Wide Magazine is a lifestyle magazine presenting cool experiences in downtown Bucharest.
Although the magazine was hosted on a VPS the speed was slow. The cost of the managed VPS seemed unreasonably high.
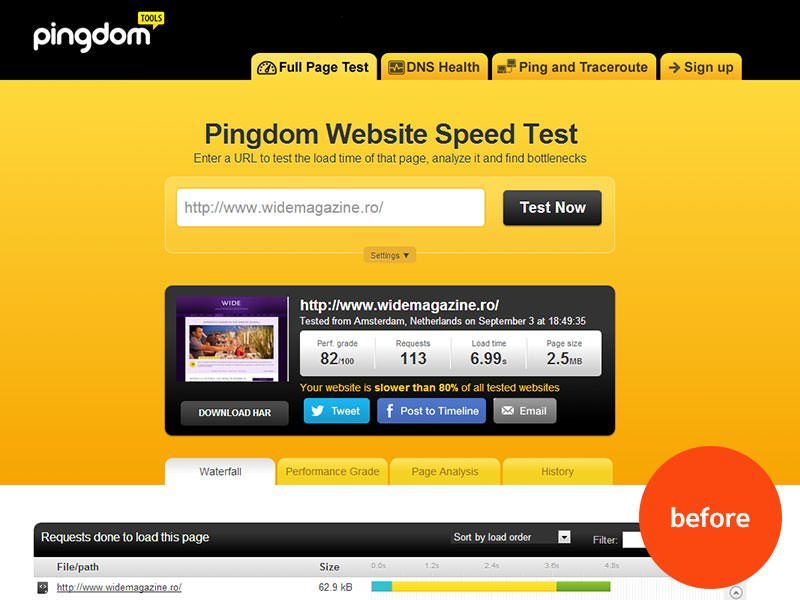
Loading speed of the site was 6.99 seconds, page components totaling 2.5 MB and doing 113 requests to the server.

The homepage was loading:
- 30 JS files – 883.2 K
- 11 CSS files – 138.3 K
- 22 CSS images – 255.2 K
- 13 images – 1320.7 K
- 1 favicon – 16.9 K
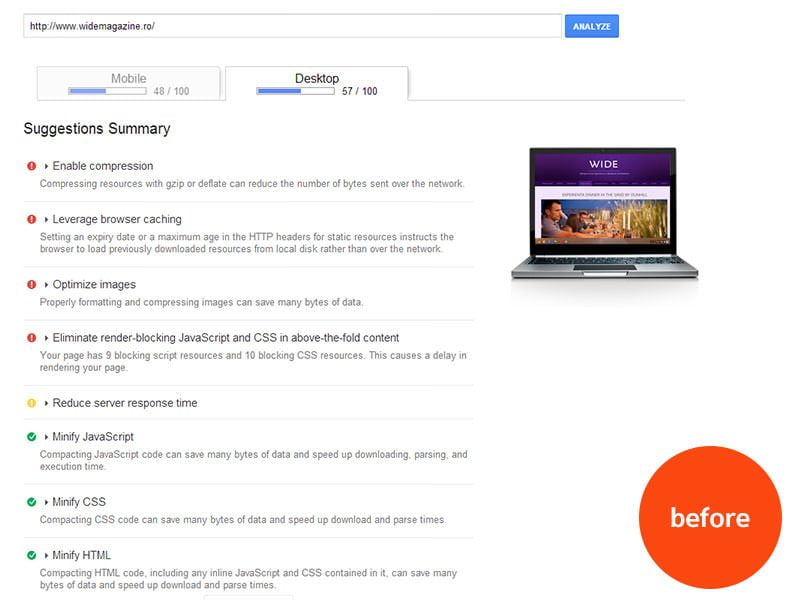
Google PageSpeed Insights score was 57/100, the recommendations were:
- enable compression
- leverage browser caching
- optimize images
- reduces server response time

