How to make your WordPress® website faster and more scalable.
Check out our WordPress® performance optimization guides.
Performance matters.
It affects your user experience, your sales and conversions, and your search ranking.
Better conversion rate
Studies made by Amazon, Google & others had shown clearly that faster websites have an improved conversion rate. The slower your website is, the less likely your visitor is to buy, contact you, or comment. 1 second slower equals 7% reduction in conversions.
More pageviews
1 second delay in page load time equals 11% fewer pageviews. The faster your website loads, the more likely your visitors are to spend a larger amount of time on your website. That’s more pageviews for you and more money from ads.
Better ranking
Google loves faster websites. A faster site ranks better in the search engines leading to more visitors to your site. Sure, we cannot guarantee better rankings in the search results, however having a faster website will increase your chances for better rankings.
More Money
A lightweight website will consume less server resources so it will be capable of sustaining higher traffic without the need to upgrade your hosting plan. So, if you have an optimized website you can host it even on a shared hosting plan and save money.
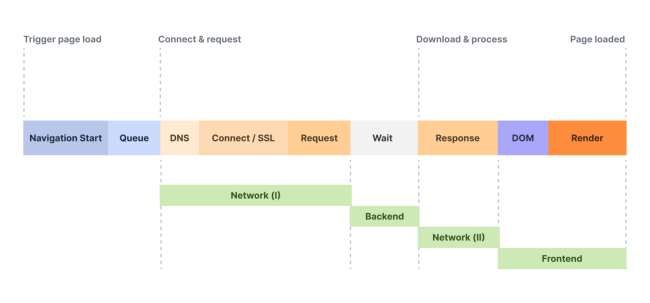
What happens when someone visits a page on your WordPress® site?
To speed up your WordPress® website, it’s important to understand how things work so you can apply the right fixes.
User clicks a link to your website
When accessing your website, the visitor’s browser checks the IP of your domain in DNS, then sends the request for the page to the server. If the site uses SSL, the client and server negotiate a secure connection before the request is completed.
The server builds the HTML
The server receives the request and processes the website code. The database and file system are queried for all required elements and the HTML page is compiled. When the HTML is created, the server sends it back to the browser.
The server sends the HTML to the browser
When the HTML is created, the server sends it to the browser.
The browser reads the HTML and requests all elements
The browser receives the HTML code, reads the code and sees that it needs more elements (CSS files, fonts, images, Javascript files). They can come from the same server or from other servers, in which case they require new DNS queries and SSL connections.
The browser starts building the page
While still collecting the elements, the browser starts building the page and displays a first version of the page. It’s called First Contentful Paint (FCP) and it’s an important metric. Because the page hasn’t finished loading, the user can’t interact with it yet.
The browser prepares the page for interaction
Several elements on the page must be gathered before the user can start interacting with the page, clicking or scrolling, so the browser prepares the page for interaction.
The page is ready to use
When all the elements have loaded and all the scripts have completed their configuration tasks, the page is finally ready to use. So our goal when optimizing the website is to reach “ready to use” in the shortest possible time.

The loading of a web page can be broken down into three main components.
The phrase “site loading speed” has been used, but it’s actually TIME, not speed.
01.
Server response time
Server response time is what has the biggest impact on user experience. This is where the server works, running the site’s PHP code. If this first request is slow, all other steps in viewing the web page will be delayed.
02.
Data transfer time
Data transfer time is the time required to transport the elements that make up the page from the server (or servers) to the browser. It depends on the amount of data and the distance it has to travel.
03.
Page rendering time
Rendering time is influenced by the quality and complexity of the code to be interpreted, the number of elements and their size, as well as the speed of the device the browser is running on.
01.
How to improve the server response time?
This is where the server works, processing the PHP code. The objective is to give the server as little work as possible. Or give the work as much server as possible. Ideally… both.
Full page cache
Install a WordPress® caching plugin or talk to your hosting provider about server-level caching or help with edge caching integration.
Use better plugins
Test the resource usage of WordPress® plugins; check if there are plugins that make non-cacheable requests; replace them with better ones.
Use better themes
Test the resource usage of your active WordPress® theme and, if there are problems, replace it with a lighter theme.
Database optimisation
Clean up orphaned meta_keys from wp_postmeta table; clean entries with autoload:yes from wp_options table; cleans old plugin and theme entries; delete expired transients; change table engine to INNODB.
WordPress settings
Disable trackbacks, pingbacks, emojis, embeds; disable or limit revisions; set regular trash cleaning; disable or modify the heartbeat API; disable xml-rpc if not needed; set up a server cronjob.
Get better hosting
Shared web hosting cannot guarantee constant performance. If performance is critical for you, try a managed WordPress® Hosting or managed WooCommerce® Hosting solution.
02.
How to improve the data transfer time?
The objective is to reduce the amount of data that needs to be transferred from the server to the browser, and to reduce the distance over which the data is transferred.
Optimise images
Do not use higher resolutions than necessary; use the correct format (jpg, png, svg, webp) for each scenario; clean the server of unused images.
Optimise CSS & JS
- remove useless CSS & JS
- concatenate CSS & JS
- minify CSS & JS
Optimise fonts
- use only one font, maximum 2 (one for headings, one for body)
- serves font files from your server
- alternatively, use system fonts
Use a CDN
- Cloudflare (free)
- Quic.cloud
- BunnyCDN
- KeyCDN
- AWS Cloudfront
- Google Cloud CDN
- Fastly
03.
How to improve the page rendering time?
This is where the browser on the visitor’s device works. We can’t control the speed of his internet connection, or the computing power of his device, we can only give that browser less work.
DOM
Reduce DOM complexity by using native Gutenberg blocks to build pages instead of page builder plugins.
Javascript
The more JS you have on your site, the harder it will be to get a fast render time. Remove what you can, defer and delay what you cannot.
CSS
Reduce CSS complexity, remove syntax errors, reduce the use of @import and !important, remove duplicate, redundant selectors and properties.
Make your WordPress® website fly with Simplenet.
Sign-up today for a hosting plan and get a FREE performance audit and optimization.
