Too many people consider that site accessibility falls under the miscellaneous category when it’s about the must-have features of a site. Regardless of the CMSs used, responsiveness and speed are considerably more important than accessibility for most users.
It’s totally understandable to search for responsive and speed-optimized themes, but it’s not acceptable to ignore the accessibility of your site. According to W3.org, web accessibility refers to the methods of building sites and apps that can be used by people with disabilities.
Everyone appreciates genuine empathy, and an accessible site proves that you care about each and every site visitor. The following tools provide solid data about your site accessibility. Use them to design a site for everyone!
NV Access

NV Access is the touching story of two blind entrepreneurs who have developed an open-source screen reader named NVDA (NonVisual Desktop Access). Based on the fact that screen reader software is expensive for most people, they decided to develop an open-source alternative. Hence, download freely the NVDA screen-reader and test your site.
In this way, you test your site accessibility for blind and vision-impaired persons. Besides these, you can bring your own contribution to the development of NVDA. It’s an open-source project, so get involved by translating it in your language or offer improvement suggestions.
WAVE

WebAIM is a non-profit leading organization, aimed at providing web accessibility solutions. The organization crafted one of the most useful tools to check the websites’ accessibility – WAVE. All you have to do is to add the link address in the form, hit the submit button, and you’ll have a full analysis of that webpage. The WAVE suggestions are concise and practical, so you can improve the webpages checked with ease.
AChecker

There are a few official accessibility guidelines; unfortunately, there is no worldwide accepted document in this respect. However, the differences aren’t significant. Webmasters who want to respect a specific guideline (for instance, Section 508 released by USA authorities or Stanca Act conceived by the Italian government) may check their site against these by using AChecker. This tool is suitable for verifying webpages, as well as HTML files or simple snippets.
UI Test

UI Test is an outstanding resource that should be in the bookmark bar of any developer. It tests your site against 70 tools and provides a first-impression ranking. The tools cover a large area like reputation analysis, network, security, performance, and of course, accessibility. Definitely, UI Test is a Swish army knife for developers and accessibility experts.
NoCoffee

No Coffee is a Chrome extension that isn’t functional on all websites – I believe that the developers should do something in this respect. However, it works on the majority of sites (tested by myself) and shows how frustrating Internet browsing can be for disabled people.
Practically, NoCoffee is a vision simulator. You have sliders for various degrees of blur, contrast loss, cloudiness or flutter. Additionally, this extension simulates a number of deficiencies like macular degeneration, diabetic retinopathy, or hemianopia.
ColorSafe

While NoCoffee reveals potential issues related to the colors used, ColorSafe helps you in choosing color schemes accessible for everyone. It’s a simple web application, extremely useful for designers. Color Safe ensures that the contrast ratio of your color scheme is in accordance with the WebAIM recommendations.
FAE

FAE stands for Functional Accessibility Evaluator and this tool tests your site against W3C Web Content Accessibility Guidelines. You have to sign up for a complete website evaluation, and you get only a webpage evaluation if you don’t want to create an account.
Regardless of your choice, you get a massive volume of data and complete suggestions to create a more accessible website. It shows errors, warnings, and tests passed for each issue alongside tips to resolve them.
Later Edit: this tool is no longer available.
W3C Validator

This is another simple but effective tool to improve site accessibility by checking the code validity. Just add the URL in the search bar and get a complete report with the potential code issues. Keep in mind that W3C Validator is an ongoing project; it might modify in the future.
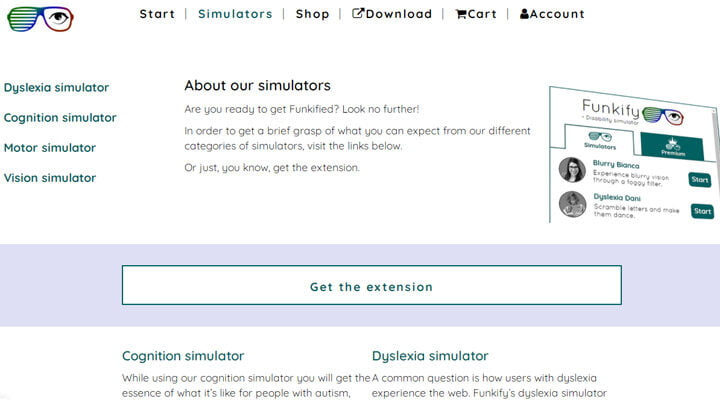
Funkify

Funkify has two options; a free and a premium plan. It aims to highlight how people with disabilities perceive a site. It sets you back $119 for a lifetime subscription or $4.99 for a monthly subscription.
Funkify is a Google Chrome extension that works similar to dyslexia, cognition, motor, and vision simulators. In this way, you put yourself in the shoes of persons with a disability.
WP Accessibility

This plugin is free to download from the WordPress repository and it provides useful tips to make your site more accessible. Among other things, it does the following:
- Identity the images missing alt attribute and add image descriptions;
- Add text replacement for “read more” links;
- Add labels to WordPress forms fields;
- Test the color contrast;
- Remove redundant title attributes.
Later edit:
EXPERTE.com has developed an accessibility checker that allows you to test hundreds of URLs automatically. After entering a URL, the tool crawls the website and determines the accessibility for each subpage in 8 categories. Some of the categories are e.g. correct labeling, contrast or ARIA attributes. The tool is free and can be used without registration at https://www.experte.com/accessibility.
Wrapping Up
Site accessibility is often ignored, but this should not be the case. It shows how much you respect the site visitors. Additionally, an accessible site is something you can make available for people who have functional needs. Indeed, improving site accessibility takes time and a lot of testing. However, the above tools will help you to make your site more accessible in a shorter time frame.

Leave a Reply