So, you have a WordPress website, and you feel it loads too slow, and you would like to make it faster.
There are quite a few tools to test your website’s speed/performance:
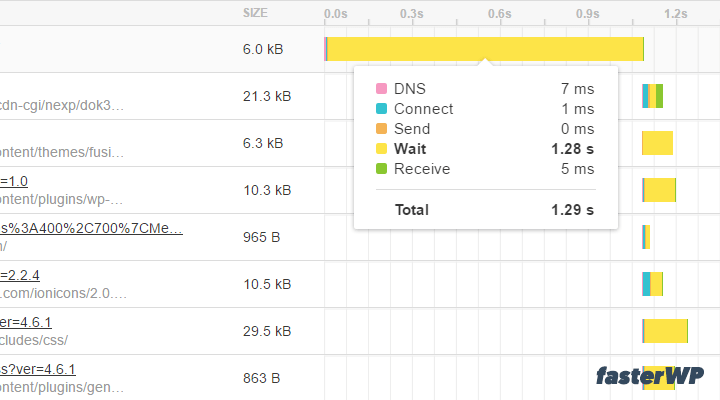
You can use Pingdom Tools to see the loading time of the elements. For example, the long yellow line (wait) in the picture below might mean there’s a slow query, PHP takes too long, you don’t have a cache, or maybe the server responds too slow.

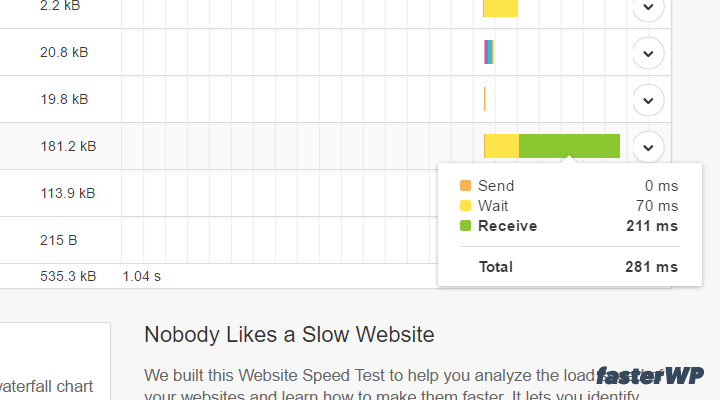
When it comes to images, the long green line (receive) might mean that the photo is too big and it could be optimized for the web to obtain a smaller size in KB which will result in a faster loading time.

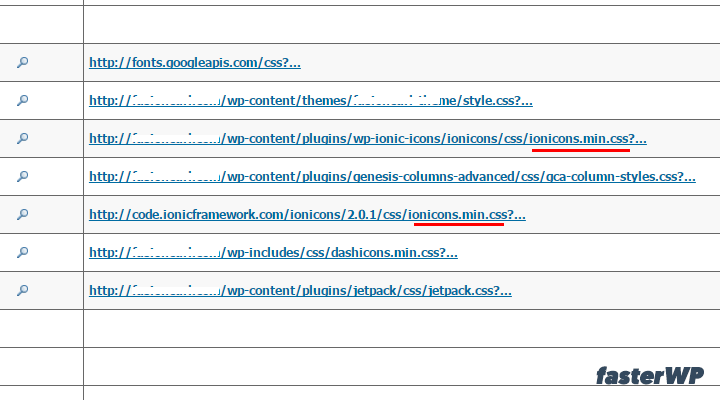
YSlow is also an excellent tool to see how many elements the page is loading. It can give you information on how many CSS & JS files a theme or plugin loads.
You can also check if there are unused or redundant files, like in the example below.

The only tool I don’t like is Google PageSpeed Insights (just kidding, I don’t hate it 100%).
But it makes people crazy. It gets them all hung up on getting a high score, and they spend a lot of time trying to improve things that don’t matter that much.
I’ve seen websites with a low score (75-80) that load faster than sites with higher scores (90).
So don’t get hung up on scores, use it to get a glimpse of what might be wrong, and to improve WordPress performance go to the origin and look at your foundation.
Your foundation is the code (WP + theme + plugins).
To test it you can use these WordPress plugins:
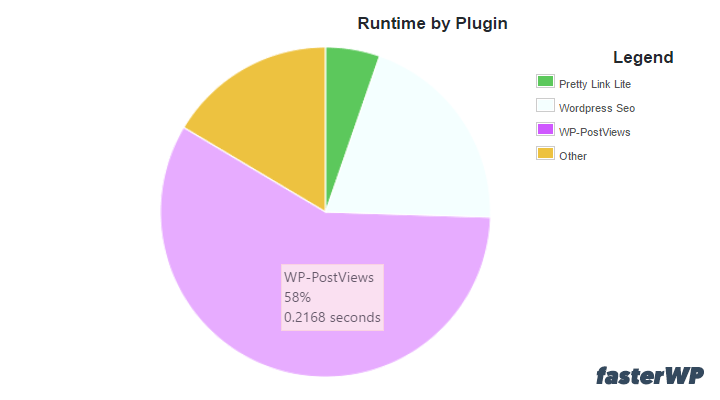
P3 (Plugin Performance Profiler)

It’s an excellent way to find out if there’s a bad plugin, a plugin that uses too many resources or has a negative impact on loading time.
It is easy to use even for a beginner, but sometimes it’s not very accurate, or you can’t find anything that might be wrong.
In those cases, to see more detailed information about what’s going on under the hood you can use the Query Monitor plugin.
Query Monitor

The plugin is helpful to view debugging and performance information on database queries, hooks, conditionals, HTTP requests, redirects and more.
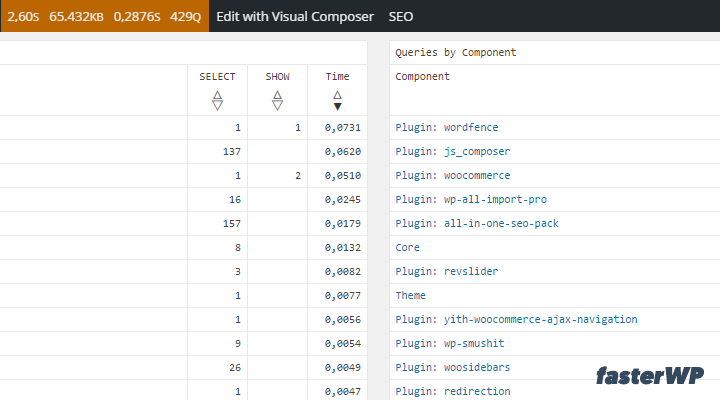
After you install the plugin, you will see a new admin bar menu with a quick overview of the current page. You can click on any item in the list, and it will take you to the footer of the page where you can see complete data.
It is a great plugin to see if the theme or a plugin makes too many queries if you have slow queries & more.
After you have identified what might be dragging down your website, it is time to fix the problems.
Conclusion
From a cost-benefit point of view 5 things matter the most:
- well-coded themes & plugins
- clean database
- caching
- optimized images
- decent hosting
The most important is your foundation (the code), but we are going to start the other way around, with the most comfortable things to implement for end-users.

Leave a Reply