It’s essential to keep yourself informed of the latest news in the development space, despite being a wannabe or a part-time developer. You risk your career by not learning new languages, frameworks, and best practices. Everything is changing fast in web development, and you have to permanently keep the same rhythm.
Time is limited for everyone, so you must use every minute as effectively as possible. Instead of wasting time searching for the proper resources to improve your knowledge, you’d better subscribe to the following newsletters for developers. The latest news is delivered directly to your inbox for you to read at your convenience.
SitePoint Newsletter

SitePoint is a top-class resource for developers, designers, content creators, and online entrepreneurs. Check the SitePoint site for cool articles, books, and courses.
The newsletter is a handpicked collection of articles published both on SitePoint, but also on other sites. The SitePoint newsletter includes articles of the competitors which is pretty cool. It shows that the newsletter is to provide you relevant content and not a plain collection of self-promoting posts.
You get plenty of useful reading suggestions by subscribing to this newsletter. It covers web design and development, but also trendy areas such as Artificial Intelligence, blockchain technology, and Python.
Smashing Magazine Newsletter

The same as SitePoint, Smashing Magazine is one of the oldest blogs for designers and developers. I read hundreds of Smashing Magazine articles and I don’t remember being disappointed by any of them. It’s unbelievable that Smashing Magazine has delivered top-class information for almost two decades.
The weekly newsletter contains only Smashing Magazine articles and invitations to their workshops and conferences. If you read this newsletter consistently, I hardly believe that you will miss something important in the design and development areas.
Github Newsletter

This is another cool newsletter. It might become addictive and time-consuming. Configure how often you want to get an email from Github: daily, weekly, or monthly.
You will get access to interesting repositories, cool ideas, active Github members, and curated lists of interesting topics by subscribing to this newsletter. This newsletter doesn’t only help you to stay updated, but also create an active Github account.
For some employers, a Github account weights more than a well-done CV. Bear in mind that you have to create a Github account before subscribing to the newsletter.
O’Reilly Newsletter

This is more like a programming newsletter, but each email sent is filled with interesting content for web developers too. Check the sample newsletter to get an idea of it.
Subscribe to it to find out about the latest web technologies, coding languages on the rise, computer architecture, and science discoveries impacting the programming world.
Optionally, you can subscribe to other O’Reilly newsletters: Economy, Data and AI, and Infrastructure and Ops.
Hacker Newsletter

Hacker Newsletter is one of the oldest newsletters. Its journey started back in 2010 and currently, 60,000+ people are subscribed to the weekly email. Consult the archive before hitting the subscribe button. Subscribers receive a meaty email containing plenty of useful resources weekly.
It’s not a plain list of links, the newsletter has dedicated sections to help you enjoy the content. Design, Code, Learn, Books, Startup News are just a few sections that deserve your attention.
JavaScript Weekly

JavaScript is a massively used language and a newsletter focused on it couldn’t have been missed on this list. Take a look at the recent weekly emails sent to get an idea about what subscribers get in their inboxes. It includes tutorials, personal opinions, new releases, tools, and job offers.
The newsletter aggregates resources from all around the web, it doesn’t promote only the posts of a blog as some newsletters do. Briefly, subscribe to JavaScript Weekly to ensure the weekly dose of JavaScript.
Post Status Newsletter

This list of newsletters for developers isn’t complete without a WordPress-centered digest. Post Status is a great community. The team behind it collects the most interesting news and articles from the WordPress blogosphere.
The newsletter is a curated list of what’s happening in a week and might pique the interest of WordPress enthusiasts. The newsletter has many practical tips, impactful insights from experts, and general news about WordPress – acquisitions, updates, and new directions of improvements.
Google Developers

Google is strongly committed to helping developers improve their knowledge and skills. It is a huge informational hub for everyone involved in the online industry. It packages excellent resources, and the newsletter condenses the latest, most interesting ones.
You are informed of Android, Google Cloud, developer communities, Chrome, artificial intelligence, and many other Google-related tools. Indeed, the newsletter focuses on Google products and services, but who isn’t using at least one of these?
React DOM

The name of this newsletter isn’t quite inspired – the emails sent aren’t only about React. It’s rather a resource for JavaScript coders focused on React.
Besides, you get suggestions to enroll in high-quality courses, CSS tutorials, news about important changes in coding space, and plenty of best coding practices. Of course, you get many React and Javascript tutorials.
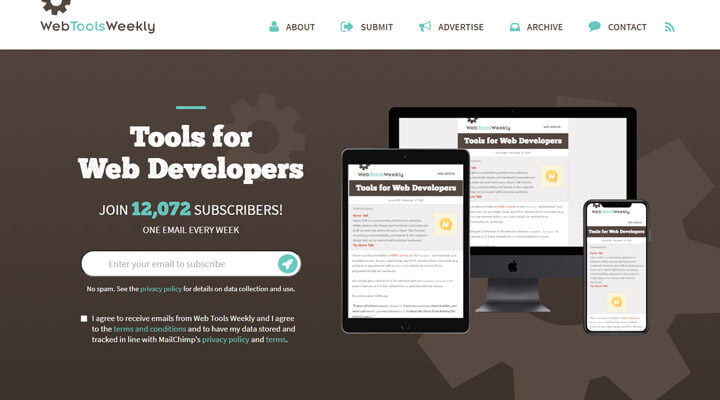
Web Tools Weekly

If you want to stay permanently updated with new tools for website crafters you should subscribe to this newsletter. The emails are pretty consistent. You need to allocate at least half an hour simply to read the titles of all the suggestions.
The newsletter covers all the needs of website developers. These are composed of HTML and CSS tools, JavaScript libraries and frameworks, new and noteworthy site builders, and React resources. Each email ends up with a tweet for thought and an invitation to send a message with your tool created to help developers. It might be promoted in a future newsletter.
Conclusions
The above newsletters for developers are hand-picked and certainly, you get value from each read email. You have to allocate time for reading these emails because they will keep you updated on everything new in the industry.
Don’t treat these newsletters as you would read other promotional messages in your Inbox. Consider them as a necessary activity to improve the skills – similar to taking online courses or reading blog posts.

Leave a Reply