Optimization Report
Even the favicon has too much KB. We did a test, downloaded it and imported to favicon.cc where we generated a new one. We got a file of 1.6 K (though of lesser quality).
Images
Images are not optimized and also they can be displayed gradually as visitors are scrolling to speed up the loading of above-the-fold content (lazy load).
Another problem with displaying images is that they are loaded in their original size (1024*682px) and the browser resizes them to 676*450px.
It is recommended that the images are uploaded directly in 676*450px resolution or setting a thumbnail in that particular size.
This way the browser works less with resizing pictures + page size (KB) decreases. These two factors lead to the improvement of the loading speed.
For example, we took a random picture which had 163KB, we did a resize to 676*450px and after
Even left at 1024*682px and just optimizing it with JPEGMini we got a file of 90.3K, a notable improvement over the initial 163K.
JS files
The next thing that we looked for is the number and overall size of JS files – 30 files totaling 883.2K.
And here we found some problems too.
JQuery was being loaded twice – the 1.9.1 version (92.6K) from code.jquery.com and the 1.8.3 version (93.6K) loaded from the local WordPress folder.
Same problem with the Google Analytics code – once the old version, ga.js (39.8K) and once the new version, analytics.js (20.3K).
That’s a 133.4K extra.
There are several JS files being loaded by 2 plugins which essentially are doing the same thing, displaying photo galleries: NextGen Gallery and PrettyPhoto Media.
PrettyPhoto Media does not seem to be used so it can be removed to save about 50K and 2 requests.
Plugins
2 additional plugins, jQuery Mega Menu and Useful Banner Manager, can be eliminated. jQuery Mega Menu does not appear to be used anywhere. Useful Banner Manager is used for a single banner, which could be shown by a simple html code inserted into a text widget.
The ShareThis plugin that adds share buttons to the posts uses a JS of 125.1K. It could be replaced with Jetpack which uses a JS of only 38.5K.
Facebook Like Box is not implemented in the most efficient way, using a JS of 171.9K.
The simplest and most effective method is to copy the iframe code from the Facebook Developers Like Box page and paste it into a text widget, thus eliminating the need for JS.
Google Maps plugin uses four JS files totaling 60.7K.
Just as with the Like Box Google Maps can also be integrated with an iframe.
I checked the last 10 posts and none have integrated a map so if it’s not a standard functionality and it is used only rarely, it is more efficient to manually enter the maps with iframes in posts.
What we did
- we optimized images
- we set progressive loading of images on the site
- we implemented page cache + database cache
- we solved the duplicated jQuery
- we solved the duplicated Google Analytics JS
- we solved the Facebook Like Box.
The result

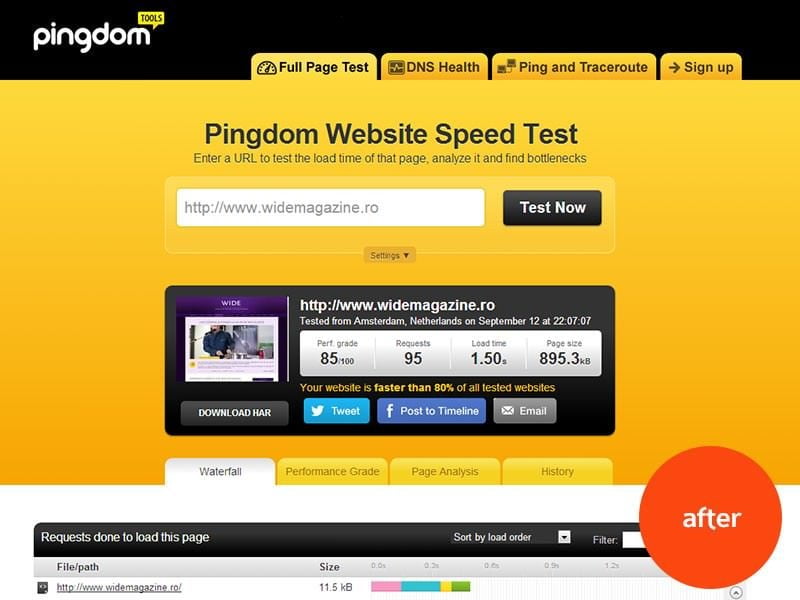
Homepage now has 62 components totaling 672.6K – compared to 113 items totaling 2.5 MB = an improvement of 73%.
The average load speed is now 1.5 seconds – compared to 6.99 seconds = improvement of 78%.
If you need a faster WordPress website, don’t hesitate to get in touch with us and see what we can do to help.

Leave a Reply