte sich die Umsetzung lohnen.
Das ist es auch schon. Wenn Sie eine Leistungsprüfung und -optimierung benötigen, nehmen Sie bitte Kontakt mit uns auf.

Hinterlasse eine Antwort.